Milyen teendőid vannak még a weboldaladdal az indulás előtt?
Vettél egy webes domaint és létrehoztál egy weboldalt – bravó! Mielőtt megnyomnád az indítás gombot és hírt adnál az új weboldaladról, ellenőrizd a következőket, hogy a lehető legjobb esélyt add a projektednek.
Az alábbiakban néhány monitorozási, optimalizálási és biztonsági tippet , amelyek segíthetnek a forgalom növelésében és a webhelylátogatók számára a legjobb élmény biztosításában:
- A Google Analytics
- Google Search Console
- Cloudflare a biztonság és a sebesség érdekében
- SSL tanúsítvány a biztonság és a látogatók bizalma érdekében
- Teljesítménynövelő gyorsítótárazás
- Képoptimalizálás és tömörítés
- Szkriptminimalizálás
- Hibás linkek ellenőrzése
- Kanonikus linkellenőrzés
- Biztonsági mentés
Magyarázzuk el az egyes pontokat részletesebben:
1. Google Analytics a webhelyed forgalmának figyeléséhez
Egy analitikai megoldás nagyon könnyen hozzáadható bármely weboldalhoz, és lehetővé teszi a webhely összes oldalának forgalmának nyomon követését: rögzíti, hogy hány látogatója van, honnan érkeznek, mely webhelyekről érkeztek Önhöz, mely oldalakat látogatják, mennyi időt töltenek az egyes oldalakon és még sok mást!
Weboldalt indítani forgalomanalitikai megoldás nélkül olyan, mint bekötött szemmel vezetni: úton vagy, de fogalmad sincs, merre tartasz. Nem tudod, hogyan teljesít a forgalmad, hogy a közzétett cikkek és tartalmak hatásosak-e, vagy milyen hatással vannak a hirdetési kampányaid.
Elemző megoldás nélkül azt sem tudhatod, hogy a SEO- tevékenységeidnek van-e hatásuk.
Az egyik legnépszerűbb és legegyszerűbben telepíthető megoldás a Google Analytics – ráadásul ingyenes!
2. Google Search Console (korábban Webmester Eszközök)
A Google Search Console segítségével mérheted a Google keresőmotorod teljesítményét
Ha a Google Analytics megmutatja, hogy mi történik a webhelyed látogatóival, akkor a Google Search Console (korábban Webmaster Tools) megmutatja, hogy webhelyed hol helyezkedik el a Google-ben a keresések tekintetében. Megmutatja, hogy webhelyed hány oldalát indexelte a Google, milyen szavakkal találnak rád a látogatók, milyen gyakran jelenik meg a találatok között, és webhelyed mely oldalai a legnépszerűbbek az organikus forgalom szempontjából.
A Google Search Console segítségével megadhatod a Google-nek, hogy hol keresse az oldaltérképedet, így könnyebben felfedezheti és indexelheti a webhelyed oldalait.
Technikai szempontból, miután engedélyezted és hozzáadtad webhelyedet a Google Search Console-hoz, különféle értesítéseket és riasztásokat fogsz kapni webhelyed „egészségéről”, például amikor a Google hibákat észlel a szervereden, vagy ha vírusokat és rosszindulatú kódot fedez fel a webhelyeden.
Tippeket ad, amelyek segítenek a webhelyed mobileszközökön való navigálásának megkönnyítésében, és megmutatja, hogy mely webhelyek tesznek közzé linkeket a webhelyedre.
A Google Search Console összekapcsolható a Google Analytics-szel is, így részletesebb jelentéseket tekinthet meg közvetlenül a forgalomelemzési felületen.
A Google Search Console egy nagyon hasznos eszköz, és azt javaslom, hogy használd ki.
3. Cloudflare a sebesség és a biztonság érdekében
A Cloudflare egy olyan cég, amely számos szolgáltatást kínál a weboldalak biztonságával, a tartalomátvitellel, a sebességgel és egyebekkel kapcsolatban.
A Cloudflare-t ingyenesen aktiválhatod a weboldaladon, a webhely módosítása nélkül, közvetlenül a DNS szintjén . Az aktiválás után (ami körülbelül 10 percet vesz igénybe), a Cloudflare átveszi a DNS-zóna és a DNS-kéréseket.
Cserébe a következőket kapod:
- Védelem: Mivel a DNS-zónát a Cloudflare fogja felügyelni, webhelyed IP-címe rejtve lesz, és senki sem fogja tudni megtudni a szervered címét. A webhelyed zökkenőmentesen fog működni, mivel a Cloudflare a forgalmat a szerverre irányítja anélkül, hogy felfedné annak kilétét, így a botok, azaz a rosszindulatú emberek a Cloudflare címét fogják látni. Így megvéd bizonyos, közvetlenül a szerverre irányuló támadásoktól. A Cloudflare a DDoS-támadásoktól is megvéd (egy olyan támadástípus, amely másodpercenként több ezer kérés küldésével túlterheli a szervert).
- Sebesség: A Cloudflare ingyenes gyorsítótárat kínál a statikus tartalmaidhoz (képek, HTML, CSS, Javascript kód) közvetlenül a disztribúciós hálózatukon (CDN). Ez azt jelenti, hogy jelentős sávszélesség-megtakarítást fogsz tapasztalni – mivel a képeid és egyéb statikus tartalmaid a világ számos régiójában található Cloudflare szervereken találhatók, a látogatóid sokkal gyorsabban férhetnek hozzá ezekhez az erőforrásokhoz egy hozzájuk közeli szerverről, és a szervered ingyenes és nyugodt lesz. A cikk írásakor több mint 50 weboldalam van a Cloudflare-en, és a legtöbbjük 50%-os vagy annál nagyobb sávszélesség-megtakarítással rendelkezik. Számos e-kereskedelmi webhelyet kezelek, és mindegyiken több ezer termékkép található. A sávszélesség-megtakarítás hatalmas!
- Biztonság: A Cloudflare ingyenes, domain szintű SSL-tanúsítványt kínál, amely automatikusan megújul. Csak aktiválnod kell az adminisztrációs felületen, és voilá! Az oldalad a https:// címen keresztül érhető el. Miért jó ez? Egyrészt a látogatóid magabiztosabbak lesznek, látva, hogy az oldaladhoz biztonságos kapcsolaton keresztül férnek hozzá. Aztán 2017 óta a Google azt mondta, hogy nagyobb súlyt ad a biztonságos oldalaknak a találati listában, és 2018 óta a Chrome böngészőben is megjelenít egy címkét az SSL nélküli oldalak mellett: nem biztonságos webhely. Tehát, mivel ingyenes, még csak gondolkodnod sem kell rajta! Még csak telepítened sem kell semmit a szerveredre!
4. SSL tanúsítvány a webhely biztonsága érdekében
Ahogy fentebb említettük, a Google elkezdte előnyben részesíteni az SSL biztonsági tanúsítvánnyal rendelkező webhelyeket, és a találati oldalakon egy „nem biztonságos” címkét jelenít meg az SSL-lel nem rendelkező webhelyek mellett. Nem néz ki jól, de biztonsági kockázatot is jelent SSL nélkül folytatni a webhelyedet, különösen akkor, ha ingyenesen is beszerezhetsz egyet.
Nincs több kifogás 2019-ben az SSL hiányára! És ha nem migrálsz a Cloudflare-re, ingyenes SSL-tanúsítványt a Let's Encrypt ingyenes tanúsítványaival. Néhány kattintással telepítheted őket a tárhelyszolgáltatódtól, vagy ha például Windowst használsz, letölthetsz egy kis szoftvert, amely könnyen telepíti.
Természetesen senki sem akadályoz meg abban, hogy hivatalos viszonteladótól (például a GoDaddy-től stb.) vásárolj SSL-tanúsítványt, és telepítsd.
Miután beállítottad az SSL-t, ne felejtsd el átirányítani az összes http:// verziójú oldalt a biztonságos https:// verzióra. Ezt általában átirányítási szabályok hozzáadásával teheted meg a szervereden, vagy ha Cloudflare-t használsz, akkor a Cloudflare felületén a Kriptográfia részben Mindig https használata
5. Gyorsítótárazás a webhely sebességének növelése érdekében
A gyorsítótárazás előnyeinek kihasználásával csökkentheted a szervered terhelését. Ha a webhelyed WordPress-szel készült, számos gyorsítótárazó modult telepíthetsz, amelyek CPU-terhelést takaríthatnak meg (Total Cache, WP Rocket stb.), sok lekérdezést megspórolhatnak az adatbázisodnak stb.
A gyorsítótárazás több rétegen működik, de az alapelv az, hogy amikor egy látogató először nyit meg egy aktív gyorsítótárral rendelkező oldalt, a szerver lekérdezi az adatbázist, HTML-kódot generál, és kiszolgálja az oldalt a látogatónak. Ugyanakkor a gyorsítótárazó bővítmény statikus másolatot készít a már létrehozott oldalról, és azt lemezen (vagy a szerver memóriájában) tárolja. Amikor az oldalt újra meglátogatják (ugyanaz vagy egy másik látogató), a bővítmény megkeresi a gyorsítótárazott oldalt , és onnan kiszolgálja, megkímélve a szervert attól, hogy újra dolgoznia kelljen az oldal generálásán.
Ez az alapelv, és attól függően, hogy mennyire összetettek az oldalaid, úgy tűnhet, mintha repülne az oldal!
Ez a folyamat a háttérben zajlik, csak a kezdeti beállításokkal kell foglalkozni, és a gyorsítótár automatikusan frissül, amikor módosítja az oldalakat, vagy amikor azok lejárnak.
6. Képoptimalizálás és tömörítés
Mindig jó ötlet a képek megtervezése és előkészítése a weboldal építési szakaszának elején – ez sok időt takarít meg, amikor eljön az ideje az oldal elindításának. Mindig optimalizált képeket kell feltölteni, a felhasználási helyhez megfelelő méretben. Nem érdemes hatalmas képet feltölteni a szerverre és a weboldalra, ha csak az oldal negyedét kell lefednie.
Jó ötlet a képek feltöltése előtt előre optimalizálni és tömöríteni őket, hogy biztosítsa a legjobb méret-méret arányt. Számos WordPress bővítmény létezik, amelyek optimalizálják és tömörítik a képeket, miután feltöltötted őket az oldalra, de a legjobb, ha van egy elképzelésed arról, hogy hol fogod használni az egyes képeket, mekkoráknak kell lenniük, és már a legelejétől fogva ebben a méretben töltöd fel őket.
A képek jelentősen megnövelik a webhely betöltési idejét, és a szükségesnél több szerver sávszélességet fogyaszthatnak. Ha a tárhelyfiókod sávszélesség-korláttal rendelkezik (havonta átvitt adatmennyiség), akkor sokkal gyorsabban felhasználhatod a sávszélességet néhány túl sok képpel, attól függően, hogy mennyi forgalmat kap a webhelyed.
Ha többnyire JPEG képeket használsz, ami egy tömörített (veszteséges) formátum, akkor megállapítottuk, hogy a tömörítés/minőség apró módosításával jelentős sávszélesség-megtakarítást érhetsz el.
Nemrég tanulmányoztam ezt a méret-minőség arányt néhány általam létrehozott e-kereskedelmi oldalon, és jó ár-érték arányt találtam a termékképek esetében (amelyek egyes oldalakon több ezer is lehet).
Lásd alább a fájlméret különbségét a képtömörítés (minőség) változtatásakor 90-ről (alapértelmezett) 70-re, majd 50-re.
Bár a termékek képmérete nagyon kicsi volt, az 50-es érték túl gyenge vizuális minőségű képeket eredményezett, ezért 70-re emeltem. De még 70-es minőség mellett is majdnem a felére csökkent a képek által fogyasztott sávszélesség! Ha ezt megszorozzuk több ezer termékkel, a megtakarítás és az oldal betöltési idejének különbsége óriási.
Amint az alább látható, ha elérjük a 70-es minőséget, a képméret drámaian megnő. Az 50-ről 90-re való minőségugrásnál pedig a képfájl mérete több mint kétszeresére nő!
| Méret 90-es minőségben (KB-ban) | Méret 70-es minőségben (KB-ban) | Méret 50-es minőségben (KB-ban) |
| 35.6 | 20.0 | 15.0 |
| 34.4 | 19.3 | 14.5 |
| 35.8 | 20.1 | 15.0 |
| 24.7 | 13.3 | 9.9 |
| 37.3 | 22.0 | 16.9 |
| 27.4 | 15.3 | 11.5 |
| 27.1 | 15.2 | 11.4 |
| 61.2 | 34.9 | 26.3 |
| Összesen: 283,5 | Összesen: 160,1 | Összesen: 120,5 |
7. Minimalizálás a szkript méretének csökkentése érdekében
A minimalizálás az a folyamat, amelynek során csökkentjük a webhelyedhez szükséges szkriptfájlok (Javascript, CSS stíluslapok) méretét, hogy azok gyorsabban töltsenek be.
Lehetnek CSS fájljaid (stílusokhoz) vagy Javascript fájlok (animációkhoz, dinamikus funkciókhoz és interakciókhoz). Amikor a weboldalon dolgozol, ezek a szkriptek általában szépen elrendezett kódot tartalmaznak behúzásokkal, tabulátorokkal, szóközökkel, több sorral és hosszú változónevekkel a könnyebb szerkesztés érdekében, de a böngészőknek nincs szükségük ezekre a fájlok helyes értelmezéséhez és az oldal megjelenítéséhez.
A minimalizálással automatikusan eltávolíthatja ezeket a szóközöket, tabulátorokat, üres sorokat , és a változóneveket rövidebbekre cserélheti a funkcionalitás befolyásolása nélkül. Ez a minimalizálási folyamat sokkal kisebb fájlokat eredményezhet, és ennek következtében gyorsabban betöltődhetnek.
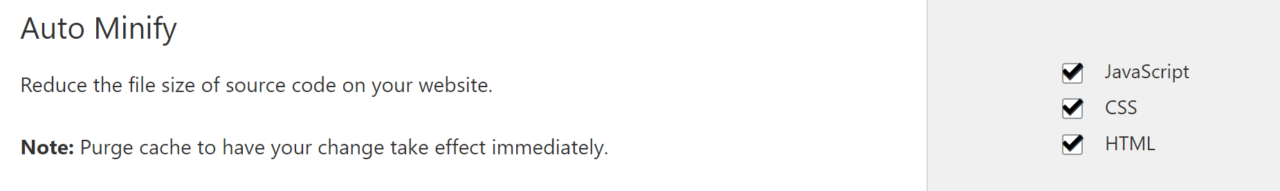
A hatékonyság érdekében ez a minimalizálási folyamat a szerveren is elvégezhető (vannak WordPress bővítmények a minimalizáláshoz), de a weboldal fejlesztése során használt programban/platformon is elvégezhető. Ha a weboldaladon van Cloudflare, akkor közvetlenül a szerverről, a hozzáféréskor képes minimalizálni a fájlokat anélkül, hogy bármit is tenned kellene.
A szkriptek minimalizálása pontszámnövekedést eredményez, amikor olyan tesztek elemzik az oldaladat, mint a Google Page Speed, a GTMetrix vagy az YSlow. A Google a webhely betöltési sebességét is figyelembe veszi, amikor meghatározza, hogy a webhelyed milyen jól szerepeljen a keresési találati oldalakon. A gyorsan betöltődő webhelyeket a Google jól látja, és a látogatóid elégedettek lesznek.
Íme egy példa a Cloudflare beállítására, amely automatikusan minimalizálja a webhelyén található statikus fájlokat:

8. Ellenőrizze a hibás linkeket
Néha rendezetlenné válok, amikor a weboldalon dolgozom. A legtöbb oldalt vázlatként, üresen készítem, majd átdolgozom és tartalmat helyezek el rajtuk. Gyakran hagyok ideiglenes linkeket a tartalomban, amelyek sehová sem vezetnek, azzal a szándékkal, hogy később visszatérjek és lecseréljem őket, mielőtt az oldal elindul. De néha elfelejtem, és hibás linkek maradhatnak az oldalon.
Máskor nem kapom meg az összes tartalmat az ügyfelektől, és üres oldalakat hozok létre ideiglenes linkekkel, csak hogy folytathassam a dolgomat . Persze gyakran előfordul, hogy az ügyfél meggondolja magát, vagy én megfeledkezem róluk.
Függetlenül az októl, minden weboldalon lehetnek hibás linkek és hiányzó oldalak. Ez nem mutat jól az első benyomáson, és nem jó ötlet így hagyni őket, mind a látogatói élmény, mind a keresőmotorok rangsorolása szempontjából.
Ezért az indulás előtt (és utána rendszeres időközönként) ellenőrzöm a weboldalamat hibás linkek után. Manuálisan is megteheted, ha nincs sok oldalad, de véletlenül kihagyhatsz néhány linket.
A legjobb, ha egy „crawler” nevű szoftvereszközt használsz – ez egy olyan szoftver, amely felkeresi a webhely főoldalát, azonosítja az összes linket az adott oldalon, majd mindegyik linket meglátogatja, és mindegyikkel ugyanezt teszi, amíg az összes oldalt és linket ki nem meríti. A teljes webhely átvizsgálása után jelentést készít az eredményekről, és tudatja veled, ha vannak hibás linkek, hogy kijavíthasd azokat.
A kedvenc eszközeim a hibás linkek ellenőrzésére:
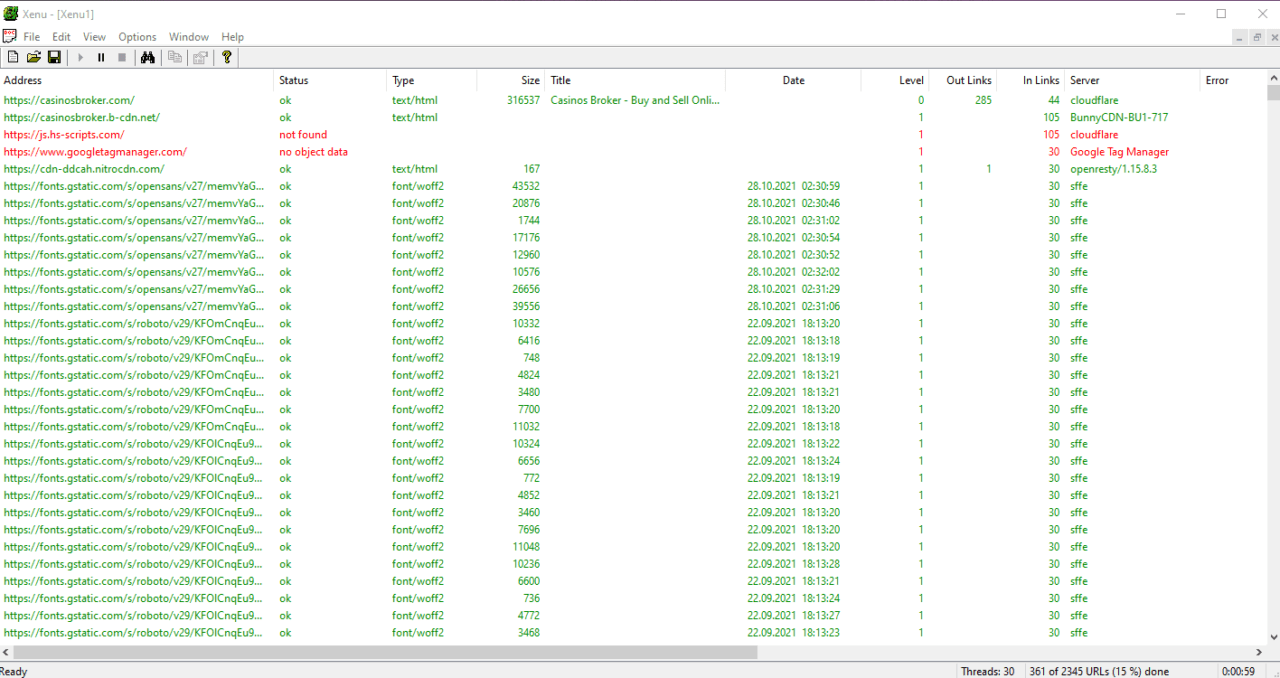
- Xenu Link Sleuth – egy ingyenes Windows program, amely a webhelyeden található linkeket ellenőrzi – nem csak az oldalakat, hanem a képeket, kereteket, bővítményeket, háttereket, stíluslapokat és így tovább. Valós idejű jelentéseket generál a szkennelés során, és a végén a jelentést elmentheted vagy elküldheted e-mailben. Https-en védett webhelyeken is működik. A program nagyon kicsi, és a Windows 95-ös verziójától kezdődően minden verzión működik.
- Screaming Frog – egy online eszköz, amely többet kínál, mint pusztán a hibás linkek keresését. Az ingyenes verzió akár 500 URL-t is beolvas (ami akár elég is lehet, ha nincs nagy weboldalad). Emellett segít néhány keresőoptimalizálási tippel és eszközzel is, például a duplikált tartalom azonosításával, a meta- és címcímkék elemzésével, XML webhelytérképek létrehozásával és egyebekkel.
Íme egy példa a Xenu Link Sleuth által generált jelentésre:

9. Ellenőrizze a kanonikus URL-eket
Ha webhelyeden van egy olyan oldal, amelyhez egynél több URL-címmel is el lehet érni, vagy ha különböző oldalakon különböző URL-címek, de azonos tartalom található, akkor „duplikált tartalommal” rendelkezel. A keresőmotorok is azonosítják ezt a tartalmat, és ez negatívan befolyásolhatja webhelyed teljesítményét a keresőmotorokban.
Például tegyük fel, hogy van egy kapcsolatfelvételi oldalad, amely a következő címen érhető el:
http://www.mysiteexample.com/kapcsolat
És ugyanaz az oldal itt:
http://sajatoldalexample.com/kapcsolat
Azt mondhatod: de ugyanaz a cím! Ugyanaz az oldal!
Igen, valóban ugyanaz az oldal, de elérhető a domain verzióban „www”-val és „www” nélkül is. A Google számára ez egy duplikált oldal. A „WWW” csak egy aldomain, és egy másik címnek számít.
Ha nem mondod meg a Google-nek pontosan, hogy melyik az oldalaid preferált (kanonikus vagy hivatalos) verziója, a Google maga fogja választani, az egyiket „kanonikusnak” tekintve, a másikat figyelmen kívül hagyva, vagy ami még rosszabb, mindkettőt egyenlő fontosságúnak tekintve. Ebben az esetben a kanonikus oldal SEO „értéke” kettéoszlik – mindkét verziónak egy-egy oldalra. Ez ahhoz vezet, hogy az oldal fontossága csökken a különböző linkek miatt, és az oldalaid egymással versenyeznek.
Itt jön jól a „kanonikus” link – még ha a webhelyednek több, azonos tartalmú oldala is van, amelyek különböző URL-címeken érhetők el, megadhatod a<head> az oldalak azon részében, hogy melyik verziót részesíted előnyben (a „kanonikus” verziót), például így:
<link rel=”canonical” href=”http://mysiteexample.com/contact” />
Ez a címke elegendő ahhoz, hogy jelezze a keresőmotoroknak, hogy a „www” nélküli verziót érdemes „hivatalosnak” tekinteni az oldalon.
Továbbá, ha be van állítva a Google Search Console, akkor oda is menj, és add meg, hogy melyik verziót szeretnéd használni, hogy a kapott jelentések a megfelelő verzióhoz tartozzanak.
Itt olvashatsz bővebben a kanonikus URL-ekről és más témákról, amelyek a webhelyed fejlesztésével és a keresőmotorok számára az indexelés és a megértés lehető legegyszerűbbé tételével kapcsolatosak.
Ha WordPress-t használsz a weboldaladon, a Yoast bővítmény nagyszerű eszköz a keresőoptimalizáláshoz, amely az optimalizálási funkciók, a cikkelemzés, a kulcsszóelemzés stb. mellett automatikusan generálja ezeket a kanonikus URL-eket az összes oldalon.
10. Weboldal biztonsági mentése
A weboldaladba fektetett összes munka kárba vész, ha nincs biztonsági mentési megoldás . Feltöltötted a képeket, létrehoztad az oldalakat, beállítottad a bővítményeket, majd később egy hacker hozzáfér, a szerver összeomlik, vagy te magad törsz el valamit – ha nincs friss biztonsági mentésed , akkor van egy-két vesztenivalód, különben fennáll a veszélye annak, hogy semmit sem fogsz visszaállítani!
Ezért ajánlott, hogy a webhely elindítása előtt készíts biztonsági másolatot. Jó, ha ez már a létrehozási fázistól kezdve megvan.
Szinte minden tárhelyszolgáltató kínál valamilyen biztonsági mentési megoldást, akár az árban benne foglaltatva, akár felár ellenében, az előfizetéstől függően. A cégtől és a fizetendő összegtől függően a webhelyek biztonsági mentéseinek gyakorisága is változik – naponta, néhány óránként vagy hetente.
Még mindig jó ötlet, ha van valahol saját másolatod. Biztonsági másolatot készíthetsz az oldaladról FTP-n keresztül, vagy különféle biztonsági mentési eszközökkel, például a Syncback SE-vel vagy a Syncback Pro-val (amit évek óta használok minden projektemben).
Ha webhelyed WordPress-szel készült, egy nagyon jó biztonsági mentési megoldás egy ingyenes fiók létrehozása a ManageWP platformon. Miután összekapcsoltad webhelyedet a ManageWP-vel, beállíthatsz ingyenes (havi) vagy napi (díjas) biztonsági mentéseket. A webhelyedtől és a tartalomfrissítések gyakoriságától függően a havi egy biztonsági mentés nem biztos, hogy elegendő.
A ManageWP-ből automatikusan visszaállíthatod az oldalad, akár ugyanarra a tárhelyszolgáltatóra, mint ahol először használtad, akár egy másikra, ha tárhelyszolgáltatót szeretnél váltani.
A több telephellyel rendelkező szakemberek számára készült szolgáltatásként a ManageWP további funkciókat is kínál, mint például a frissítések, megjegyzések, modultelepítés és egyebek központosított vezérlése.
Egy másik biztonsági mentési megoldás, amit használok, az automatikus biztonsági mentés az Amazon S3-ra (erre használhatod a Syncback-et), vagy egy másik FTP-szerverre. Számos WordPress bővítmény létezik, amelyek olyan szolgáltatásokba készítenek biztonsági mentést az oldaladról, mint a Dropbox, a Google Drive, a OneDrive stb.
Fontos azonban megjegyezni, hogy a biztonság és a hatékonyság érdekében a webhely biztonsági mentését gyakran (legalább naponta) és a webhelytől elkülönített helyen kell elvégezni.
Személy szerint én az Amazon S3-mal szemben a Syncback Pro használatával a biztonsági mentést részesítem előnyben. Be tudom állítani, hogy a biztonsági mentés naponta, differenciáltan fusson (csak a változtatásokról készül biztonsági mentés, nem az egész webhelyről). És ha egy nagyon fontos webhelyről van szó, és rugalmasan szeretném visszaállítani a régebbi verziókat, akkor 7 biztonsági mentést is beállíthatok – a hét minden napjára egyet. Ebben a változatban, ha valami nemkívánatos dolog történik, és nem veszem észre azonnal (lehet, hogy a webhely megfertőződött, és nem vettem észre, és a biztonsági mentés a rosszindulatú szkriptet is tárolta), vissza tudok menni néhány nappal azelőtt.
Minden ügyfelemről napi, teljes adatbázis-mentést készítek. Ha akarok, vissza tudok térni a néhány hónappal korábbi verzióra. A nagyvállalatok akár évekre szóló weboldal- és adatbázis-mentéseket is tárolnak. Minden attól függ, mennyire fontosak az adatok, és mekkora rugalmasságra van szükség az adatok visszakeresésekor.
Bónusz: Hírlevél-feliratkozás beállítása
Ez az utolsó tipp inkább marketing vagy stratégia, mint technikai jellegű. Ha macskák képeitől eltérő okból indítasz weboldalt, komolyan kell venned egy levelezőlista .
Sok weboldal-tulajdonos (köztük én is) megbánja, hogy nem kezdte el korábban gyűjteni a potenciális ügyfelek és webhelylátogatók e-mail címeit. Vannak, akik ezt még az oldal indulása előtt megteszik.
Ha most elkezded építeni az e-mail listádat, lassan kiépíted a SAJÁT közönségedet – olyan embereket, akiket érdekel a TE tartalmad, a TE frissítéseid és az, amit TE kínálsz. A rajongóiddal való személyes kapcsolat nagyon hatékony.
Anélkül, hogy unalmas és tolakodó lennél, küldhetsz frissítéseket, értékes tartalmakat, tippeket, ötleteket és miért ne, promóciókat, és közvetlenül e-mailben értékesíthetsz azoknak az ügyfeleknek, akik önként feliratkoztak az e-mail listádra.
Az e-mail lista építésének gyors módja, ha regisztrálsz egy e-mail szolgáltatásnál vagy ESP-nél ( e-mail szolgáltató ) (vannak ingyenesek, vannak fizetősek), kitöltöd a feliratkozási űrlapot a weboldalon, és voilá!
Következtetés
Sok más dolgot is tehetsz annak érdekében, hogy webhelyed maximális hatást érjen el induláskor, de az ebben a cikkben leírtak a legfontosabbak és viszonylag könnyen megvalósíthatók.
Azt javaslom, hogy ne hagyd őket megvalósítás nélkül 6 hónappal a bevezetés után! Nem kellene, hogy 2 óránál több időbe teljen végigmenni az összes lépésen és megvalósítani őket. Örülni fogsz, hogy megtetted.