Какви са нещата, които все още трябва да направите с уебсайта си, преди да го стартирате?
Купихте уеб домейн и създадохте уебсайт – браво! Преди да натиснете бутона за стартиране и да разпространите новината за новия си уебсайт, не забравяйте да проверите следните неща, за да дадете на проекта си най-добрия шанс.
По-долу са дадени някои съвети за мониторинг, оптимизация и сигурност , които ще помогнат за увеличаване на трафика ви и ще осигурят най-доброто изживяване за посетителите на уебсайта ви:
- Google Analytics
- Конзола за търсене на Google
- Cloudflare за сигурност и скорост
- SSL сертификат за сигурност и доверие на посетителите
- Кеширане за по-висока производителност
- Оптимизация и компресия на изображения
- Минимизиране на скриптове
- Проверка за неработещи връзки
- Канонична проверка на връзките
- Резервно копие
Нека обясним всяка точка по-подробно:
1. Google Analytics за наблюдение на трафика на вашия уебсайт
Аналитичното решение е много лесно за добавяне към всеки уебсайт и ви позволява да следите трафика на всички страници на вашия сайт: то записва колко посетители имате, откъде идват, от кои сайтове са дошли при вас, кои страници посещават, колко време прекарват на всяка страница и други!
Стартирането на уебсайт без решение за анализ на трафика е като да шофирате кола със завързани очи: на пътя сте, но нямате представа накъде отивате. Не знаете как се представя трафикът ви, дали статиите и съдържанието, които публикувате, имат някакъв ефект, нито пък какво е въздействието на рекламните ви кампании.
Без аналитично решение, дори не знаете дали вашите SEO усилия имат ефект.
Едно от най-популярните и лесни за инсталиране решения е Google Analytics – и е безплатно!
2. Google Search Console (преди Инструменти за уеб администратори)
Google Search Console ви позволява да измервате ефективността на търсачките си в Google
Ако Google Analytics ви показва какво се случва с посетителите на вашия сайт, Google Search Console (преди Webmaster Tools) ви показва къде се класира вашият сайт в Google по отношение на търсенията. Той ви казва колко страници на вашия сайт е индексирал Google, с какви думи ви намират посетителите, колко често се появявате в резултатите и кои страници на вашия сайт са най-популярни по отношение на органичен трафик.
Google Search Console ви позволява също да кажете на Google къде да намери вашата карта на сайта, за да му помогне да открие и индексира страниците на вашия сайт.
От техническа страна, след като авторизирате и добавите сайта си към Google Search Console, ще започнете да получавате различни известия и предупреждения за „здравето“ на сайта си, например когато Google срещне грешки на сървъра ви или ако открие вируси и злонамерен код на сайта ви.
Той ви дава съвети, които ще ви помогнат да улесните навигацията в сайта си на мобилни устройства и ви показва кои сайтове публикуват връзки към него.
Google Search Console може да се свърже и с Google Analytics, за да виждате по-подробни отчети директно в интерфейса за анализ на трафика.
Google Search Console е много ценен инструмент и ви препоръчвам да се възползвате от него.
3. Cloudflare за скорост и сигурност
Cloudflare е компания, която предлага много услуги, насочени към сигурността на уебсайтове, трансфера на съдържание, скоростта и други.
Можете да активирате Cloudflare на вашия уебсайт безплатно, без никакви промени в сайта, директно на ниво DNS . След като го активирате (отнема около 10 минути), Cloudflare поема контрола над DNS зоната и DNS заявките.
В замяна получавате:
- Защита: Тъй като DNS зоната ще бъде контролирана от Cloudflare, IP адресът на вашия сайт ще бъде скрит и никой няма да може да разбере адреса на вашия сървър. Вашият сайт ще работи безпроблемно, защото Cloudflare насочва трафика към сървъра, без да разкрива самоличността му, така че ботове, злонамерени хора, ще виждат адреса на Cloudflare. По този начин той ви предпазва от определени атаки, насочени директно към сървъра. Cloudflare ви предпазва и от DDoS атаки (вид атака, която претоварва сървър, като изпраща хиляди заявки в секунда).
- Скорост: Cloudflare предлага безплатно кеширане на вашето статично съдържание (изображения, HTML, CSS, Javascript код) директно в своята дистрибуторска мрежа (CDN). Това означава, че ще видите значителни икономии на трафик – тъй като вашите изображения и друго статично съдържание са на сървъри на Cloudflare в много региони по света, вашите посетители ще могат да имат достъп до тези ресурси много по-бързо, от сървър близо до тях, а вашият сървър ще бъде свободен и спокоен. Докато пиша тази статия, имам повече от 50 уебсайта в Cloudflare и повечето имат икономии на трафик от 50% или повече. Управлявам много сайтове за електронна търговия и всички те имат хиляди изображения на продукти. Спестяванията на трафик са огромни!
- Сигурност: Cloudflare предлага безплатен SSL сертификат за целия домейн, който се подновява автоматично. Всичко, което трябва да направите, е да го активирате в администраторския интерфейс и готово! Достъпът до вашия сайт е чрез https://. Защо това е хубаво? От една страна, посетителите ви ще бъдат по-уверени, виждайки, че достъпът до вашия сайт е през защитена връзка. След това, от 2017 г. насам Google заяви, че ще дава на защитените сайтове по-голяма тежест в резултатите, а от 2018 г. дори показва етикет в браузъра Chrome до сайтове без SSL: необезпечен сайт. Така че, тъй като е безплатен, дори не е нужно да мислите за това! Дори не е нужно да инсталирате нищо на вашия сървър!
4. SSL сертификат за сигурност (на вашия уебсайт)
Както бе споменато по-горе, Google започна да предпочита уебсайтове, които имат SSL сертификати за сигурност, и показва етикет „незащитен“ в страниците с резултати до сайтове, които нямат SSL. Не изглежда добре, но е и риск за сигурността да продължавате без SSL на сайта си, особено когато можете да имате такъв безплатно.
Край на извиненията през 2019 г. за това, че нямате SSL! И ако не мигрирате към Cloudflare, можете да получите безплатен SSL сертификат от повечето хостинг компании, използващи безплатни сертификати от Let's Encrypt. Можете да ги инсталирате с няколко кликвания от вашия хостинг доставчик или, ако сте на Windows например, можете да изтеглите малък софтуер, който ще го инсталира лесно.
Разбира се, никой не ви пречи да закупите SSL сертификат от оторизиран риселър (като GoDaddy и др.) и да го инсталирате.
След като настроите SSL, не забравяйте да пренасочите всички страници с http:// версията към защитената https:// версия. Обикновено постигате това, като добавите правила за пренасочване на вашия сървър или, ако използвате Cloudflare, като отметнете опцията „ Винаги използвай https “ в секцията Crypto в интерфейса на Cloudflare.
5. Кеширане за скорост на сайта
Можете да облекчите натоварването на сървъра си, като се възползвате от предимствата на кеширането. Ако сайтът ви е изграден с WordPress, има много модули за кеширане, които можете да инсталирате, за да спестите процесорно натоварване (Total Cache, WP Rocket и др.), да спестите на базата данни много заявки и др.
Кеширането работи на много нива, но основният принцип е, че при първия достъп на посетител до страница с активно кеширане, сървърът генерира тази страница, като отправя заявка към базата данни, генерира HTML код и я предоставя на посетителя. Но в същото време, плъгинът за кеширане създава статично копие на вече генерираната страница и я съхранява на диск (или в паметта на сървъра). Когато страницата бъде посетена отново (от същия посетител или друг посетител), плъгинът намира кешираната страница и я предоставя оттам, спестявайки на сървъра необходимостта да работи отново за генерирането на страницата.
Това е основният принцип и в зависимост от това колко сложни са вашите страници, може да накара сайта да изглежда сякаш лети!
Този процес се случва във фонов режим, трябва само да се притеснявате за първоначалната настройка, а кешът се обновява автоматично, когато правите промени в страниците или когато те изтекат.
6. Оптимизация и компресия на изображения
Винаги е добра идея да планирате и подготвите изображенията си в началото на фазата на изграждане на уебсайта – това ще ви спести много време, когато дойде време за стартирането на сайта ви. Винаги трябва да качвате оптимизирани изображения с правилния размер за мястото, където ги използвате. Няма смисъл да качвате огромно изображение на сървъра и уеб страницата, ако ви е необходимо то да покрие само една четвърт от страницата.
Добра идея е също така предварително да оптимизирате и компресирате изображенията, преди да ги качите, за да сте сигурни, че имат най-доброто съотношение размер-размер. Има много плъгини за WordPress, които ще оптимизират и компресират изображенията, след като ги добавите към сайта, но е най-добре, когато имате представа къде ще се използва всяко изображение, колко голямо трябва да бъде и го качвате с този размер от самото начало.
Изображенията значително увеличават времето за зареждане на уебсайта ви и могат да консумират повече трафик на сървъра, отколкото е необходимо. Ако вашият хостинг акаунт има ограничение за трафик (количество данни, прехвърлени за един месец), можете да използвате трафика много по-бързо само с няколко изображения в повече, в зависимост от това колко трафик получава вашият сайт.
Ако използвате предимно JPEG изображения, което е компресиран (със загуби) формат, установихме, че чрез съвсем леко регулиране на компресията/качеството можете да постигнете значителни икономии на трафик.
Наскоро проучих това съотношение размер/качество в няколко сайтове за електронна търговия, които създадох, и открих добра стойност за изображенията на продукти (които в някои сайтове могат да наброяват хиляди).
Вижте по-долу разликата в размера на файла при промяна на компресията (качеството) на изображението от 90 (по подразбиране) до 70 и след това до 50.
Въпреки че размерът на изображението на продуктите беше много малък, стойността 50 доведе до изображения с твърде лошо визуално качество и затова я увеличих на 70. Но дори при качество 70, трафикът, консумиран от изображенията, намаля почти наполовина! Ако умножите това по хиляди продукти, реализираните спестявания и разликата във времето за зареждане на страницата са огромни.
Както можете да видите по-долу, след като преминете към качество 70, размерът на изображението се увеличава драстично. А при скок на качеството от 50 на 90, размерът на файла с изображението се увеличава повече от два пъти!
| Размер при качество 90 (в KB) | Размер при качество 70 (в KB) | Размер при качество 50 (в KB) |
| 35.6 | 20.0 | 15.0 |
| 34.4 | 19.3 | 14.5 |
| 35.8 | 20.1 | 15.0 |
| 24.7 | 13.3 | 9.9 |
| 37.3 | 22.0 | 16.9 |
| 27.4 | 15.3 | 11.5 |
| 27.1 | 15.2 | 11.4 |
| 61.2 | 34.9 | 26.3 |
| Общо: 283.5 | Общо: 160.1 | Общо: 120.5 |
7. Минимизиране за намаляване на размера на скрипта
Минимизирането е процес на намаляване на размера на скрипт файловете (Javascript, CSS стилови таблици), от които се нуждае вашият уебсайт, така че те да се зареждат по-бързо.
Може да имате CSS файлове (за стилизиране) или Javascript файлове (за добавяне на анимация или динамична функционалност и взаимодействие). Когато работите върху сайта, тези скриптове обикновено имат добре подреден код с отстъпи, табулации, интервали, множество редове, дълги имена на променливи, за да се улесни редактирането, но браузърите не се нуждаят от тях, за да интерпретират файловете правилно и да показват страницата.
Чрез минимизиране можете автоматично да премахвате тези интервали, табулации, празни редове , да заменяте имената на променливите с кратки, без това да засяга функционалността. Този процес на минимизиране може да направи файловете много по-малки и следователно по-бързи за зареждане.
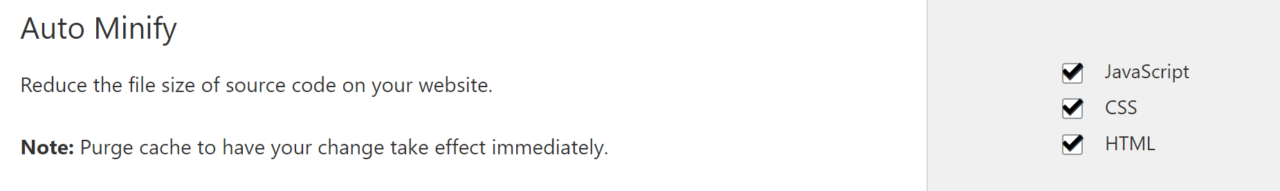
За ефективност, този процес на минимизиране може да се осъществи на сървъра (има плъгини за WordPress за минимизиране), но може да се извърши и в програмата/платформата, която използвате при разработването на сайта. Ако вашият сайт има Cloudflare, той може да минифицира файловете директно от сървъра, в момента на достъп, без да е необходимо вие да правите каквото и да било.
Минимизирането на скриптовете дава подобрения в резултатите, когато тестове като Google Page Speed, GTMetrix или YSlow анализират вашия сайт. Google също използва скоростта на зареждане на сайта , когато определя колко добре трябва да се класира вашият сайт в страниците с резултати от търсенето. Сайт, който се зарежда бързо, се вижда добре от Google и вашите посетители ще бъдат доволни.
Ето пример за настройката в Cloudflare, която автоматично минимизира статичните файлове на вашия сайт:

8. Проверете за неработещи връзки
Понякога се дезорганизирам, когато работя по сайта. Създавам повечето страници като чернови, празни, а след това ги преработвам и добавям съдържание върху тях. Често оставям временни връзки в съдържанието, които не водят доникъде, с намерението да се върна по-късно и да ги заменя, преди сайтът да стартира. Но понякога забравям и може да се окаже, че връзките в сайта не работят.
Друг път не получавам цялото съдържание от клиентите и създавам празни страници с временни връзки, само за да мога да продължа с бизнеса . Разбира се, често клиентът променя решението си или аз забравям за него.
Независимо от причината, всеки уебсайт може да има неработещи връзки и липсващи страници. Това не изглежда добре на първо място и не е добра идея да ги оставяте такива, както от гледна точка на потребителското изживяване, така и от гледна точка на класирането в търсачките.
Ето защо, преди стартиране (и на редовни интервали след стартирането), проверявам уебсайта си за неработещи връзки. Можете да го направите ръчно, ако нямате много страници, но е възможно случайно да пропуснете някои връзки.
Най-добре е да използвате софтуерен инструмент, наречен „crawler“ – софтуер, който ще посети главната страница на сайта, ще идентифицира всички връзки на тази страница, след което ще посети всяка връзка и ще направи същото за всяка една, докато не изчерпи всички страници и връзки. След сканиране на целия сайт, той ви дава отчет за резултатите и ви уведомява дали имате някакви неработещи връзки, за да можете да ги поправите.
Любимите ми инструменти за проверка дали имате неработещи връзки са:
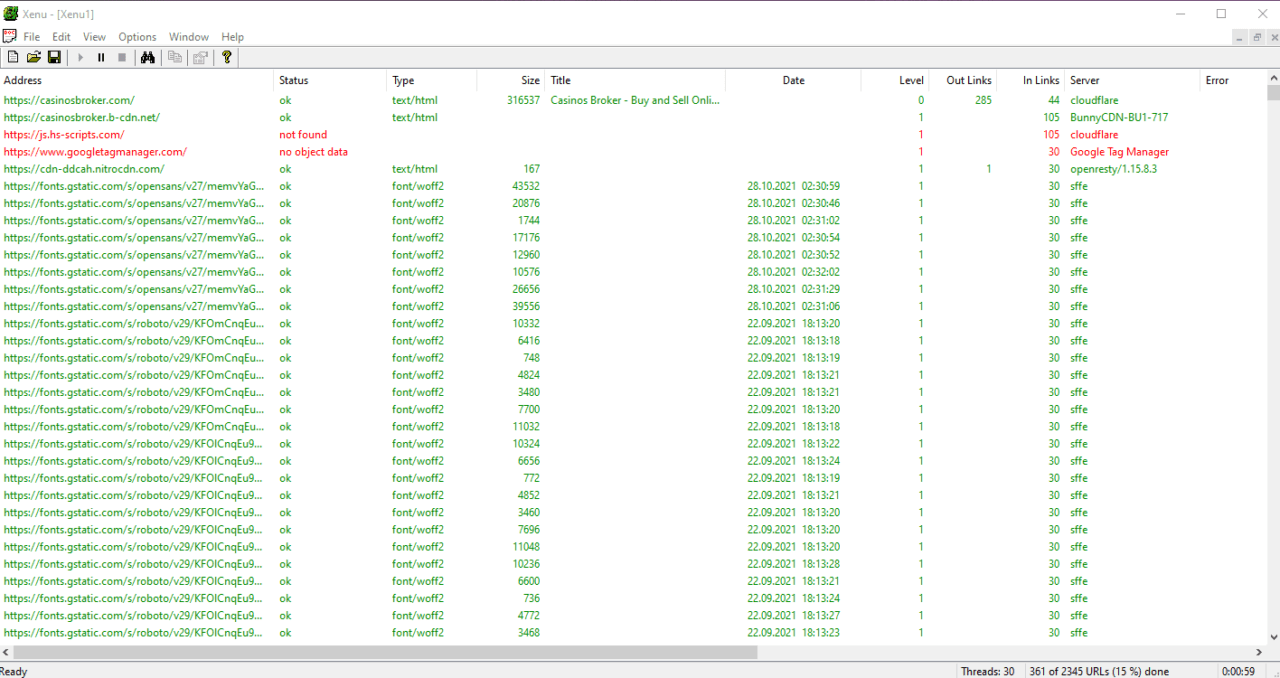
- Xenu Link Sleuth – безплатна програма за Windows, която ще провери всяка връзка на вашия уебсайт – не само страници, но и изображения, рамки, плъгини, фонове, стилови таблици и т.н. Тя генерира отчети в реално време, докато сканира, и накрая можете да запазите отчета или да го изпратите по имейл. Работи и на защитени с https сайтове. Програмата е много малка и работи на всички версии на Windows от 95 нататък.
- Screaming Frog – онлайн инструмент, който предлага повече от просто проверка за неработещи връзки. Безплатната версия сканира до 500 URL адреса (което може да е достатъчно дори ако нямате голям уебсайт). Той ви помага и с някои съвети и инструменти за оптимизация за търсачки, като например идентифициране на дублирано съдържание, анализ на мета и заглавни тагове, генериране на XML карти на сайта и други.
Ето пример за отчет, генериран от Xenu Link Sleuth:

9. Проверете каноничните URL адреси
Ако имате страница на сайта си, до която може да се осъществи достъп с повече от един URL адрес, или ако имате различни страници с различни URL адреси, но с идентично съдържание, имате „дублирано съдържание“. Търсачките също идентифицират това съдържание и това може да повлияе негативно на представянето на сайта ви в търсачките.
Например, да кажем, че имате страница за контакти, достъпна на следния адрес:
http://www.mysiteexample.com/contact
И същата страница на адрес:
http://mysiteexample.com/contact
Може би ще кажете: но това е същият адрес! Същата страница!
Да, това наистина е същата страница, но можете да я достъпите и във версията на домейна с „www“ и без „www“. За Google това е дублирана страница. „WWW“ е просто поддомейн и се счита за различен адрес.
Ако не кажете на Google точно коя е предпочитаната (канонична или официална) версия на вашите страници, Google ще избере сам, като счита едната за „канонична“ и игнорира другата, или още по-лошо, като счита и двете за еднакво важни. В този случай SEO „стойността“, която каноничната страница би получила, се разделя на две – към всяка версия, едната страна наведнъж. Това води до намаляване на важността на страницата поради различните връзки, което в крайна сметка води до конкуренция между страниците ви.
Тук е полезна връзката „канонично“ – дори ако вашият сайт има множество страници с едно и също съдържание, достъпни на различни URL адреси, можете да посочите в<head> раздел на страниците коя версия предпочитате („каноничната“ версия), ето така:
<link rel=”canonical” href=”http://mysiteexample.com/contact” />
Този таг е достатъчен, за да покаже на търсачките, че предпочитате страницата да счита версията без „www“ за „официална“.
Освен това, ако имате настроен Google Search Console, трябва да отидете и там и да посочите коя версия предпочитате, така че получените там отчети да са за съответната версия.
Можете да прочетете повече тук за каноничните URL адреси и други теми, свързани с подобряването на вашия сайт и улесняването му максимално за индексиране и разбиране от търсачките.
Ако използвате WordPress на сайта си, чудесен инструмент за оптимизация за търсачки е плъгинът Yoast, който освен функциите за оптимизация, анализ на статии, анализ на ключови думи и т.н., автоматично генерира тези канонични URL адреси на всички страници.
10. Архивиране на уебсайта
Цялата работа, която влагате в уебсайта си, може да се провали, ако не сте решение за архивиране . Качили сте изображенията, създали сте страниците, настроили сте плъгините и по-късно някой хакер получава достъп до него, сървърът се срива или вие сами счупите нещо – ако нямате скорошно архивиране , имате нощ-две за губене или рискувате да не възстановите нищо!
Ето защо се препоръчва да направите резервно копие, преди да стартирате сайта. Добре е да имате това още от фазата на изграждане.
Почти всяка хостинг компания предлага едно или друго решение за архивиране, включено в цената или срещу допълнително заплащане, в зависимост от абонамента, който имате. Също така, в зависимост от компанията и колко плащате, честотата, с която се правят тези архивирания на сайтове, варира – ежедневно, на всеки няколко часа или седмично.
Все пак е добра идея да имате свое собствено копие някъде. Можете да архивирате сайта си чрез FTP или да използвате различни инструменти за архивиране, като например Syncback SE или Syncback Pro (които използвам от години във всичките си проекти).
Ако вашият сайт е изграден с WordPress, много добро решение за архивиране е да си създадете безплатен акаунт в ManageWP . След като свържете сайта си с ManageWP, можете да настроите безплатни (месечни) или ежедневни (срещу заплащане) архиви. В зависимост от вашия сайт и колко често актуализирате съдържанието, едно архивиране на месец може да не е достатъчно.
От ManageWP можете да възстановите сайта си автоматично, или на същия хост, който сте имали първия път, или на друг хост, ако искате да смените хостинг компанията.
Като услуга за професионалисти с множество сайтове, ManageWP предлага и други функции, като централизиран контрол на актуализации, коментари, инсталиране на модули и други.
Друго решение за архивиране, което използвам, е автоматично архивиране към Amazon S3 (можете да използвате Syncback за това) или към друг FTP сървър. Има много плъгини за WordPress, които ще архивират вашия сайт към услуги като Dropbox, Google Drive, OneDrive и др.
Важно е да се помни обаче, че за сигурност и ефективност, архивирането на сайта трябва да се прави често (поне веднъж дневно) и на отделно място от мястото, където се хоства самият сайт.
Лично аз предпочитам архивирането пред Amazon S3, използвайки Syncback Pro. Мога да конфигурирам архивирането да се изпълнява ежедневно, диференциално (архивират се само промените, не целият сайт). А ако е много важен сайт и искам гъвкавостта да се върна към по-стари версии, мога да настроя 7 архива – по един за всеки ден от седмицата. В този вариант, ако се случи нещо нежелано и не го осъзная веднага (може би сайтът е бил заразен и не съм забелязал, а архивът е съхранил и злонамерения скрипт), мога да се върна няколко дни назад.
За всички мои клиенти имам ежедневни, пълни резервни копия на базата данни. Мога да се върна към версията отпреди няколко месеца, ако искам. Големите компании дори съхраняват години резервни копия на уебсайтове и бази данни. Всичко зависи от това колко важни са данните и каква гъвкавост искате да имате при извличането им.
Бонус: Настройте абонамента си за бюлетин
Този последен съвет е по-скоро в областта на маркетинга или стратегията, отколкото в технически аспект. Ако стартирате уебсайт по някаква причина, различна от снимки на котки, трябва да се заемете сериозно със създаването на пощенски списък .
Много собственици на уебсайтове (включително и аз) съжаляват, че не са започнали по-рано да събират имейл адреси от потенциални клиенти и посетители на сайта. Някои го правят преди сайтът да бъде стартиран.
Ако започнете да изграждате имейл списък сега, бавно ще изградите ВАШАТА аудитория – хора, които се интересуват от ВАШЕТО съдържание, ВАШИТЕ актуализации и това, което ВИЕ предлагате. Личният контакт с вашите фенове е много ефективен.
Без да сте скучни и натрапчиви, можете да изпращате актуализации, ценно съдържание, съвети, идеи и, защо не, промоции и да осъществявате продажби директно по имейл на клиенти, които доброволно са се абонирали за вашия имейл списък.
Бърз начин да започнете да изграждате имейл списък е да се регистрирате в имейл услуга или ESP ( доставчик на имейл услуги ) (някои са безплатни, други платени), да въведете формуляр за абонамент на уебсайта и готово!
Заключение
Има много други неща, които можете да направите, за да постигнете максимално въздействие върху уебсайта си при стартирането му, но описаните в тази статия са сред най-важните и сравнително лесни за изпълнение.
Препоръчвам ви да не ги оставяте нереализираните 6 месеца след пускането им в експлоатация! Не би трябвало да ви отнеме повече от 2 часа, за да преминете през всички стъпки и да ги внедрите. Ще се радвате, че сте го направили.