Что еще нужно сделать с вашим сайтом перед его запуском?
Вы купили домен и создали сайт – браво! Прежде чем нажать кнопку запуска и рассказать о своем новом сайте, убедитесь, что вы проверили следующие моменты, чтобы дать вашему проекту наилучшие шансы на успех.
Ниже приведены несколько советов по мониторингу, оптимизации и безопасности , которые помогут увеличить трафик и обеспечить наилучшее взаимодействие с посетителями вашего сайта:
- Гугл Аналитика
- Консоль поиска Google
- Cloudflare для безопасности и скорости
- SSL-сертификат для обеспечения безопасности и доверия посетителей
- Кэширование для повышения производительности
- Оптимизация и сжатие изображений
- минификация скрипта
- Проверка на неработающие ссылки
- Проверка канонической ссылки
- Резервная копия
Давайте рассмотрим каждый пункт подробнее:
1. Google Analytics для мониторинга трафика на вашем сайте
Аналитическое решение очень легко интегрировать в любой веб-сайт, и оно позволяет отслеживать трафик на всех страницах вашего сайта: оно записывает количество посетителей, откуда они приходят, с каких сайтов перешли на ваш сайт, какие страницы посещают, сколько времени проводят на каждой странице и многое другое!
Запуск веб-сайта без решения для анализа трафика — это как вождение автомобиля с завязанными глазами: вы на дороге, но понятия не имеете, куда едете. Вы не знаете, как работает ваш трафик, оказывают ли публикуемые вами статьи и контент какое-либо воздействие, или каков эффект от ваших рекламных кампаний.
Без аналитического решения вы даже не узнаете, приносят ли результаты ваши усилия по SEO
Одно из самых популярных и простых в установке решений — это Google Analytics, и оно бесплатное!
2. Google Search Console (ранее Webmaster Tools)
Google Search Console позволяет измерять эффективность вашей поисковой выдачи в Google
Если Google Analytics показывает, что происходит с посетителями вашего сайта, то Google Search Console (ранее Webmaster Tools) показывает, какое место ваш сайт занимает в результатах поиска Google. Он показывает, сколько страниц вашего сайта проиндексировал Google, по каким ключевым словам посетители находят вас, как часто вы появляетесь в результатах поиска и какие страницы вашего сайта являются наиболее популярными с точки зрения органического трафика.
Google Search Console также позволяет указать Google, где найти карту сайта, чтобы помочь ему обнаружить и проиндексировать страницы вашего сайта.
С технической точки зрения, после авторизации и добавления вашего сайта в Google Search Console вы начнете получать различные уведомления и оповещения о «состоянии» вашего сайта, например, когда Google обнаружит ошибки на вашем сервере или вирусы и вредоносный код на вашем сайте.
Он предоставляет советы, которые помогут сделать ваш сайт более удобным для навигации на мобильных устройствах, и показывает, какие сайты размещают ссылки на ваш сайт.
Google Search Console также можно связать с Google Analytics, чтобы просматривать более подробные отчеты прямо в интерфейсе анализа трафика.
Google Search Console — очень полезный инструмент, и я рекомендую вам им воспользоваться.
3. Cloudflare — скорость и безопасность
Cloudflare — это компания, предлагающая множество услуг, ориентированных на безопасность веб-сайтов, передачу контента, скорость и многое другое.
Вы можете бесплатно активировать Cloudflare на своем веб-сайте без каких-либо изменений, непосредственно на уровне DNS . После активации (это займет около 10 минут) Cloudflare возьмет на себя управление DNS-зоной и DNS-запросами.
Взамен вы получаете:
- Защита: Поскольку зона DNS будет контролироваться Cloudflare, IP-адрес вашего сайта будет скрыт, и никто не сможет узнать адрес вашего сервера. Ваш сайт будет работать бесперебойно, потому что Cloudflare направляет трафик на сервер, не раскрывая его истинную сущность, поэтому боты и злоумышленники увидят адрес Cloudflare. Таким образом, это защищает вас от определенных атак, направленных непосредственно на сервер. Cloudflare также защищает вас от DDoS-атак (тип атаки, при котором сервер перегружается, отправляя тысячи запросов в секунду).
- Скорость: Cloudflare предлагает бесплатное кэширование статического контента (изображений, HTML, CSS, JavaScript-кода) непосредственно в своей сети распространения (CDN). Это означает значительную экономию трафика — поскольку ваши изображения и другой статический контент находятся на серверах Cloudflare во многих регионах мира, ваши посетители смогут получить доступ к этим ресурсам гораздо быстрее, с сервера, расположенного рядом с ними, а ваш сервер будет свободен и расслаблен. На момент написания этой статьи у меня более 50 сайтов на Cloudflare, и большинство из них демонстрируют экономию трафика в 50% и более. Я управляю множеством сайтов электронной коммерции, и на всех них тысячи изображений товаров. Экономия трафика огромна!
- Безопасность: Cloudflare предлагает бесплатный SSL-сертификат для всего домена, который автоматически продлевается. Все, что вам нужно сделать, это активировать его в административном интерфейсе, и вуаля! Ваш сайт будет доступен по протоколу https://. Почему это хорошо? Во-первых, ваши посетители будут чувствовать себя увереннее, зная, что доступ к вашему сайту осуществляется через защищенное соединение. Во-вторых, с 2017 года Google заявляет, что будет придавать большее значение защищенным сайтам в результатах поиска, а с 2018 года даже отображает в браузере Chrome метку рядом с сайтами без SSL: «незащищенный сайт». Так что, поскольку это бесплатно, вам даже не нужно об этом думать! Вам даже не нужно ничего устанавливать на свой сервер!
4. SSL-сертификат для обеспечения безопасности (вашего веб-сайта)
Как уже упоминалось выше, Google начал отдавать предпочтение сайтам с SSL-сертификатами безопасности и отображает метку «незащищенный» на страницах результатов поиска рядом с сайтами без SSL. Это выглядит не очень хорошо, но также представляет собой риск для безопасности, особенно если вы можете получить SSL-сертификат бесплатно.
В 2019 году больше никаких отговорок для отсутствия SSL! А если вы не переходите на Cloudflare, вы можете получить бесплатный SSL-сертификат у большинства хостинг-провайдеров, используя бесплатные сертификаты от Let's Encrypt. Вы можете установить их всего за несколько кликов на сайте вашего хостинг-провайдера, или, если вы используете Windows, например, вы можете загрузить небольшую программу, которая легко установит сертификат.
Конечно, никто не мешает вам приобрести SSL-сертификат у авторизованного реселлера (например, GoDaddy и т. д.) и установить его.
После настройки SSL не забудьте перенаправить все страницы с адресом http:// на защищенный адрес https://. Обычно это делается путем добавления правил перенаправления на вашем сервере или, если вы используете Cloudflare, установите флажок « Всегда использовать https » в разделе «Криптография» в интерфейсе Cloudflare.
5. Кэширование для повышения скорости сайта
Вы можете снизить нагрузку на свой сервер, воспользовавшись преимуществами кэширования. Если ваш сайт создан на WordPress, существует множество модулей кэширования, которые можно установить, чтобы сэкономить ресурсы процессора (Total Cache, WP Rocket и т. д.), уменьшить количество запросов к базе данных и т. д.
Кэширование работает на нескольких уровнях, но основной принцип заключается в том, что при первом посещении посетителем страницы с активным кэшированием сервер генерирует эту страницу , обращаясь к базе данных, генерируя HTML-код и предоставляя страницу посетителю. При этом плагин кэширования создает статическую копию уже сгенерированной страницы и сохраняет ее на диске (или в памяти сервера). Когда страница посещается снова (тем же или другим посетителем), плагин находит кэшированную страницу и предоставляет ее оттуда, избавляя сервер от необходимости повторной генерации страницы.
Это основной принцип, и в зависимости от сложности ваших страниц, сайт может выглядеть так, будто он летает!
Этот процесс происходит в фоновом режиме, вам нужно беспокоиться только о первоначальной настройке, а кэш автоматически обновляется при внесении изменений на страницы или по истечении срока их действия.
6. Оптимизация и сжатие изображений
Всегда полезно планировать и подготавливать изображения на ранних этапах создания сайта — это сэкономит вам много времени при запуске сайта. Всегда загружайте оптимизированные изображения подходящего размера для того места, где вы их используете. Нет смысла загружать на сервер и веб-страницу огромное изображение, если оно должно занимать лишь четверть страницы.
Также рекомендуется предварительно оптимизировать и сжать изображения перед загрузкой, чтобы обеспечить оптимальное соотношение размера и объема. Существует множество плагинов для WordPress, которые оптимизируют и сжимают изображения после их добавления на сайт, но лучше всего заранее определить, где будет использоваться каждое изображение, какого размера оно должно быть, и загружать его в этом размере с самого начала.
Изображения значительно увеличивают время загрузки вашего сайта и могут потреблять больше пропускной способности сервера, чем необходимо. Если в вашем хостинг-аккаунте есть ограничение на пропускную способность (объем передаваемых данных в месяц), вы можете гораздо быстрее израсходовать пропускную способность даже при наличии слишком большого количества изображений, в зависимости от объема трафика вашего сайта.
Если вы используете преимущественно изображения в формате JPEG, который является сжатым (с потерями) форматом, мы определили, что, незначительно изменив степень сжатия/качество, вы можете добиться значительной экономии полосы пропускания.
Недавно я изучил соотношение размера и качества изображений на нескольких созданных мной сайтах электронной коммерции и обнаружил, что изображения товаров (которых на некоторых сайтах могут достигать тысяч) имеют хорошее значение.
Ниже показана разница в размере файлов при изменении степени сжатия изображения (качества): от 90 (по умолчанию) до 70, а затем до 50.
Несмотря на очень маленький размер изображений товаров, значение 50 приводило к слишком низкому качеству картинки, поэтому я увеличил его до 70. Но даже при качестве 70 потребление трафика изображениями сократилось почти вдвое! Если умножить это на тысячи товаров, экономия и разница во времени загрузки страницы будут огромными.
Как вы можете видеть ниже, при достижении качества 70 размер изображения резко увеличивается. А при повышении качества с 50 до 90 размер файла изображения увеличивается более чем вдвое!
| Размер при качестве 90 (в КБ) | Размер при качестве 70 (в КБ) | Размер при качестве 50 (в КБ) |
| 35.6 | 20.0 | 15.0 |
| 34.4 | 19.3 | 14.5 |
| 35.8 | 20.1 | 15.0 |
| 24.7 | 13.3 | 9.9 |
| 37.3 | 22.0 | 16.9 |
| 27.4 | 15.3 | 11.5 |
| 27.1 | 15.2 | 11.4 |
| 61.2 | 34.9 | 26.3 |
| Итого: 283,5 | Итого: 160,1 | Итого: 120,5 |
7. Минимизация для уменьшения размера скрипта
Минимизация — это процесс уменьшения размера скриптовых файлов (JavaScript, CSS-таблиц стилей), необходимых вашему веб-сайту, чтобы он загружался быстрее.
У вас могут быть CSS-файлы (для стилизации) или JavaScript-файлы (для добавления анимации или динамической функциональности и взаимодействия). При работе над сайтом эти скрипты обычно содержат аккуратно структурированный код с отступами, табуляцией, пробелами, несколькими строками, длинными именами переменных для упрощения редактирования, но браузерам они не нужны для правильной интерпретации файлов и отображения страницы.
Сворачивая файлы, вы можете автоматически удалить пробелы, табуляцию, пустые строки , заменить имена переменных на более короткие, не влияя на функциональность. Этот процесс сворачивания может значительно уменьшить размер файлов и, следовательно, ускорить их загрузку.
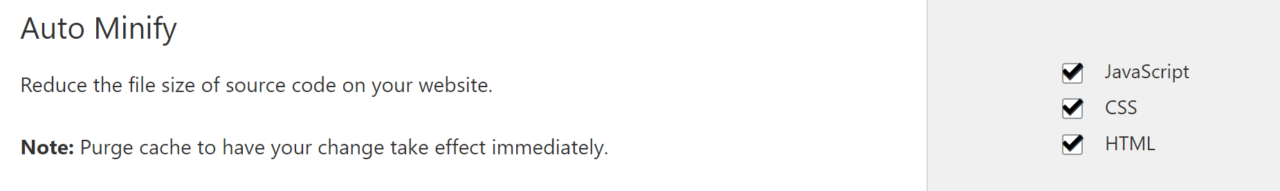
Для повышения эффективности процесс минимизации может происходить на сервере (существуют плагины для WordPress, позволяющие минимизировать файлы), но его также можно выполнить в программе/платформе, используемой при разработке сайта. Если ваш сайт использует Cloudflare, он может минимизировать файлы непосредственно с сервера во время доступа, без вашего участия.
Минимизация скриптов повышает рейтинг вашего сайта при анализе такими тестами, как Google Page Speed, GTMetrix или YSlow. Google также использует скорость загрузки сайта при определении того, насколько хорошо ваш сайт должен ранжироваться в результатах поиска. Сайт, который быстро загружается, хорошо воспринимается Google, и ваши посетители будут довольны.
Вот пример настройки Cloudflare, которая автоматически минимизирует статические файлы на вашем сайте:

8. Проверьте наличие неработающих ссылок
Иногда, работая над сайтом, я бываю неорганизованным. Большинство страниц я создаю в черновиках, пустых, а затем перерабатываю их и добавляю контент. Часто я оставляю в контенте временные ссылки, которые никуда не ведут, с намерением вернуться позже и заменить их до запуска сайта. Но иногда я забываю, и в итоге на сайте оказываются неработающие ссылки.
В других случаях я не получаю весь контент от клиентов и создаю пустые страницы с временными ссылками, просто чтобы продолжить свою работу . Конечно, часто клиент меняет свое мнение, или я о нем забываю.
Вне зависимости от причины, на любом веб-сайте могут быть неработающие ссылки и отсутствующие страницы. Это плохо сказывается на первом впечатлении, и оставлять всё в таком состоянии — плохая идея как с точки зрения пользовательского опыта, так и с точки зрения позиций в поисковой выдаче.
Поэтому перед запуском (и регулярно после запуска) я проверяю свой сайт на наличие неработающих ссылок. Можно делать это вручную, если страниц немного, но при этом можно случайно пропустить некоторые ссылки.
Лучше всего использовать программный инструмент, называемый «краулером» — программу, которая посетит главную страницу сайта, определит все ссылки на этой странице, затем перейдет по каждой ссылке и повторит то же самое до тех пор, пока не обработает все страницы и ссылки. После сканирования всего сайта программа предоставит вам отчет о результатах и сообщит, есть ли неработающие ссылки, чтобы вы могли их исправить.
Мои любимые инструменты для проверки наличия неработающих ссылок:
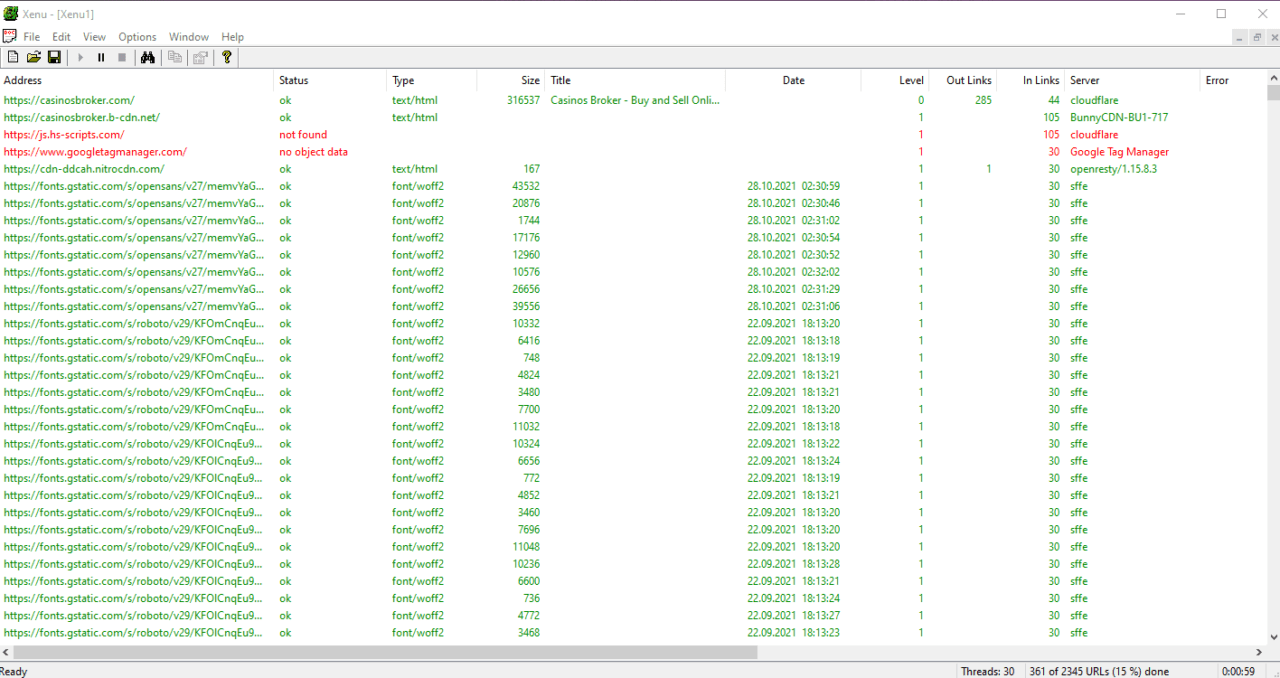
- Xenu Link Sleuth — бесплатная программа для Windows, которая проверяет любые ссылки на вашем сайте — не только страницы, но и изображения, фреймы, плагины, фоны, таблицы стилей и так далее. Она генерирует отчеты в режиме реального времени по мере сканирования, и по завершении вы можете сохранить отчет или отправить его по электронной почте. Она также работает на сайтах, защищенных протоколом HTTPS. Программа очень компактна и работает на всех версиях Windows, начиная с 95.
- Screaming Frog – онлайн-инструмент, который предлагает гораздо больше, чем просто проверку на неработающие ссылки. Бесплатная версия сканирует до 500 URL-адресов (чего может быть достаточно, даже если у вас небольшой сайт). Он также помогает с некоторыми советами и инструментами по поисковой оптимизации, такими как выявление дублированного контента, анализ мета- и заголовочных тегов, генерация XML-карт сайта и многое другое.
Вот пример отчета, сгенерированного с помощью Xenu Link Sleuth:

9. Проверьте канонические URL-адреса
Если на вашем сайте есть страница, доступная по нескольким URL-адресам, или если у вас есть разные страницы с разными URL-адресами, но идентичным содержимым, это называется «дублированием контента». Поисковые системы также идентифицируют такой контент, и это может негативно повлиять на позиции вашего сайта в поисковой выдаче.
Например, предположим, у вас есть страница контактов, доступная по следующему адресу:
http://www.mysiteexample.com/contact
И на той же странице:
http://mysiteexample.com/contact
Вы можете сказать: «Но это же тот же адрес! Это же та же страница!»
Да, это действительно та же самая страница, но вы можете получить к ней доступ как по доменной версии с «www», так и без «www». Для Google это дубликат страницы. «WWW» — это всего лишь поддомен, и он считается другим адресом.
Если вы не укажете Google, какая версия ваших страниц является предпочтительной (канонической или официальной), Google выберет её самостоятельно, считая одну «канонической» и игнорируя другую, или, что ещё хуже, считая обе одинаково важными. В этом случае SEO-ценность, которую получила бы каноническая страница, разделится на две части — каждая версия получит свою долю. Это приведёт к снижению важности страницы из-за разных ссылок, в результате чего ваши страницы начнут конкурировать сами с собой.
Вот где пригодится «каноническая» ссылка — даже если на вашем сайте есть несколько страниц с одинаковым содержимым, доступных по разным URL-адресам, вы можете указать её в коде.<head> В разделе страниц выберите предпочитаемую вами версию («каноническую»), например, так:
<link rel=”canonical” href=”http://mysiteexample.com/contact” />
Этот тег достаточен, чтобы сообщить поисковым системам, что вы предпочитаете, чтобы страница считала «официальной» версию без «www».
Кроме того, если у вас настроена Google Search Console, вам также следует зайти туда и указать предпочитаемую версию, чтобы получаемые отчеты соответствовали соответствующей версии.
Здесь вы можете узнать больше о канонических URL-адресах и других темах, связанных с улучшением вашего сайта и обеспечением его максимально простой индексации и понимания поисковыми системами.
Если вы используете WordPress на своем сайте, отличным инструментом для оптимизации для поисковых систем является плагин Yoast, который, помимо функций оптимизации, анализа статей, анализа ключевых слов и так далее, автоматически генерирует канонические URL-адреса на всех страницах.
10. Резервное копирование веб-сайта
Вся работа, вложенная в ваш сайт, может пойти прахом, если у вас нет резервной копии . Вы загрузили изображения, создали страницы, установили плагины, а позже какой-нибудь хакер получает к нему доступ, сервер выходит из строя или вы сами что-то ломаете — если у вас нет свежей резервной копии , вы рискуете потерять ночь или две, или же ничего не сможете восстановить!
Поэтому рекомендуется сделать резервную копию перед запуском сайта. Желательно сделать это уже на этапе разработки.
Практически каждая хостинговая компания предлагает то или иное решение для резервного копирования, либо включенное в стоимость, либо за дополнительную плату, в зависимости от выбранного вами тарифного плана. Кроме того, в зависимости от компании и суммы оплаты, частота создания резервных копий сайта может различаться — ежедневно, каждые несколько часов или еженедельно.
Всё же неплохо иметь собственную копию где-нибудь. Вы можете создать резервную копию своего сайта через FTP или с помощью различных инструментов резервного копирования, таких как Syncback SE или Syncback Pro (которые я использую уже много лет во всех своих проектах).
Если ваш сайт создан на WordPress, отличным решением для резервного копирования станет создание бесплатного аккаунта на ManageWP . После подключения сайта к ManageWP вы сможете настроить бесплатное (ежемесячное) или ежедневное (платное) резервное копирование. В зависимости от вашего сайта и частоты обновления контента, одной резервной копии в месяц может быть недостаточно.
В ManageWP вы можете автоматически восстановить свой сайт либо на том же хостинге, что и в первый раз, либо на другом, если хотите сменить хостинг-провайдера.
ManageWP — это сервис для профессионалов, владеющих несколькими сайтами, который также предлагает другие функции, такие как централизованное управление обновлениями, комментариями, установкой модулей и многим другим.
Ещё одно решение для резервного копирования, которое я использую, — это автоматическое резервное копирование в Amazon S3 (для этого можно использовать Syncback) или на другой FTP-сервер. Существует множество плагинов для WordPress, которые позволяют создавать резервные копии вашего сайта в таких сервисах, как Dropbox, Google Drive, OneDrive и т. д.
Однако важно помнить, что для обеспечения безопасности и эффективности резервное копирование сайта следует проводить часто (как минимум ежедневно) и в отдельном месте, отличном от того, где размещен сам сайт.
Лично я предпочитаю резервное копирование Amazon S3, используя Syncback Pro. Я могу настроить ежедневное резервное копирование с дифференциальным резервированием (копируются только изменения, а не весь сайт). А если это очень важный сайт, и мне нужна возможность отката к более старым версиям, я могу настроить 7 резервных копий — по одной на каждый день недели. В этом варианте, если произойдет что-то нежелательное, и я не сразу это замечу (например, сайт был заражен, а я этого не заметил, и в резервной копии также сохранился вредоносный скрипт), я смогу вернуться на несколько дней назад.
Для всех своих клиентов я ежедневно создаю полные резервные копии баз данных. При желании я могу вернуться к версии, созданной несколько месяцев назад. Крупные компании даже хранят многолетние резервные копии веб-сайтов и баз данных. Все зависит от того, насколько важны данные и насколько гибкими вы хотите быть при их восстановлении.
Бонус: Настройте подписку на новостную рассылку
Последний совет больше относится к сфере маркетинга или стратегии, чем к техническим аспектам. Если вы запускаете веб-сайт по какой-либо другой причине, кроме фотографий кошек, вам следует серьезно заняться созданием списка рассылки .
Многие владельцы сайтов (включая меня) сожалеют, что не начали собирать адреса электронной почты потенциальных клиентов и посетителей сайта раньше. Некоторые делают это еще до запуска сайта.
Если вы начнете создавать список рассылки прямо сейчас, вы постепенно нарастите СВОЮ аудиторию – людей, заинтересованных в ВАШЕМ контенте, ВАШИХ обновлениях и том, что ВЫ можете предложить. Личный контакт с вашими поклонниками очень эффективен.
Не будучи скучным и навязчивым, вы можете отправлять обновления, ценный контент, советы, идеи и, почему бы и нет, рекламные предложения, а также совершать продажи напрямую по электронной почте клиентам, которые добровольно подписались на вашу рассылку.
Быстрый способ начать создавать список рассылки — зарегистрироваться в сервисе электронной почты (ESP — Email Service Provider ) (есть бесплатные и платные варианты), заполнить форму подписки на сайте, и вуаля!
Заключение
Существует множество других способов добиться максимального эффекта от запуска вашего сайта, но описанные в этой статье являются одними из самых важных и относительно простых в реализации.
Я рекомендую не оставлять их нереализованными в течение 6 месяцев после запуска! На выполнение всех шагов и их внедрение у вас не должно уйти больше 2 часов. Вы не пожалеете.