Kaj morate še narediti na svojem spletnem mestu, preden ga zaženete?
Kupili ste spletno domeno in ustvarili spletno stran – bravo! Preden kliknete gumb za zagon in razširite novico o svoji novi spletni strani, preverite naslednje stvari, da bo vaš projekt imel najboljše možnosti.
Spodaj je nekaj nasvetov za spremljanje, optimizacijo in varnost , ki vam bodo pomagali povečati promet in zagotoviti najboljšo izkušnjo za obiskovalce vašega spletnega mesta:
- Google Analytics
- Konzola za iskanje Google
- Cloudflare za varnost in hitrost
- SSL certifikat za varnost in zaupanje obiskovalcev
- Predpomnjenje za večjo zmogljivost
- Optimizacija in stiskanje slik
- Zmanjševanje skriptov
- Preverjanje nedelujočih povezav
- Kanonično preverjanje povezav
- Varnostno kopiranje
Pojasnimo vsako točko podrobneje:
1. Google Analytics za spremljanje prometa na vašem spletnem mestu
Rešitev za analitiko je zelo enostavno dodati na katero koli spletno mesto in vam omogoča spremljanje prometa na vseh straneh vašega spletnega mesta: beleži, koliko obiskovalcev imate, od kod prihajajo, s katerih spletnih mest so prišli na vas, katere strani obiščejo, koliko časa preživijo na posamezni strani in še več!
Zagon spletnega mesta brez rešitve za analizo prometa je kot vožnja avtomobila z zavezanimi očmi: ste na cesti, a nimate pojma, kam greste. Ne veste, kako deluje vaš promet, ali imajo članki in vsebine, ki jih objavljate, kakršen koli učinek ali kakšen vpliv imajo vaše oglaševalske akcije.
Brez analitične rešitve sploh ne veste, ali vaša SEO prizadevanja učinkujejo.
Ena najbolj priljubljenih in enostavnih rešitev za namestitev je Google Analytics – in je brezplačna!
2. Google Search Console (prej Orodja za spletne skrbnike)
Google Search Console vam omogoča merjenje uspešnosti vašega iskalnika Google
Če vam Google Analytics pove, kaj se dogaja z obiskovalci vašega spletnega mesta, vam Google Search Console (prej Orodja za spletne skrbnike) pove, kje se vaše spletno mesto uvršča v Googlu glede na iskanja. Pove vam, koliko strani na vašem spletnem mestu je Google indeksiral, s katerimi besedami vas obiskovalci najdejo, kako pogosto se pojavljate v rezultatih in katere strani na vašem spletnem mestu so najbolj priljubljene glede na organski promet.
Google Search Console vam omogoča tudi, da Googlu poveste, kje naj poišče vaš zemljevid spletnega mesta, da bo lažje odkril in indeksiral strani vašega spletnega mesta.
Na tehnični strani boste, ko boste avtorizirali in dodali svoje spletno mesto v Google Search Console, začeli prejemati različna obvestila in opozorila o »zdravju« vašega spletnega mesta, na primer ko Google na vašem strežniku naleti na napake ali če na vašem spletnem mestu odkrije viruse in zlonamerno kodo.
Ponuja vam nasvete za lažjo navigacijo po vašem spletnem mestu na mobilnih napravah in prikazuje, katera spletna mesta objavljajo povezave do vašega spletnega mesta.
Google Search Console je mogoče povezati tudi z Google Analytics, da si lahko ogledate podrobnejša poročila neposredno v vmesniku za analizo prometa.
Google Search Console je zelo dragoceno orodje in priporočam, da ga izkoristite.
3. Cloudflare za hitrost in varnost
Cloudflare je podjetje, ki ponuja številne storitve, povezane z varnostjo spletnih mest, prenosom vsebin, hitrostjo in še več.
Cloudflare lahko na svojem spletnem mestu aktivirate brezplačno, brez kakršnih koli sprememb na spletnem mestu, neposredno na ravni DNS . Ko ga aktivirate (traja približno 10 minut), Cloudflare prevzame nadzor nad območjem DNS in zahtevami DNS.
V zameno dobite:
- Zaščita: Ker bo območje DNS nadzoroval Cloudflare, bo IP naslov vašega spletnega mesta skrit in nihče ne bo mogel izvedeti naslova vašega strežnika. Vaše spletno mesto bo delovalo nemoteno, ker Cloudflare usmerja promet na strežnik, ne da bi razkril svojo identiteto, zato bodo boti, zlonamerne osebe, namesto tega videli naslov Cloudflare. Na ta način vas ščiti pred določenimi napadi, ki so usmerjeni neposredno na strežnik. Cloudflare vas ščiti tudi pred napadi DDoS (vrsta napada, ki preobremeni strežnik s pošiljanjem tisočih zahtev na sekundo).
- Hitrost: Cloudflare ponuja brezplačno predpomnjenje za vašo statično vsebino (slike, HTML, CSS, kodo Javascript) neposredno v svojem distribucijskem omrežju (CDN). To pomeni, da boste opazili znatne prihranke pri pasovni širini – ker so vaše slike in druga statična vsebina na strežnikih Cloudflare v številnih regijah po svetu, bodo vaši obiskovalci lahko do teh virov dostopali veliko hitreje, s strežnika, ki jim je blizu, vaš strežnik pa bo prost in sproščen. Medtem ko pišem ta članek, imam na Cloudflare več kot 50 spletnih mest in večina ima prihranke pri pasovni širini 50 % ali več. Upravljam veliko spletnih mest za e-trgovino in vsa imajo na tisoče slik izdelkov. Prihranki pri pasovni širini so ogromni!
- Varnost: Cloudflare ponuja brezplačno potrdilo SSL za celotno domeno, ki se samodejno obnavlja. Vse, kar morate storiti, je, da ga aktivirate v skrbniškem vmesniku in voila! Do svojega spletnega mesta lahko dostopate prek https://. Zakaj je to dobro? Prvič, vaši obiskovalci bodo bolj samozavestni, ko bodo videli, da do vašega spletnega mesta dostopajo prek varne povezave. Nato Google od leta 2017 pravi, da bo varnim spletnim mestom dal večjo težo v rezultatih, od leta 2018 pa v brskalniku Chrome poleg spletnih mest brez SSL-ja celo prikazuje oznako: nezaščiteno spletno mesto. Ker je torej brezplačno, vam o tem sploh ni treba razmišljati! Na strežnik vam sploh ni treba ničesar namestiti!
4. SSL certifikat za varnost (vašega spletnega mesta)
Kot že omenjeno, je Google začel dajati prednost spletnim mestom, ki imajo varnostne certifikate SSL, in na straneh z rezultati poleg spletnih mest, ki nimajo SSL-ja, prikazuje oznako »nezaščiteno«. To ni videti dobro, vendar je tudi varnostno tveganje, če na svojem spletnem mestu uporabljate certifikat brez SSL-ja, še posebej, če ga lahko imate brezplačno.
Leta 2019 ni več izgovorov, zakaj nimate SSL-ja! In če se ne odločite za selitev na Cloudflare, lahko pri večini ponudnikov gostovanja dobite brezplačno SSL-potrdilo z uporabo brezplačnih potrdil Let's Encrypt. Namestite jih lahko z nekaj kliki pri svojem ponudniku gostovanja ali pa, če uporabljate na primer Windows, prenesete majhno programsko opremo, ki ga bo enostavno namestila.
Seveda vam nihče ne preprečuje, da bi SSL-certifikat kupili pri pooblaščenem prodajalcu (kot je GoDaddy itd.) in ga namestili.
Ko nastavite SSL, ne pozabite preusmeriti vseh strani z različico http:// na varno različico https://. To običajno dosežete tako, da na strežniku dodate pravila za preusmeritev ali, če uporabljate Cloudflare, v razdelku Kripto v vmesniku Cloudflare označite možnost Vedno uporabi https
5. Predpomnjenje za hitrost spletnega mesta
Obremenitev strežnika lahko zmanjšate z izkoriščanjem prednosti predpomnjenja. Če je vaše spletno mesto zgrajeno z WordPressom, lahko namestite veliko modulov za predpomnjenje, ki lahko prihranijo procesor (Total Cache, WP Rocket itd.), prihranijo veliko poizvedb v vaši bazi podatkov itd.
Predpomnjenje deluje na več plasteh, vendar je osnovno načelo, da ko obiskovalec prvič dostopa do strani z aktivnim predpomnjenjem, strežnik ustvari to stran tako, da poizveduje v zbirki podatkov, ustvari kodo HTML in stran servira obiskovalcu. Hkrati pa vtičnik za predpomnjenje ustvari statično kopijo že ustvarjene strani in jo shrani na disk (ali v pomnilnik strežnika). Ko obiskovalec ponovno obišče stran (isti ali drug obiskovalec), vtičnik najde predpomnjeno stran in jo servira od tam, s čimer strežniku prihrani ponovno ustvarjanje strani.
To je osnovno načelo in odvisno od tega, kako kompleksne so vaše strani, lahko spletno mesto izgleda, kot da leti!
Ta postopek se dogaja v ozadju, skrbeti morate le za začetno nastavitev, predpomnilnik pa se samodejno osveži, ko spremenite strani ali ko potečejo.
6. Optimizacija in stiskanje slik
Vedno je dobro, da slike načrtujete in pripravite že v fazi izdelave spletnega mesta – to vam bo prihranilo veliko časa, ko bo čas za zagon spletnega mesta. Vedno naložite optimizirane slike v pravi velikosti za lokacijo, kjer jih uporabljate. Ni smiselno nalagati ogromne slike na strežnik in spletno stran, če potrebujete le četrtino strani.
Prav tako je dobro, da slike pred nalaganjem predhodno optimizirate in stisnete , da zagotovite najboljše razmerje med velikostjo in velikostjo. Za WordPress obstaja veliko vtičnikov, ki bodo optimizirali in stisnili slike po tem, ko jih dodate na spletno mesto, vendar je najbolje, da imate idejo, kje bo vsaka slika uporabljena, kako velika mora biti, in jo že od začetka naložite v tej velikosti.
Slike močno povečajo čas nalaganja vašega spletnega mesta in lahko porabijo več pasovne širine strežnika, kot je potrebno. Če ima vaš račun za gostovanje omejitev pasovne širine (količina prenesenih podatkov v enem mesecu), lahko pasovno širino porabite veliko hitreje že z nekaj preveč slikami, odvisno od tega, koliko prometa prejme vaše spletno mesto.
Če uporabljate večinoma slike JPEG, ki so stisnjene (izgubne) oblike, smo ugotovili, da lahko z zelo majhno prilagoditvijo stiskanja/kakovosti dosežete znatne prihranke pasovne širine.
Pred kratkim sem preučeval to razmerje med velikostjo in kakovostjo na nekaj spletnih mestih za e-trgovino, ki sem jih ustvaril, in ugotovil, da so slike izdelkov (ki jih je na nekaterih spletnih mestih lahko na tisoče) dobro razmerje med ceno in kakovostjo.
Spodaj si oglejte razliko v velikosti datoteke pri spreminjanju stiskanja (kakovosti) slike od 90 (privzeto) do 70 in nato do 50.
Čeprav je bila velikost slike pri izdelkih zelo majhna, je vrednost 50 povzročila slike preslabe vizualne kakovosti, zato sem jo povečal na 70. Toda tudi pri kakovosti 70 se je pasovna širina, ki jo porabijo slike, zmanjšala za skoraj polovico! Če to pomnožite s tisoči izdelkov, so prihranki in razlika v času nalaganja strani ogromni.
Kot lahko vidite spodaj, se velikost slike, ko preklopite na kakovost 70, dramatično poveča. Pri skoku kakovosti s 50 na 90 pa se velikost slikovne datoteke več kot podvoji!
| Velikost pri kakovosti 90 (v KB) | Velikost pri kakovosti 70 (v KB) | Velikost pri kakovosti 50 (v KB) |
| 35.6 | 20.0 | 15.0 |
| 34.4 | 19.3 | 14.5 |
| 35.8 | 20.1 | 15.0 |
| 24.7 | 13.3 | 9.9 |
| 37.3 | 22.0 | 16.9 |
| 27.4 | 15.3 | 11.5 |
| 27.1 | 15.2 | 11.4 |
| 61.2 | 34.9 | 26.3 |
| Skupaj: 283,5 | Skupaj: 160,1 | Skupaj: 120,5 |
7. Minimizacija za zmanjšanje velikosti skripte
Minimizacija je postopek zmanjševanja velikosti skriptnih datotek (Javascript, CSS slogovne predloge), ki jih vaše spletno mesto potrebuje, da se hitreje naložijo.
Morda imate datoteke CSS (za oblikovanje) ali datoteke Javascript (za dodajanje animacije ali dinamične funkcionalnosti in interakcije). Ko delate na spletnem mestu, imajo te skripte običajno lepo urejeno kodo z zamiki, tabulatorji, presledki, več vrsticami, dolgimi imeni spremenljivk za lažje urejanje, vendar brskalniki teh ne potrebujejo za pravilno interpretacijo datotek in prikaz strani.
Z minimiziranjem lahko samodejno odstranite te presledke, tabulatorje, prazne vrstice in zamenjate imena spremenljivk s krajšimi, ne da bi to vplivalo na funkcionalnost. Ta postopek minimiziranja lahko znatno zmanjša datoteke in posledično pospeši njihovo nalaganje.
Zaradi učinkovitosti se lahko ta postopek minimizacije izvede na strežniku (za minimizacijo obstajajo vtičniki za WordPress), lahko pa se izvede tudi v programu/platformi, ki jo uporabljate pri razvoju spletnega mesta. Če ima vaše spletno mesto Cloudflare, lahko ta datoteke minificira neposredno s strežnika, ob dostopu, ne da bi vam bilo treba karkoli storiti.
Zmanjšanje števila skriptov izboljša rezultate, ko testi, kot so Google Page Speed, GTMetrix ali YSlow, analizirajo vašo spletno stran. Google pri določanju uvrstitve vaše spletne strani na straneh z rezultati iskanja uporablja tudi hitrost nalaganja spletne strani . Spletna stran, ki se hitro naloži, Google dobro vidi in vaši obiskovalci bodo navdušeni.
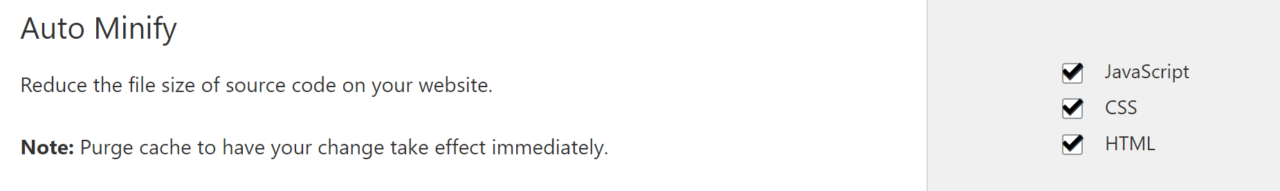
Tukaj je primer nastavitve v Cloudflare, ki samodejno minimizira statične datoteke na vašem spletnem mestu:

8. Preverite, ali so povezave nedelujoče
Včasih pri delu na spletnem mestu postanem neorganiziran. Večino strani ustvarim kot osnutke, prazne, nato pa jih predelam in nanje dodam vsebino. Pogosto v vsebini pustim začasne povezave, ki ne vodijo nikamor, z namenom, da se kasneje vrnem in jih zamenjam, preden se spletno mesto zažene. Včasih pa pozabim in se lahko zgodi, da so povezave na spletnem mestu nedelujoče.
Včasih ne dobim vse vsebine od strank in ustvarim prazne strani z začasnimi povezavami, samo zato, da lahko nadaljujem s svojim poslom . Seveda si stranka pogosto premisli ali pa nanjo pozabim.
Ne glede na razlog ima lahko vsako spletno mesto nedelujoče povezave in manjkajoče strani. To na prvi pogled ne izgleda dobro in ni dobra ideja, da jih tako pustimo, tako z vidika izkušnje obiskovalcev kot tudi uvrstitve v iskalnikih.
Zato pred lansiranjem (in v rednih intervalih po lansiranju) preverim svojo spletno stran za nedelujoče povezave. To lahko storite ročno, če nimate veliko strani, vendar lahko nekatere povezave pomotoma izpustite.
Najbolje je uporabiti programsko orodje, imenovano »crawler« – programska oprema, ki bo obiskala glavno stran spletnega mesta, prepoznala vse povezave na tej strani, nato obiskala vsako povezavo in storila enako na vsaki, dokler ne izčrpa vseh strani in povezav. Po skeniranju celotnega spletnega mesta vam bo prikazala poročilo o rezultatih in vas obvestila, če imate kakšne nedelujoče povezave, da jih lahko popravite.
Moja najljubša orodja za preverjanje, ali imate nedelujoče povezave, so:
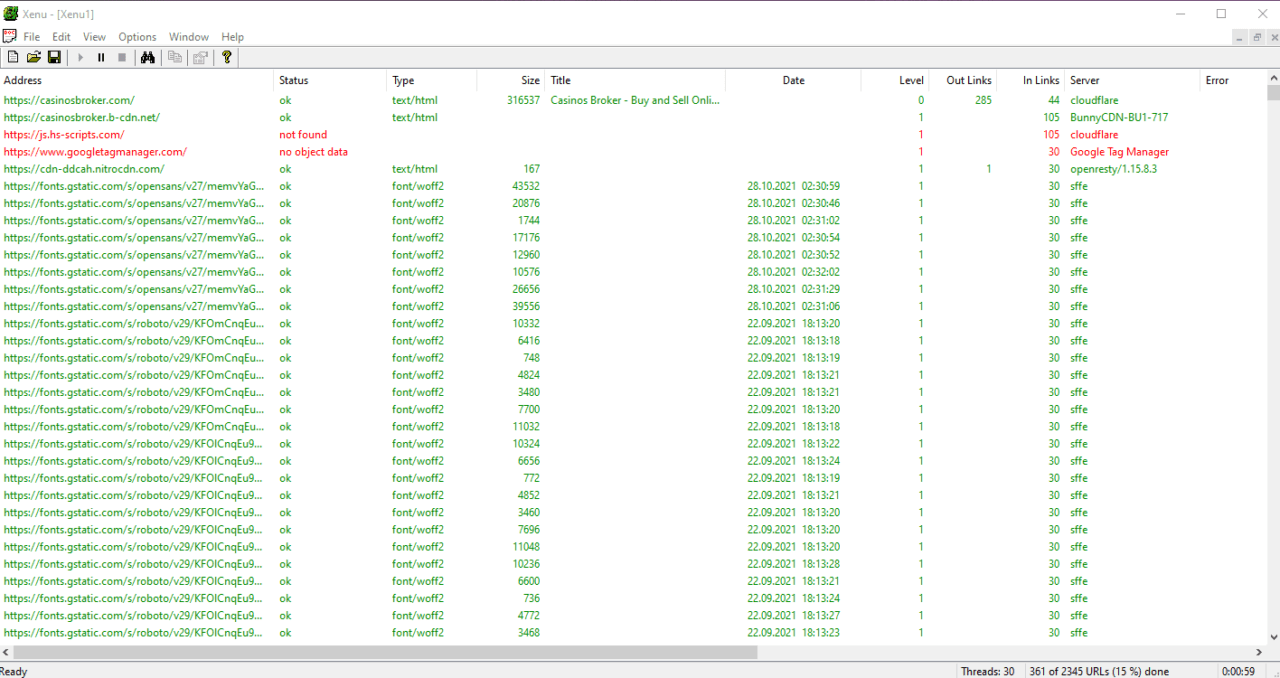
- Xenu Link Sleuth – brezplačen program za Windows, ki bo preveril katero koli povezavo na vašem spletnem mestu – ne le strani, temveč tudi slike, okvirje, vtičnike, ozadja, slogovne predloge in tako naprej. Med skeniranjem ustvarja poročila v realnem času, na koncu pa lahko poročilo shranite ali pošljete po e-pošti. Deluje tudi na spletnih mestih, zaščitenih s https. Program je zelo majhen in deluje v vseh različicah sistema Windows od različice 95 naprej.
- Screaming Frog – spletno orodje, ki ponuja več kot le preverjanje nedelujočih povezav. Brezplačna različica pregleda do 500 URL-jev (kar je morda dovolj, če nimate velikega spletnega mesta). Pomaga vam tudi z nekaterimi nasveti in orodji za optimizacijo iskalnikov, kot so prepoznavanje podvojene vsebine, analiza meta oznak in oznak naslovov, ustvarjanje zemljevidov spletnih mest XML in drugo.
Tukaj je primer poročila, ustvarjenega iz Xenu Link Sleuth:

9. Preverite kanonične URL-je
Če imate na svojem spletnem mestu stran, do katere je mogoče dostopati z več kot enim URL-jem, ali če imate različne strani z različnimi URL-ji, vendar z enako vsebino, imate »podvojeno vsebino«. Iskalniki prepoznajo tudi to vsebino, kar lahko negativno vpliva na uspešnost vašega spletnega mesta v iskalnikih.
Na primer, recimo, da imate stran s kontaktnimi podatki, do katere lahko dostopate na naslednjem naslovu:
http://www.mysiteexample.com/contact
In ista stran na naslovu:
http://mysiteexample.com/contact
Morda boste rekli: ampak to je isti naslov! To je ista stran!
Da, res gre za isto stran, vendar do nje lahko dostopate v različici domene z »www« in brez »www«. Za Google je to podvojena stran. »WWW« je le poddomena in se šteje za drug naslov.
Če Googlu ne poveste natančno, katera je prednostna (kanonična ali uradna) različica vaših strani, bo Google sam izbral, pri čemer bo eno štel za »kanonično« in drugo ignoriral, ali še huje, obe bo štel za enako pomembni. V tem primeru se »vrednost« SEO, ki bi jo kanonična stran prejela, razdeli na dva dela – na vsako različico posebej. To vodi do zmanjšanja pomembnosti strani zaradi različnih povezav, zaradi česar vaše strani tekmujejo med seboj.
Tukaj pride prav povezava »kanonično« – tudi če ima vaše spletno mesto več strani z isto vsebino, dostopnih na različnih URL-jih, lahko to določite v<head> razdelku strani, katero različico imate najraje (»kanonično« različico), takole:
<link rel=”canonical” href=”http://mysiteexample.com/contact” />
Ta oznaka je zadostna, da iskalnikom sporoči, da želite, da stran različico brez »www« obravnava kot »uradno«.
Poleg tega, če imate nastavljeno Google Search Console, morate iti tja in določiti, katero različico želite, da bodo prejeta poročila za ustrezno različico.
Več o kanoničnih URL-jih in drugih temah, povezanih z izboljšanjem vašega spletnega mesta in čim lažjim indeksiranjem in razumevanjem za iskalnike, si lahko preberete tukaj.
Če na svojem spletnem mestu uporabljate WordPress, je odlično orodje za optimizacijo za iskalnike vtičnik Yoast, ki poleg funkcij optimizacije, analize člankov, analize ključnih besed in tako naprej samodejno ustvari te kanonične URL-je na vseh straneh.
10. Varnostno kopiranje spletnega mesta
Vse delo, ki ga vložite v svojo spletno stran, lahko gre v nič, če nimate rešitve za varnostno kopiranje . Naložili ste slike, ustvarili strani, nastavili vtičnike, kasneje pa heker dobi dostop do njih, strežnik se sesuje ali pa sami kaj pokvarite – če nimate nedavne varnostne kopije , imate noč ali dve za izgubiti ali pa tvegate, da ne boste ničesar obnovili!
Zato je priporočljivo, da imate varnostno kopijo, preden zaženete spletno mesto. Dobro je, da jo imate že od faze izdelave.
Skoraj vsako podjetje za gostovanje ponuja eno ali drugo rešitev za varnostno kopiranje, bodisi vključeno v ceno bodisi za doplačilo, odvisno od vaše naročnine. Prav tako se od podjetja in zneska naročnine razlikuje pogostost varnostnega kopiranja spletnih mest – dnevno, vsakih nekaj ur ali tedensko.
Še vedno je dobro imeti svojo kopijo nekje. Varnostno kopijo spletnega mesta lahko naredite prek FTP-ja ali z uporabo različnih orodij za varnostno kopiranje, kot sta Syncback SE ali Syncback Pro (ki ju že leta uporabljam pri vseh svojih projektih).
Če je vaše spletno mesto zgrajeno z WordPressom, je zelo dobra rešitev za varnostno kopiranje ustvariti brezplačen račun na ManageWP . Ko povežete svoje spletno mesto z ManageWP, lahko nastavite brezplačne (mesečne) ali dnevne (plačljive) varnostne kopije. Glede na vaše spletno mesto in pogostost posodabljanja vsebine ena varnostna kopija na mesec morda ne bo dovolj.
Z ManageWP lahko samodejno obnovite svoje spletno mesto, bodisi na istega gostitelja, ki ste ga imeli prvič, bodisi na drugega gostitelja, če želite zamenjati ponudnika gostovanja.
Kot storitev za strokovnjake z več spletnimi mesti ima ManageWP tudi druge funkcije, kot so centraliziran nadzor nad posodobitvami, komentarji, namestitev modulov in drugo.
Druga rešitev za varnostno kopiranje, ki jo uporabljam, je samodejno varnostno kopiranje na Amazon S3 (za to lahko uporabite Syncback) ali na drug FTP strežnik. Obstaja veliko vtičnikov za WordPress, ki bodo varnostno kopirali vašo spletno stran na storitve, kot so Dropbox, Google Drive, OneDrive itd.
Pomembno pa si je zapomniti, da je treba zaradi varnosti in učinkovitosti varnostno kopiranje spletnega mesta izvajati pogosto (vsaj enkrat dnevno) in na ločeni lokaciji, od katere gostuje samo spletno mesto.
Osebno raje uporabljam varnostno kopiranje kot Amazon S3 z uporabo Syncback Pro. Varnostno kopiranje lahko konfiguriram tako, da se izvaja dnevno, diferencialno (varnostno kopirajo se samo spremembe, ne celotnega spletnega mesta). Če pa gre za zelo pomembno spletno mesto in želim prilagodljivost za vrnitev na starejše različice, lahko nastavim 7 varnostnih kopij – eno za vsak dan v tednu. V tej različici, če se zgodi kaj neželenega in tega ne opazim takoj (morda je bilo spletno mesto okuženo in tega nisem opazil, varnostna kopija pa je shranila tudi zlonamerni skript), se lahko vrnem nekaj dni nazaj.
Za vse svoje stranke imam dnevne, popolne varnostne kopije baz podatkov. Če želim, se lahko vrnem na različico izpred nekaj mesecev. Velika podjetja shranjujejo celo leta varnostnih kopij spletnih mest in baz podatkov. Vse je odvisno od tega, kako pomembni so podatki in koliko prilagodljivosti želite imeti pri pridobivanju podatkov.
Bonus: Naročite se na novice
Ta zadnji nasvet je bolj s področja trženja ali strategije kot tehnični. Če spletno mesto začenjate iz kakršnega koli drugega razloga kot zaradi slik mačk, se morate resno lotiti oblikovanja poštnega seznama .
Mnogi lastniki spletnih strani (tudi jaz) obžalujejo, da niso prej začeli zbirati e-poštnih naslovov potencialnih strank in obiskovalcev spletnega mesta. Nekateri to storijo, še preden je spletno mesto lansirano.
Če začnete zdaj graditi seznam e-poštnih naslovov, boste počasi zgradili SVOJE občinstvo – ljudi, ki jih zanima VAŠA vsebina, VAŠE posodobitve in kaj VI ponujate. Osebni stik z vašimi oboževalci je zelo učinkovit.
Brez dolgočasja in vsiljivosti lahko strankam, ki so se prostovoljno naročile na vaš seznam e-poštnih sporočil, pošiljate posodobitve, dragocene vsebine, nasvete, ideje in, zakaj pa ne, promocije ter prodajate neposredno po e-pošti.
Hiter način za začetek gradnje seznama e-poštnih naslovov je, da se prijavite pri e-poštni storitvi ali ESP ( ponudnik e-poštnih storitev ) (nekateri so brezplačni, nekateri plačljivi), izpolnite obrazec za naročnino na spletnem mestu in voila!
Zaključek
Obstaja veliko drugih stvari, ki jih lahko storite, da bo vaše spletno mesto ob zagonu imelo kar največji učinek, vendar so tiste, opisane v tem članku, med najpomembnejšimi in relativno enostavnimi za izvedbo.
Priporočam, da jih ne pustite neizvedenih 6 mesecev po lansiranju! Za pregled vseh korakov in njihovo izvedbo ne bi smeli porabiti več kot 2 uri. Veseli boste, da ste to storili.