Welche Dinge müssen Sie noch an Ihrer Website erledigen, bevor Sie sie veröffentlichen?
Sie haben eine Webdomain gekauft und eine Website erstellt – herzlichen Glückwunsch! Bevor Sie auf den Startknopf drücken und die Neuigkeit über Ihre neue Website verbreiten, sollten Sie die folgenden Punkte überprüfen, um Ihrem Projekt die besten Chancen zu geben.
Nachfolgend finden Sie einige Tipps zu Überwachung, Optimierung und Sicherheit , die Ihnen helfen, Ihren Traffic zu steigern und Ihren Website-Besuchern das beste Erlebnis zu bieten:
- Google Analytics
- Google Search Console
- Cloudflare für Sicherheit und Geschwindigkeit
- SSL-Zertifikat für Sicherheit und Besuchervertrauen
- Zwischenspeicherung für bessere Leistung
- Bildoptimierung und Komprimierung
- Skriptminimierung
- Überprüfung auf defekte Links
- Überprüfung kanonischer Links
- Backup
Lassen Sie uns jeden Punkt genauer erläutern:
1. Google Analytics zur Überwachung des Datenverkehrs auf Ihrer Website
Eine Analyselösung lässt sich sehr einfach in jede Website integrieren und ermöglicht es Ihnen, den Datenverkehr auf allen Seiten Ihrer Website zu überwachen: Sie erfasst die Anzahl der Besucher, woher sie kommen, von welchen Websites sie zu Ihnen gelangt sind, welche Seiten sie besuchen, wie viel Zeit sie auf jeder Seite verbringen und vieles mehr!
Eine Website ohne Traffic-Analyse-Lösung zu starten, ist wie Autofahren mit verbundenen Augen: Man ist zwar unterwegs, hat aber keine Ahnung, wohin die Reise geht. Man weiß weder, wie sich der Traffic entwickelt, noch ob die veröffentlichten Artikel und Inhalte Wirkung zeigen oder welchen Einfluss die Werbekampagnen haben.
Ohne eine Analyselösung wissen Sie nicht einmal, ob Ihre SEO- Maßnahmen Wirkung zeigen.
Eine der beliebtesten und am einfachsten zu installierenden Lösungen ist Google Analytics – und sie ist kostenlos!
2. Google Search Console (ehemals Webmaster Tools)
Mit der Google Search Console können Sie die Leistung Ihrer Google-Suchmaschine messen
Während Google Analytics Ihnen zeigt, was mit den Besuchern Ihrer Website passiert, gibt Ihnen die Google Search Console (ehemals Webmaster-Tools) Auskunft über das Ranking Ihrer Website in den Google-Suchergebnissen. Sie erfahren, wie viele Seiten Ihrer Website von Google indexiert wurden, mit welchen Suchbegriffen Besucher Ihre Website finden, wie häufig Ihre Website in den Suchergebnissen erscheint und welche Seiten Ihrer Website den größten organischen Traffic generieren.
Mit der Google Search Console können Sie Google außerdem mitteilen, wo Ihre Sitemap zu finden ist, damit Google die Seiten Ihrer Website leichter erkennen und indexieren kann.
Auf der technischen Seite erhalten Sie, sobald Sie Ihre Website in der Google Search Console autorisiert und hinzugefügt haben, verschiedene Benachrichtigungen und Warnungen über den „Zustand“ Ihrer Website, beispielsweise wenn Google Fehler auf Ihrem Server feststellt oder Viren und Schadcode auf Ihrer Website entdeckt.
Es gibt Ihnen Tipps, wie Sie Ihre Website auf mobilen Geräten benutzerfreundlicher gestalten können, und zeigt Ihnen an, welche Websites Links zu Ihrer Website veröffentlichen.
Die Google Search Console kann auch mit Google Analytics verknüpft werden, um detailliertere Berichte direkt in der Traffic-Analyse-Oberfläche anzuzeigen.
Die Google Search Console ist ein sehr wertvolles Tool, und ich empfehle Ihnen, es zu nutzen.
3. Cloudflare für Geschwindigkeit und Sicherheit
Cloudflare ist ein Unternehmen, das viele Dienstleistungen anbietet, die sich um Website-Sicherheit, Inhaltsübertragung, Geschwindigkeit und mehr drehen.
Sie können Cloudflare kostenlos und ohne Änderungen an Ihrer Website direkt auf DNS-Ebene . Nach der Aktivierung (dauert etwa 10 Minuten) übernimmt Cloudflare die DNS-Zone und die DNS-Anfragen.
Im Gegenzug erhalten Sie:
- Schutz: Da die DNS-Zone von Cloudflare verwaltet wird, bleibt die IP-Adresse Ihrer Website verborgen und niemand kann die Adresse Ihres Servers ermitteln. Ihre Website läuft reibungslos, da Cloudflare den Datenverkehr an den Server weiterleitet, ohne dessen Identität preiszugeben. Bots und Angreifer sehen daher die Cloudflare-Adresse. So werden Sie vor bestimmten Angriffen geschützt, die direkt auf den Server abzielen. Cloudflare schützt Sie außerdem vor DDoS-Angriffen (einer Angriffsart, die einen Server durch Tausende von Anfragen pro Sekunde überlastet).
- Geschwindigkeit: Cloudflare bietet kostenloses Caching für Ihre statischen Inhalte (Bilder, HTML, CSS, JavaScript-Code) direkt im Content Distribution Network (CDN). Das bedeutet erhebliche Bandbreiteneinsparungen: Da Ihre Bilder und andere statische Inhalte auf Cloudflare-Servern in vielen Regionen der Welt liegen, können Ihre Besucher viel schneller von einem Server in ihrer Nähe auf diese Ressourcen zugreifen, und Ihr Server wird entlastet. Während ich diesen Artikel schreibe, betreibe ich über 50 Websites mit Cloudflare, und die meisten davon sparen 50 % oder mehr Bandbreite. Ich verwalte mehrere E-Commerce-Websites, die alle Tausende von Produktbildern enthalten. Die Bandbreiteneinsparungen sind enorm!
- Sicherheit: Cloudflare bietet ein kostenloses, domainweites SSL-Zertifikat mit automatischer Verlängerung. Aktivieren Sie es einfach in der Admin-Oberfläche – und schon ist Ihre Website über https:// erreichbar. Warum ist das von Vorteil? Ihre Besucher werden sich sicherer fühlen, da sie sehen, dass Ihre Website über eine sichere Verbindung aufgerufen wird. Google gewichtet sichere Websites seit 2017 höher in den Suchergebnissen und zeigt seit 2018 im Chrome-Browser neben Websites ohne SSL sogar den Hinweis „Unsichere Website“ an. Da es kostenlos ist, müssen Sie sich um nichts kümmern! Sie müssen nicht einmal etwas auf Ihrem Server installieren!
4. SSL-Zertifikat für die Sicherheit (Ihrer Website)
Wie bereits erwähnt, bevorzugt Google mittlerweile Webseiten mit SSL-Sicherheitszertifikaten und kennzeichnet Seiten ohne SSL in den Suchergebnissen als „unsicher“. Das sieht nicht nur unschön aus, sondern stellt auch ein Sicherheitsrisiko dar, insbesondere da ein SSL-Zertifikat kostenlos erhältlich ist.
2019 gibt es keine Ausreden mehr, kein SSL-Zertifikat zu haben! Und falls Sie nicht zu Cloudflare wechseln, erhalten Sie bei den meisten Hosting-Anbietern ein kostenloses SSL-Zertifikat, da diese kostenlose Zertifikate von Let's Encrypt verwenden. Die Installation ist mit wenigen Klicks über Ihren Hosting-Anbieter möglich. Unter Windows können Sie beispielsweise eine kleine Software herunterladen, die die Installation vereinfacht.
Selbstverständlich hindert Sie niemand daran, ein SSL-Zertifikat von einem autorisierten Händler (wie z. B. GoDaddy) zu kaufen und zu installieren.
Nachdem Sie SSL eingerichtet haben, denken Sie daran, alle Seiten mit der http://-Version auf die sichere https://-Version umzuleiten. Dies erreichen Sie üblicherweise durch Hinzufügen von Umleitungsregeln auf Ihrem Server oder, falls Sie Cloudflare verwenden, durch Aktivieren der Option „ Immer https verwenden “ im Bereich „Kryptografie“ der Cloudflare-Oberfläche.
5. Zwischenspeicherung zur Verbesserung der Website-Geschwindigkeit
Sie können die Serverlast reduzieren, indem Sie die Vorteile von Caching nutzen. Wenn Ihre Website mit WordPress erstellt wurde, stehen Ihnen zahlreiche Caching-Module zur Verfügung, die CPU-Leistung sparen (z. B. Total Cache, WP Rocket) und die Datenbank entlasten.
Caching funktioniert auf mehreren Ebenen, aber das Grundprinzip ist folgendes: Beim ersten Aufruf einer Seite mit aktiviertem Caching generiert der Server die Seite, indem er die Datenbank abfragt, den HTML-Code erzeugt und die Seite an den Besucher ausliefert. Gleichzeitig erstellt das Caching-Plugin eine statische Kopie der bereits generierten Seite und speichert diese auf der Festplatte (oder im Arbeitsspeicher des Servers). Beim erneuten Aufruf der Seite (durch denselben oder einen anderen Besucher) findet das Plugin die zwischengespeicherte Seite und liefert sie von dort aus. Dadurch muss der Server die Seite nicht erneut generieren.
Das ist das Grundprinzip, und je nachdem, wie komplex Ihre Seiten sind, kann es den Eindruck erwecken, als würde die Website fliegen!
Dieser Prozess läuft im Hintergrund ab; Sie müssen sich nur um die Ersteinrichtung kümmern, und der Cache wird automatisch aktualisiert, wenn Sie Änderungen an Seiten vornehmen oder wenn diese ablaufen.
6. Bildoptimierung und -komprimierung
Es empfiehlt sich, die Bilder frühzeitig in der Website-Erstellungsphase zu planen und vorzubereiten – das spart Ihnen viel Zeit beim Website-Launch. Laden Sie stets optimierte Bilder in der passenden Größe für den jeweiligen Verwendungszweck hoch. Es bringt nichts, ein riesiges Bild auf den Server und die Webseite hochzuladen, wenn es nur ein Viertel der Seite ausfüllen soll.
Es empfiehlt sich, Bilder vor dem Hochladen zu optimieren und zu komprimieren, um ein optimales Größenverhältnis zu gewährleisten. Viele WordPress-Plugins optimieren und komprimieren Bilder nach dem Hinzufügen zur Website. Am besten ist es jedoch, wenn Sie von Anfang an wissen, wo jedes Bild verwendet werden soll, wie groß es sein muss und es in dieser Größe hochladen.
Bilder verlängern die Ladezeit Ihrer Website erheblich und können mehr Serverbandbreite verbrauchen als nötig. Wenn Ihr Hosting-Paket ein Bandbreitenlimit (monatlich übertragene Datenmenge) hat, kann dieses Limit – je nach Besucheraufkommen Ihrer Website – durch wenige Bilder zu viel deutlich schneller erreicht werden.
Wenn Sie hauptsächlich JPEG-Bilder verwenden, ein komprimiertes (verlustbehaftetes) Format, haben wir festgestellt, dass Sie durch eine geringfügige Anpassung der Komprimierung/Qualität erhebliche Bandbreiteneinsparungen erzielen können.
Ich habe kürzlich dieses Verhältnis von Größe zu Qualität auf einigen von mir erstellten E-Commerce-Websites untersucht und festgestellt, dass Produktbilder einen guten Wert haben (auf manchen Websites können es Tausende sein).
Nachfolgend sehen Sie den Unterschied in der Dateigröße bei Variation der Bildkomprimierung (Qualität) von 90 (Standard) über 70 bis hin zu 50.
Obwohl die Produktbilder sehr klein waren, führte der Wert von 50 zu einer zu schlechten Bildqualität, weshalb ich ihn auf 70 erhöhte. Doch selbst bei dieser Qualität von 70 sank der Bandbreitenverbrauch der Bilder um fast die Hälfte! Bei Tausenden von Produkten sind die Einsparungen und die deutliche Verbesserung der Seitenladezeit enorm.
Wie Sie unten sehen können, steigt die Bildgröße ab einer Qualitätsstufe von 70 drastisch an. Und beim Sprung von 50 auf 90 verdoppelt sich die Dateigröße sogar mehr als!
| Größe bei Qualität 90 (in KB) | Größe bei Qualität 70 (in KB) | Größe bei Qualität 50 (in KB) |
| 35.6 | 20.0 | 15.0 |
| 34.4 | 19.3 | 14.5 |
| 35.8 | 20.1 | 15.0 |
| 24.7 | 13.3 | 9.9 |
| 37.3 | 22.0 | 16.9 |
| 27.4 | 15.3 | 11.5 |
| 27.1 | 15.2 | 11.4 |
| 61.2 | 34.9 | 26.3 |
| Gesamt: 283,5 | Gesamt: 160,1 | Gesamt: 120,5 |
7. Minimierung zur Reduzierung der Skriptgröße
Minimierung ist der Prozess, die Größe der Skriptdateien (JavaScript, CSS-Stylesheets), die Ihre Website benötigt, zu reduzieren, damit sie schneller geladen werden.
Sie verwenden möglicherweise CSS-Dateien (für das Styling) oder JavaScript-Dateien (für Animationen, dynamische Funktionen und Interaktionen). Beim Bearbeiten der Website ist der Code dieser Skripte üblicherweise übersichtlich strukturiert – mit Einrückungen, Tabulatoren, Leerzeichen, mehreren Zeilen und langen Variablennamen –, um die Bearbeitung zu erleichtern. Browser benötigen diese Struktur jedoch nicht, um die Dateien korrekt zu interpretieren und die Seite anzuzeigen.
Durch Minimieren lassen sich Leerzeichen, Tabulatoren und Leerzeilen automatisch entfernen sowie Variablennamen durch Kurzformen ersetzen, ohne die Funktionalität zu beeinträchtigen. Dieser Minimierungsprozess kann die Dateien deutlich verkleinern und somit die Ladezeit verkürzen.
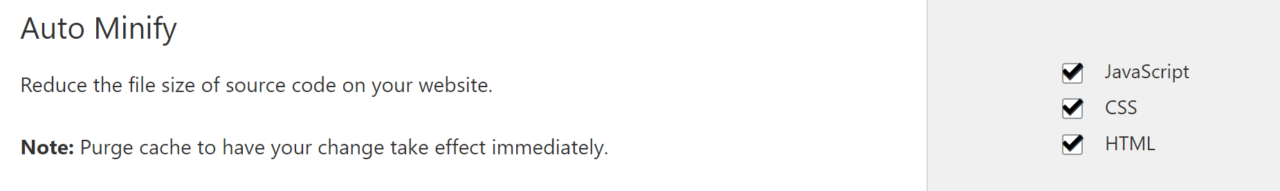
Zur Optimierung kann die Dateiminimierung serverseitig erfolgen (es gibt entsprechende WordPress-Plugins), aber auch direkt in der Entwicklungsumgebung. Nutzt Ihre Website Cloudflare, werden die Dateien beim Zugriff automatisch serverseitig minimiert.
Durch die Minimierung von Skripten verbessert sich die Bewertung Ihrer Website bei Tests wie Google PageSpeed, GTMetrix oder YSlow. Google berücksichtigt die Ladezeit Ihrer Website auch bei der Bestimmung ihres Rankings in den Suchergebnissen. Eine schnell ladende Website wird von Google positiv bewertet und sorgt für zufriedene Besucher.
Hier ist ein Beispiel für die Konfiguration in Cloudflare, die statische Dateien auf Ihrer Website automatisch minimiert:

8. Auf defekte Links prüfen
Manchmal verliere ich beim Arbeiten an der Website den Überblick. Ich erstelle die meisten Seiten als Entwürfe, also leer, und überarbeite sie dann und füge Inhalte hinzu. Oft füge ich temporäre Links ein, die ins Leere führen, mit der Absicht, sie später vor dem Website-Launch zu ersetzen. Manchmal vergesse ich das aber, und dann befinden sich am Ende defekte Links auf der Website.
Manchmal erhalte ich nicht alle Inhalte von Kunden und erstelle leere Seiten mit temporären Links, um mich meinen eigentlichen Aufgaben . Natürlich kommt es auch vor, dass der Kunde seine Meinung ändert oder ich ihn vergesse.
Unabhängig vom Grund können auf jeder Website defekte Links und fehlende Seiten vorkommen. Das macht keinen guten ersten Eindruck und sollte weder für die Nutzererfahrung noch für das Suchmaschinenranking so belassen werden.
Deshalb überprüfe ich meine Website vor dem Launch (und in regelmäßigen Abständen danach) auf defekte Links. Bei wenigen Seiten kann man das manuell machen, aber dabei kann man leicht versehentlich Links übersehen.
Am besten verwendet man ein Software-Tool namens „Crawler“. Dieses Tool besucht die Startseite der Website, identifiziert alle Links auf dieser Seite und wiederholt diesen Vorgang für jeden einzelnen Link, bis alle Seiten und Links erfasst sind. Nach dem Scannen der gesamten Website erhalten Sie einen Ergebnisbericht und werden über defekte Links informiert, die Sie dann reparieren können.
Meine bevorzugten Tools zum Überprüfen defekter Links sind:
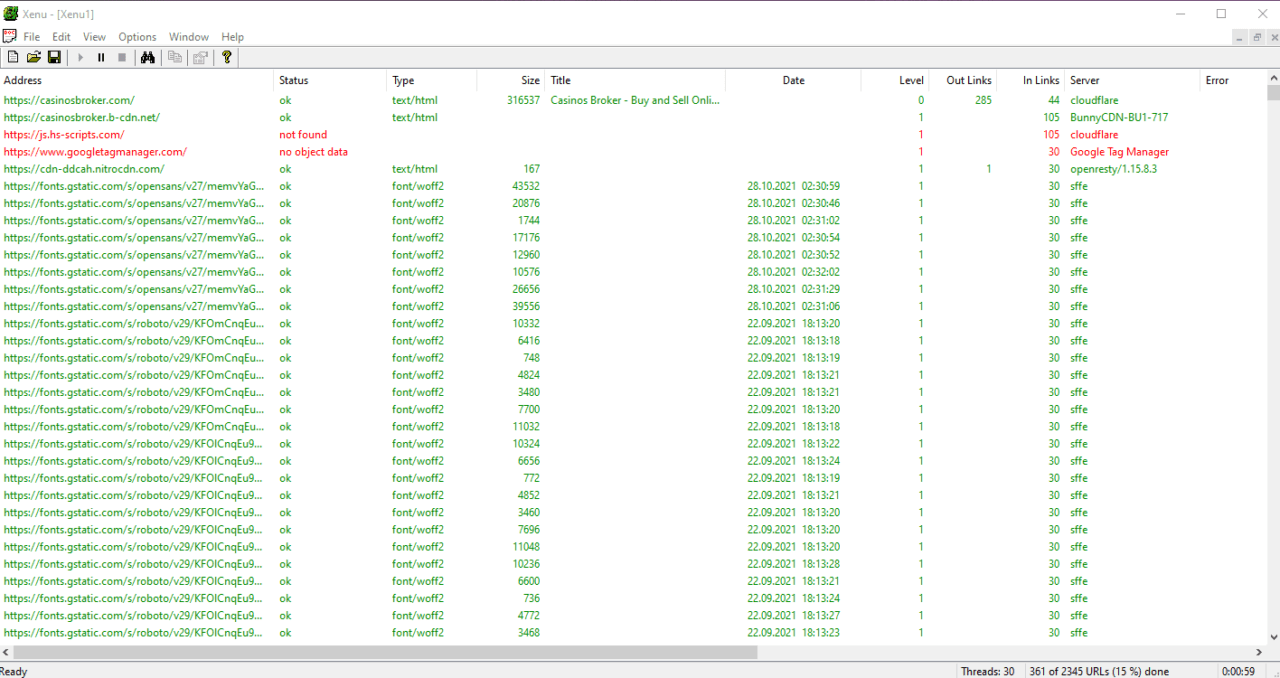
- Xenu Link Sleuth ist ein kostenloses Windows-Programm, das alle Links Ihrer Website überprüft – nicht nur Seiten, sondern auch Bilder, Frames, Plugins, Hintergründe, Stylesheets usw. Es erstellt während des Scans Echtzeitberichte, die Sie anschließend speichern oder per E-Mail versenden können. Das Programm funktioniert auch auf HTTPS-gesicherten Websites. Es ist sehr klein und läuft auf allen Windows-Versionen ab 95.
- Screaming Frog – ein Online-Tool, das mehr kann als nur defekte Links zu finden. Die kostenlose Version scannt bis zu 500 URLs (was für kleinere Websites oft ausreicht). Zusätzlich bietet es Tipps und Tools zur Suchmaschinenoptimierung (SEO), wie z. B. die Identifizierung von doppeltem Inhalt, die Analyse von Meta- und Title-Tags, die Generierung von XML-Sitemaps und vieles mehr.
Hier ist ein Beispiel für einen Bericht, der mit Xenu Link Sleuth generiert wurde:

9. Kanonische URLs prüfen
Wenn eine Seite Ihrer Website über mehrere URLs erreichbar ist oder wenn Sie verschiedene Seiten mit unterschiedlichen URLs, aber identischem Inhalt haben, spricht man von „doppeltem Inhalt“. Suchmaschinen erkennen diesen Inhalt ebenfalls, und er kann die Platzierung Ihrer Website in den Suchergebnissen negativ beeinflussen.
Nehmen wir beispielsweise an, Sie haben eine Kontaktseite, die unter folgender Adresse erreichbar ist:
http://www.mysiteexample.com/contact
Und dieselbe Seite unter:
http://mysiteexample.com/contact
Man könnte einwenden: Aber es ist doch dieselbe Adresse! Es ist dieselbe Seite!
Ja, es handelt sich tatsächlich um dieselbe Seite, die Sie sowohl über die Domainversion mit „www“ als auch ohne „www“ aufrufen können. Für Google ist dies eine doppelte Seite. „WWW“ ist lediglich eine Subdomain und wird als separate Adresse betrachtet.
Wenn Sie Google nicht genau mitteilen, welche (kanonische oder offizielle) Version Ihrer Seiten bevorzugt wird, wählt Google selbst aus, welche Version als „kanonisch“ gilt und die andere ignoriert, oder schlimmer noch, beide als gleichwertig einstuft. In diesem Fall wird der SEO-Wert der kanonischen Seite aufgeteilt – jeweils auf eine der beiden Versionen. Dies führt dazu, dass die Bedeutung der Seite aufgrund der unterschiedlichen Verlinkungen abnimmt und Ihre Seiten letztendlich mit sich selbst konkurrieren.
Hier kommt der „kanonische“ Link ins Spiel – selbst wenn Ihre Website mehrere Seiten mit demselben Inhalt hat, die unter verschiedenen URLs erreichbar sind, können Sie dies im kanonischen Link angeben.<head> Abschnitt der Seiten, welche Version Sie bevorzugen (die „kanonische“ Version), etwa so:
<link rel=”canonical” href=”http://mysiteexample.com/contact” />
Dieses Tag genügt, um Suchmaschinen mitzuteilen, dass Sie es bevorzugen, wenn die Seite die Version ohne „www“ als „offiziell“ betrachtet.
Wenn Sie die Google Search Console eingerichtet haben, sollten Sie dort außerdem die gewünschte Version angeben, damit die Berichte, die Sie dort erhalten, der entsprechenden Version entsprechen.
Hier können Sie mehr über kanonische URLs und andere Themen im Zusammenhang mit der Verbesserung Ihrer Website und der Optimierung der Indexierung und des Verständnisses durch Suchmaschinen lesen.
Wenn Sie WordPress auf Ihrer Website verwenden, ist das Yoast-Plugin ein hervorragendes Werkzeug für die Suchmaschinenoptimierung. Es bietet neben Optimierungsfunktionen, Artikelanalyse, Keyword-Analyse usw. auch die automatische Generierung kanonischer URLs auf allen Seiten.
10. Website-Backup
All die Arbeit, die Sie in Ihre Website investiert haben, kann umsonst sein, wenn Sie keine Datensicherung eingerichtet haben. Sie haben die Bilder hochgeladen, die Seiten erstellt, die Plugins installiert, und später verschafft sich ein Hacker Zugriff darauf, der Server stürzt ab oder Sie beschädigen selbst etwas – ohne ein aktuelles Backup verlieren Sie ein oder zwei Nächte oder riskieren, nichts wiederherstellen zu können!
Deshalb empfiehlt es sich, vor dem Start der Website ein Backup zu erstellen. Es ist ratsam, dies bereits in der Entwicklungsphase zu berücksichtigen.
Nahezu jeder Hosting-Anbieter bietet eine Backup-Lösung an, entweder im Preis inbegriffen oder gegen Aufpreis, abhängig vom gewählten Abonnement. Auch die Häufigkeit der Backups variiert je nach Anbieter und Preis – täglich, alle paar Stunden oder wöchentlich.
Es ist dennoch ratsam, eine eigene Kopie an einem bestimmten Ort aufzubewahren. Sie können Ihre Website per FTP oder mithilfe verschiedener Backup-Tools wie Syncback SE oder Syncback Pro sichern (die ich seit Jahren für alle meine Projekte verwende).
Wenn Ihre Website mit WordPress erstellt wurde, ist ein kostenloses Konto auf der ManageWP- Plattform eine sehr gute Backup-Lösung. Sobald Sie Ihre Website mit ManageWP verbunden haben, können Sie kostenlose (monatliche) oder tägliche (kostenpflichtige) Backups einrichten. Je nach Größe Ihrer Website und der Häufigkeit Ihrer Inhaltsaktualisierungen reicht ein Backup pro Monat möglicherweise nicht aus.
Mit ManageWP können Sie Ihre Website automatisch wiederherstellen, entweder auf demselben Host, den Sie beim ersten Mal hatten, oder auf einem anderen Host, wenn Sie den Hosting-Anbieter wechseln möchten.
Als Service für professionelle Anwender mit mehreren Standorten bietet ManageWP auch weitere Funktionen wie die zentrale Steuerung von Updates, Kommentaren, Modulinstallationen und mehr.
Eine weitere Backup-Lösung, die ich nutze, ist die automatische Sicherung auf Amazon S3 (dafür kann man Syncback verwenden) oder auf einen anderen FTP-Server. Es gibt zahlreiche WordPress-Plugins, die Ihre Website auf Diensten wie Dropbox, Google Drive, OneDrive usw. sichern.
Wichtig ist jedoch, dass aus Sicherheits- und Effizienzgründen die Datensicherung der Website regelmäßig (mindestens täglich) und an einem anderen Ort als dem, an dem die Website selbst gehostet wird, erfolgen sollte.
Ich persönlich bevorzuge die Datensicherung mit Amazon S3 und Syncback Pro. Ich kann die Sicherung so konfigurieren, dass sie täglich und differenziell erfolgt (es werden nur die Änderungen gesichert, nicht die gesamte Website). Bei besonders wichtigen Websites, bei denen ich flexibel auf ältere Versionen zurückgreifen möchte, kann ich sieben Backups einrichten – eines für jeden Wochentag. Sollte in diesem Fall etwas Unerwünschtes passieren, das ich nicht sofort bemerke (beispielsweise eine Infektion der Website, die ich nicht bemerkt habe, und die Sicherung des Schadprogramms), kann ich auf einen früheren Stand zurückgreifen.
Für alle meine Kunden erstelle ich täglich vollständige Datenbank-Backups. Ich kann bei Bedarf auf eine Version von vor einigen Monaten zurückgreifen. Große Unternehmen speichern sogar jahrelange Backups ihrer Websites und Datenbanken. Es kommt ganz darauf an, wie wichtig die Daten sind und wie flexibel Sie beim Datenabruf sein möchten.
Bonus: Richten Sie Ihr Newsletter-Abonnement ein
Dieser letzte Tipp betrifft eher Marketing und Strategie als Technik. Wenn Sie aus irgendeinem anderen Grund als Katzenbildern eine Website starten, sollten Sie ernsthaft über den Aufbau einer Mailingliste .
Viele Website-Betreiber (mich eingeschlossen) bedauern, nicht früher damit begonnen zu haben, E-Mail-Adressen von potenziellen Kunden und Website-Besuchern zu sammeln. Manche tun dies sogar vor dem Start der Website.
Wenn Sie jetzt mit dem Aufbau einer E-Mail-Liste beginnen, bauen Sie sich nach und nach Ihre Zielgruppe auf – Menschen, die sich für Ihre Inhalte, Ihre Neuigkeiten und Ihre Angebote interessieren. Der persönliche Kontakt zu Ihren Fans ist sehr effektiv.
Ohne langweilig und aufdringlich zu wirken, können Sie Aktualisierungen, wertvolle Inhalte, Tipps, Ideen und, warum nicht, Werbeaktionen direkt per E-Mail an Kunden senden, die sich freiwillig in Ihre E-Mail-Liste eingetragen haben.
Eine schnelle Möglichkeit, eine E-Mail-Liste aufzubauen, besteht darin, sich bei einem E-Mail-Dienst oder ESP ( E-Mail-Service-Provider ) anzumelden (es gibt kostenlose und kostenpflichtige Anbieter), ein Anmeldeformular auf der Website auszufüllen und fertig!
Abschluss
Es gibt noch viele weitere Dinge, die Sie tun können, um Ihrer Website bei der Markteinführung maximale Wirkung zu verleihen, aber die in diesem Artikel beschriebenen gehören zu den wichtigsten und sind relativ einfach umzusetzen.
Ich empfehle Ihnen, die Änderungen nicht sechs Monate nach dem Start unvollendet zu lassen! Die Umsetzung aller Schritte sollte nicht länger als zwei Stunden dauern. Sie werden es nicht bereuen.