Quelles sont les étapes restantes avant le lancement de votre site web ?
Vous avez acheté un nom de domaine et créé un site web : bravo ! Avant de lancer votre site et de le faire connaître, vérifiez les points suivants pour optimiser les chances de succès de votre projet.
Vous trouverez ci-dessous quelques conseils de surveillance, d'optimisation et de sécurité pour vous aider à augmenter votre trafic et à offrir la meilleure expérience possible aux visiteurs de votre site Web :
- Google Analytics
- Google Search Console
- Cloudflare pour la sécurité et la vitesse
- Certificat SSL pour la sécurité et la confiance des visiteurs
- Mise en cache pour optimiser les performances
- Optimisation et compression d'images
- Minification de script
- vérification des liens brisés
- Vérification des liens canoniques
- Sauvegarde
Expliquons chaque point plus en détail :
1. Utilisez Google Analytics pour suivre le trafic sur votre site web
Une solution analytique est très facile à ajouter à n'importe quel site web et vous permet de surveiller le trafic sur toutes les pages de votre site : elle enregistre le nombre de visiteurs, leur provenance, les sites d'où ils viennent, les pages qu'ils visitent, le temps qu'ils passent sur chaque page et bien plus encore !
Lancer un site web sans solution d'analyse de trafic, c'est comme conduire les yeux bandés : vous êtes sur la route, mais vous ignorez où vous allez. Vous ne savez pas comment votre trafic se comporte, si vos articles et contenus ont un impact, ni même l'efficacité de vos campagnes publicitaires.
Sans solution d'analyse, vous ne savez même pas si vos de référencement ont un effet.
L'une des solutions les plus populaires et les plus faciles à installer est Google Analytics – et elle est gratuite !
2. Google Search Console (anciennement Outils pour les webmasters)
Google Search Console vous permet de mesurer les performances de votre moteur de recherche Google
Si Google Analytics vous renseigne sur le comportement des visiteurs sur votre site, Google Search Console (anciennement Outils pour les webmasters) vous indique le positionnement de votre site dans les résultats de recherche Google. Il vous précise le nombre de pages indexées par Google, les mots clés utilisés par les visiteurs pour vous trouver, votre fréquence d'apparition dans les résultats et les pages les plus populaires en termes de trafic organique.
Google Search Console vous permet également d'indiquer à Google où trouver votre sitemap afin de l'aider à découvrir et à indexer les pages de votre site.
Sur le plan technique, une fois que vous aurez autorisé et ajouté votre site à Google Search Console, vous commencerez à recevoir diverses notifications et alertes concernant l'état de santé de votre site, par exemple lorsque Google rencontre des erreurs sur votre serveur ou s'il détecte des virus et des codes malveillants sur votre site.
Il vous donne des conseils pour faciliter la navigation sur votre site depuis les appareils mobiles et vous indique quels sites publient des liens vers le vôtre.
Google Search Console peut également être lié à Google Analytics pour afficher des rapports plus détaillés directement dans l'interface d'analyse du trafic.
Google Search Console est un outil très précieux et je vous recommande de l'utiliser.
3. Cloudflare pour la vitesse et la sécurité
Cloudflare est une entreprise qui propose de nombreux services axés sur la sécurité des sites web, le transfert de contenu, la vitesse et bien plus encore.
Vous pouvez activer Cloudflare gratuitement sur votre site web, sans aucune modification, directement au niveau DNS . Une fois activé (cela prend environ 10 minutes), Cloudflare prend en charge la zone DNS et les requêtes DNS.
En contrepartie, vous obtenez :
- Protection : Grâce à la gestion de votre zone DNS par Cloudflare, l'adresse IP de votre site est masquée et personne ne peut identifier l'adresse de votre serveur. Votre site fonctionnera de manière optimale car Cloudflare achemine le trafic vers le serveur sans révéler son identité. Ainsi, les robots et les personnes malveillantes verront l'adresse de Cloudflare. Vous êtes ainsi protégé contre certaines attaques ciblant directement le serveur. Cloudflare vous protège également contre les attaques DDoS (un type d'attaque qui consiste à saturer un serveur en envoyant des milliers de requêtes par seconde).
- Vitesse : Cloudflare offre une mise en cache gratuite pour votre contenu statique (images, HTML, CSS, code JavaScript) directement sur son réseau de distribution (CDN). Vous réaliserez ainsi d'importantes économies de bande passante : vos images et autres contenus statiques étant hébergés sur les serveurs de Cloudflare dans de nombreuses régions du monde, vos visiteurs pourront y accéder beaucoup plus rapidement, depuis un serveur proche d'eux, et votre serveur restera libre de toute charge. Au moment où j'écris cet article, je gère plus de 50 sites web sur Cloudflare, et la plupart bénéficient d'économies de bande passante de 50 % ou plus. Je gère de nombreux sites e-commerce, chacun contenant des milliers d'images de produits. Les économies de bande passante sont considérables !
- Sécurité : Cloudflare offre un certificat SSL gratuit pour l’ensemble de votre domaine, avec renouvellement automatique. Il vous suffit de l’activer dans l’interface d’administration et le tour est joué ! Votre site est accessible via https://. Pourquoi est-ce important ? D’une part, vos visiteurs seront plus en confiance en constatant que votre site est accessible via une connexion sécurisée. D’autre part, depuis 2017, Google accorde une plus grande importance aux sites sécurisés dans ses résultats de recherche et, depuis 2018, affiche même une mention « Site non sécurisé » dans le navigateur Chrome à côté des sites sans SSL. Alors, comme c’est gratuit, vous n’avez même pas à vous en soucier ! Aucune installation n’est requise sur votre serveur !
4. Certificat SSL pour la sécurité (de votre site web)
Comme indiqué précédemment, Google privilégie désormais les sites web dotés d'un certificat SSL et affiche la mention « non sécurisé » dans les résultats de recherche à côté des sites qui n'en possèdent pas. Outre l'aspect esthétique, maintenir un site sans certificat SSL représente un risque pour la sécurité, d'autant plus qu'il est possible d'en obtenir un gratuitement.
Plus d'excuses en 2019 pour ne pas avoir de certificat SSL ! Et si vous ne migrez pas vers Cloudflare, la plupart des hébergeurs proposent un certificat SSL gratuit grâce aux certificats gratuits de Let's Encrypt. L'installation se fait en quelques clics depuis votre hébergeur, ou, sous Windows par exemple, vous pouvez télécharger un petit logiciel qui se chargera de l'installation.
Bien sûr, rien ne vous empêche d'acheter un certificat SSL auprès d'un revendeur agréé (comme GoDaddy, etc.) et de l'installer.
Une fois le certificat SSL configuré, n'oubliez pas de rediriger toutes les pages commençant par http:// vers la version sécurisée https://. Pour ce faire, ajoutez généralement des règles de redirection sur votre serveur ou, si vous utilisez Cloudflare, cochez l'option « Toujours utiliser https » dans la section Crypto de l'interface Cloudflare.
5. Mise en cache pour optimiser la vitesse du site
Vous pouvez alléger la charge de votre serveur en tirant parti des avantages de la mise en cache. Si votre site est développé avec WordPress, de nombreux modules de mise en cache sont disponibles pour économiser du processeur (Total Cache, WP Rocket, etc.), réduire considérablement le nombre de requêtes à votre base de données, etc.
La mise en cache fonctionne à plusieurs niveaux, mais son principe de base est le suivant : lors du premier accès à une page avec mise en cache activée, le serveur génère la page en interrogeant la base de données, en générant le code HTML et en la servant au visiteur. Simultanément, l'extension de mise en cache crée une copie statique de la page et la stocke sur le disque (ou en mémoire serveur). Lors d'une visite ultérieure (par le même visiteur ou un autre), l'extension retrouve la page en cache et la sert, évitant ainsi au serveur de devoir la générer à nouveau.
C'est le principe de base et, selon la complexité de vos pages, cela peut donner l'impression que votre site vole !
Ce processus se déroule en arrière-plan ; vous n'avez qu'à vous soucier de la configuration initiale, et le cache est automatiquement actualisé lorsque vous modifiez des pages ou lorsqu'elles expirent.
6. Optimisation et compression d'images
Il est toujours judicieux de planifier et de préparer vos images dès le début de la conception de votre site web ; cela vous fera gagner un temps précieux lors de sa mise en ligne. Veillez à toujours télécharger des images optimisées, à la taille adaptée à leur emplacement. Inutile de télécharger une image volumineuse sur le serveur et la page web si elle ne couvre qu'un quart de la page.
Il est également conseillé d' optimiser et de compresser les images avant de les importer afin d'obtenir un rapport taille/largeur optimal. De nombreux plugins WordPress permettent d'optimiser et de compresser les images après leur ajout au site, mais l'idéal est de savoir précisément où chaque image sera utilisée, quelle taille elle doit avoir, et de l'importer dès le départ à cette taille.
Les images augmentent considérablement le temps de chargement de votre site web et peuvent consommer plus de bande passante que nécessaire. Si votre hébergement impose une limite de bande passante (quantité de données transférées par mois), quelques images en trop peuvent suffire à la saturer, surtout en fonction du trafic de votre site.
Si vous utilisez principalement des images JPEG, qui est un format compressé (avec perte), nous avons constaté qu'en ajustant très légèrement la compression/qualité, vous pouvez réaliser des économies de bande passante importantes.
J'ai récemment étudié ce rapport taille/qualité sur quelques sites de commerce électronique que j'ai créés et j'ai constaté un bon rapport qualité-prix pour les images de produits (qui peuvent se compter par milliers sur certains sites).
Vous trouverez ci-dessous la différence de taille de fichier en fonction de la compression de l'image (qualité), de 90 (par défaut), à 70 puis à 50.
Bien que la taille des images des produits soit très petite, la valeur de 50 entraînait une qualité visuelle insuffisante ; je l'ai donc augmentée à 70. Même avec une qualité de 70, la bande passante consommée par les images a diminué de près de moitié ! Multiplié par des milliers de produits, les économies réalisées et le gain de temps de chargement des pages sont considérables.
Comme vous pouvez le constater ci-dessous, dès que vous passez à une qualité de 70, la taille de l'image augmente considérablement. Et pour un passage de 50 à 90, la taille du fichier image fait plus que doubler !
| Taille à la qualité 90 (en Ko) | Taille à la qualité 70 (en Ko) | Taille à la qualité 50 (en Ko) |
| 35.6 | 20.0 | 15.0 |
| 34.4 | 19.3 | 14.5 |
| 35.8 | 20.1 | 15.0 |
| 24.7 | 13.3 | 9.9 |
| 37.3 | 22.0 | 16.9 |
| 27.4 | 15.3 | 11.5 |
| 27.1 | 15.2 | 11.4 |
| 61.2 | 34.9 | 26.3 |
| Total : 283,5 | Total : 160,1 | Total : 120,5 |
7. Minimisation pour réduire la taille du script
La minimisation est le processus qui consiste à réduire la taille des fichiers script (Javascript, feuilles de style CSS) dont votre site web a besoin afin qu'ils se chargent plus rapidement.
Vous pouvez avoir des fichiers CSS (pour la mise en forme) ou des fichiers JavaScript (pour ajouter des animations, des fonctionnalités dynamiques et des interactions). Lorsque vous travaillez sur le site, ces scripts contiennent généralement un code bien structuré avec des indentations, des tabulations, des espaces, des lignes multiples et des noms de variables longs pour faciliter l'édition. Cependant, les navigateurs n'ont pas besoin de ces éléments pour interpréter correctement les fichiers et afficher la page.
En minimisant le fichier, vous supprimez automatiquement les espaces, les tabulations et les lignes vides , et vous remplacez les noms de variables par des versions abrégées sans affecter son fonctionnement. Ce processus de minimisation réduit considérablement la taille des fichiers et accélère ainsi leur chargement.
Pour plus d'efficacité, ce processus de minimisation peut être effectué côté serveur (il existe des extensions WordPress dédiées à la minimisation), mais il peut également être réalisé par le programme ou la plateforme que vous utilisez pour développer votre site. Si votre site utilise Cloudflare, celui-ci peut minifier les fichiers directement depuis le serveur, au moment de l'accès, sans aucune intervention de votre part.
Minimiser les scripts améliore le score de votre site lors des tests comme Google PageSpeed Insights, GTMetrix ou YSlow. Google prend également en compte la vitesse de chargement pour déterminer le positionnement de votre site dans les résultats de recherche. Un site rapide est apprécié par Google et vos visiteurs seront ravis.
Voici un exemple de configuration dans Cloudflare qui minimise automatiquement les fichiers statiques sur votre site :

8. Vérifiez les liens brisés
Il m'arrive d'être désorganisé·e lorsque je travaille sur le site. Je crée la plupart des pages en brouillon, vierges, puis je les retravaille et y ajoute du contenu. Je laisse souvent des liens temporaires qui ne mènent nulle part, avec l'intention de les remplacer plus tard avant la mise en ligne du site. Mais il m'arrive d'oublier et de me retrouver avec des liens brisés.
Parfois, je ne reçois pas tout le contenu de mes clients et je crée des pages vierges avec des liens temporaires, simplement pour pouvoir continuer mon travail . Bien sûr, il arrive souvent que le client change d'avis ou que je l'oublie.
Quelle qu'en soit la raison, tout site web peut comporter des liens brisés et des pages manquantes. Cela nuit à la première impression et il est préférable de ne pas laisser la situation en l'état, tant pour l'expérience utilisateur que pour le référencement.
C'est pourquoi, avant le lancement (et régulièrement par la suite), je vérifie mon site web pour détecter les liens brisés. Vous pouvez le faire manuellement si vous n'avez pas beaucoup de pages, mais vous risquez d'oublier des liens par inadvertance.
Il est préférable d'utiliser un logiciel appelé « robot d'exploration » : ce logiciel visitera la page d'accueil du site, identifiera tous les liens présents, puis explorera chaque lien individuellement, et ainsi de suite jusqu'à avoir analysé l'ensemble du site. Après avoir analysé l'intégralité du site, il vous fournira un rapport détaillé des résultats et vous signalera les liens brisés afin que vous puissiez les corriger.
Mes outils préférés pour vérifier si vous avez des liens brisés sont :
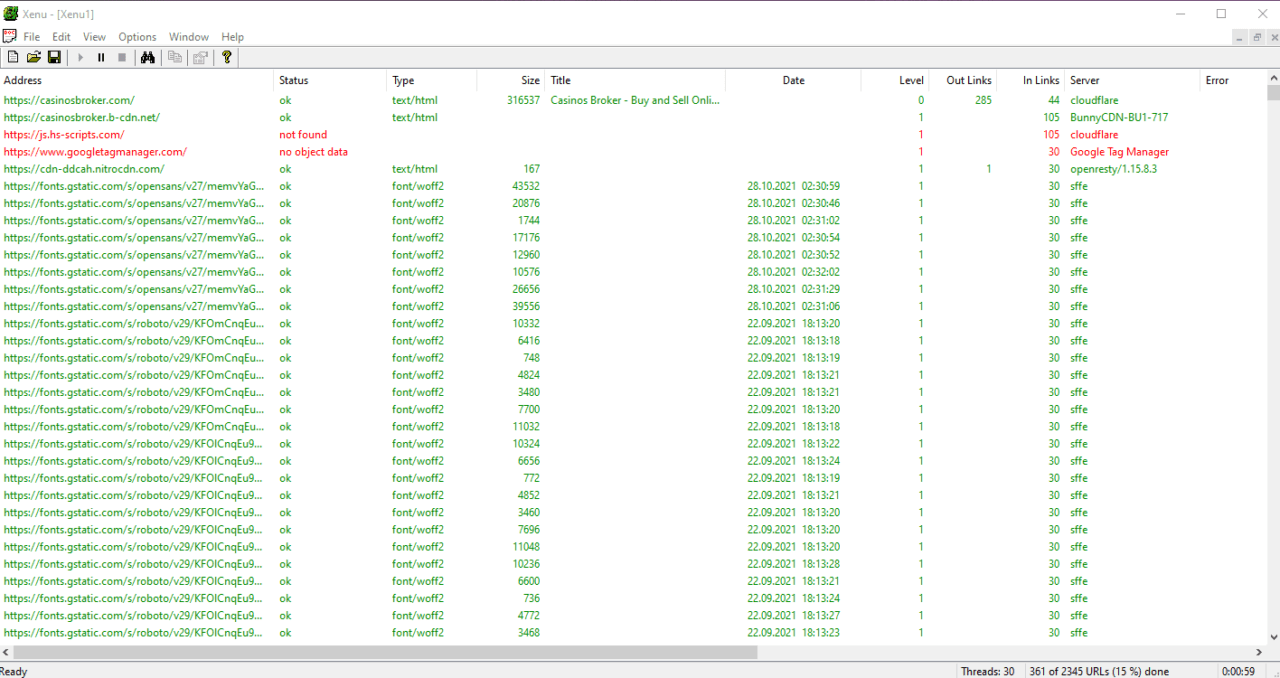
- Xenu Link Sleuth est un logiciel gratuit pour Windows qui analyse tous les liens de votre site web, qu'il s'agisse de pages, d'images, de cadres, de plugins, d'arrière-plans, de feuilles de style, etc. Il génère des rapports en temps réel pendant l'analyse, que vous pouvez ensuite enregistrer ou envoyer par e-mail. Il fonctionne également sur les sites sécurisés HTTPS. Ce programme léger est compatible avec toutes les versions de Windows à partir de Windows 95.
- Screaming Frog est un outil en ligne qui offre bien plus que la simple vérification des liens brisés. La version gratuite analyse jusqu'à 500 URL (ce qui peut suffire même pour un petit site web). Elle propose également des conseils et des outils d'optimisation pour les moteurs de recherche, comme l'identification du contenu dupliqué, l'analyse des balises méta et titre, la génération de sitemaps XML, et bien plus encore.
Voici un exemple de rapport généré par Xenu Link Sleuth :

9. Vérifier les URL canoniques
Si une page de votre site est accessible via plusieurs URL, ou si plusieurs pages ont un contenu identique mais des URL différentes, vous avez du « contenu dupliqué ». Les moteurs de recherche détectent ce type de contenu, ce qui peut nuire au référencement de votre site.
Par exemple, supposons que vous ayez une page de contact, accessible à l'adresse suivante :
http://www.mysiteexample.com/contact
Et la même page à :
http://mysiteexample.com/contact
Vous pourriez dire : mais c'est la même adresse ! C'est la même page !
Oui, il s'agit bien de la même page, mais vous pouvez y accéder via la version avec « www » et sans « www ». Pour Google, c'est une page dupliquée. « WWW » n'est qu'un sous-domaine et est considéré comme une adresse différente.
Si vous n'indiquez pas précisément à Google quelle est la version privilégiée (canonique ou officielle) de vos pages, Google choisira lui-même, en considérant une version comme « canonique » et en ignorant l'autre, ou pire, en leur accordant la même importance. Dans ce cas, la « valeur » SEO de la page canonique est divisée en deux : une version est attribuée à chaque page l'une après l'autre. L'importance de la page s'en trouve diminuée en raison des différents liens, et vos pages finissent par se concurrencer elles-mêmes.
C’est là que le lien « canonique » s’avère utile : même si votre site comporte plusieurs pages au contenu identique, accessibles à différentes URL, vous pouvez le spécifier dans le<head> section des pages indiquant la version que vous préférez (la version « canonique »), comme ceci :
<link rel=”canonical” href=”http://mysiteexample.com/contact” />
Cette balise suffit à indiquer aux moteurs de recherche que vous préférez que la version sans le « www » soit considérée comme « officielle ».
De plus, si vous avez configuré Google Search Console, vous devez également vous y rendre et spécifier la version que vous préférez afin que les rapports reçus correspondent à la version appropriée.
Vous pouvez en savoir plus ici sur les URL canoniques et d'autres sujets liés à l'amélioration de votre site et à la manière de faciliter au maximum son indexation et sa compréhension par les moteurs de recherche.
Si vous utilisez WordPress sur votre site, le plugin Yoast est un excellent outil pour l'optimisation pour les moteurs de recherche. En plus des fonctions d'optimisation, de l'analyse des articles, de l'analyse des mots-clés, etc., il génère automatiquement ces URL canoniques sur toutes les pages.
10. Sauvegarde du site web
Tout le travail que vous avez investi dans votre site web peut être réduit à néant si vous n'avez pas de solution de sauvegarde . Vous avez téléchargé les images, créé les pages, installé les plugins, et puis un pirate informatique y accède, le serveur tombe en panne ou vous cassez quelque chose vous-même : sans sauvegarde récente , vous risquez de perdre une ou deux nuits, voire de ne rien récupérer du tout !
C'est pourquoi il est recommandé d'effectuer une sauvegarde avant de lancer le site. Il est judicieux de l'intégrer dès la phase de conception.
Presque tous les hébergeurs proposent une solution de sauvegarde, incluse ou non dans le prix, selon votre abonnement. La fréquence de ces sauvegardes varie également selon l'hébergeur et le montant de votre abonnement : quotidienne, toutes les quelques heures ou hebdomadaire.
Il est toujours judicieux d'en conserver une copie. Vous pouvez sauvegarder votre site via FTP ou à l'aide de divers outils de sauvegarde tels que Syncback SE ou Syncback Pro (que j'utilise depuis des années pour tous mes projets).
Si votre site est développé avec WordPress, une excellente solution de sauvegarde consiste à créer un compte gratuit sur la ManageWP . Une fois votre site connecté à ManageWP, vous pouvez configurer des sauvegardes gratuites (mensuelles) ou quotidiennes (payantes). Selon la taille de votre site et la fréquence de mise à jour de son contenu, une sauvegarde mensuelle peut s'avérer insuffisante.
Depuis ManageWP, vous pouvez restaurer automatiquement votre site, soit chez le même hébergeur qu'à l'origine, soit chez un autre hébergeur si vous souhaitez changer de société d'hébergement.
ManageWP, un service destiné aux professionnels possédant plusieurs sites, offre également d'autres fonctionnalités telles que le contrôle centralisé des mises à jour, des commentaires, de l'installation des modules, etc.
J'utilise également la sauvegarde automatique sur Amazon S3 (avec Syncback, par exemple), ou sur un autre serveur FTP. De nombreux plugins WordPress permettent de sauvegarder votre site sur des services comme Dropbox, Google Drive, OneDrive, etc.
Il est toutefois important de rappeler que, pour des raisons de sécurité et d'efficacité, les sauvegardes du site doivent être effectuées fréquemment (au moins quotidiennement) et dans un emplacement distinct de celui où le site est hébergé.
Personnellement, je préfère sauvegarder mes données sur Amazon S3 avec Syncback Pro. Je peux configurer une sauvegarde quotidienne et différentielle (seules les modifications sont sauvegardées, et non l'intégralité du site). Pour les sites critiques, si je souhaite pouvoir revenir à des versions antérieures, je peux configurer jusqu'à sept sauvegardes, une pour chaque jour de la semaine. Ainsi, en cas de problème non détecté immédiatement (par exemple, si le site a été infecté sans que je m'en aperçoive, et que la sauvegarde contient le script malveillant), je peux restaurer une version antérieure de quelques jours.
Pour tous mes clients, j'effectue des sauvegardes complètes et quotidiennes des bases de données. Je peux restaurer une version datant de plusieurs mois si nécessaire. Les grandes entreprises conservent même des années de sauvegardes de leurs sites web et bases de données. Tout dépend de l'importance des données et de la flexibilité souhaitée pour leur récupération.
Bonus : Configurez votre abonnement à la newsletter
Ce dernier conseil relève davantage du marketing ou de la stratégie que de la technique. Si vous lancez un site web pour une raison autre que des photos de chats, vous devriez sérieusement envisager de constituer une liste de diffusion .
Nombreux sont les propriétaires de sites web (moi y compris) qui regrettent de ne pas avoir commencé plus tôt à collecter les adresses e-mail de leurs clients potentiels et des visiteurs de leur site. Certains le font même avant le lancement officiel du site.
En commençant dès maintenant à constituer une liste de diffusion, vous développerez progressivement VOTRE audience : des personnes intéressées par VOTRE contenu, VOS actualités et ce que VOUS avez à offrir. Le contact personnalisé avec vos abonnés est très efficace.
Sans être ennuyeux ni intrusif, vous pouvez envoyer des mises à jour, du contenu de valeur, des conseils, des idées et, pourquoi pas, des promotions et réaliser des ventes directement par e-mail aux clients qui se sont volontairement abonnés à votre liste de diffusion.
Un moyen rapide de commencer à constituer une liste de diffusion est de s'inscrire auprès d'un service de messagerie ou d'un ESP ( fournisseur de services de messagerie ) (il en existe des gratuits, d'autres payants), de remplir un formulaire d'inscription sur le site web, et voilà !
Conclusion
Il existe de nombreuses autres choses que vous pouvez faire pour que votre site web ait un impact maximal dès son lancement, mais celles décrites dans cet article sont parmi les plus importantes et relativement faciles à mettre en œuvre.
Je vous recommande de ne pas laisser ces fonctionnalités inutilisées 6 mois après le lancement ! Il ne vous faudra pas plus de 2 heures pour suivre toutes les étapes et les implémenter. Vous ne le regretterez pas.