¿Qué cosas todavía necesitas hacer en tu sitio web antes de lanzarlo?
Has comprado un dominio web y creado un sitio web: ¡genial! Antes de lanzarte y anunciar tu nuevo sitio web, asegúrate de revisar lo siguiente para que tu proyecto tenga el mayor éxito posible.
A continuación, se presentan algunos consejos de monitoreo, optimización y seguridad para ayudar a que su tráfico crezca y brindar la mejor experiencia a los visitantes de su sitio web:
- Google Analytics
- Consola de búsqueda de Google
- Cloudflare para seguridad y velocidad
- Certificado SSL para seguridad y confianza del visitante
- Almacenamiento en caché para mejorar el rendimiento
- Optimización y compresión de imágenes
- Minificación de scripts
- Comprobación de enlaces rotos
- Comprobación de enlaces canónicos
- Respaldo
Expliquemos cada punto con más detalle:
1. Google Analytics para monitorizar el tráfico de su sitio web
Una solución de análisis es muy fácil de agregar a cualquier sitio web y le permite monitorear el tráfico en todas las páginas de su sitio: registra cuántos visitantes tiene, de dónde provienen, desde qué sitios llegaron a usted, qué páginas visitan, cuánto tiempo pasan en cada página y más
Lanzar un sitio web sin una solución de análisis de tráfico es como conducir a ciegas: estás en la carretera, pero no tienes ni idea de adónde vas. No sabes cómo está funcionando tu tráfico, si los artículos y el contenido que publicas están teniendo algún efecto, ni el impacto de tus campañas publicitarias.
Sin una solución de análisis, ni siquiera sabes si tus de SEO están teniendo efecto.
Una de las soluciones más populares y fáciles de instalar es Google Analytics, ¡y es gratis!
2. Google Search Console (anteriormente Herramientas para webmasters)
Google Search Console te permite medir el rendimiento de tu motor de búsqueda de Google
Si Google Analytics te informa sobre la actividad de los visitantes de tu sitio web, Google Search Console (anteriormente Herramientas para webmasters) te indica la posición de tu sitio en Google en cuanto a búsquedas. Te indica cuántas páginas de tu sitio ha indexado Google, con qué palabras te encuentran los visitantes, con qué frecuencia apareces en los resultados y qué páginas de tu sitio son las más populares en términos de tráfico orgánico.
Google Search Console también te permite indicarle a Google dónde encontrar tu mapa del sitio para ayudarlo a descubrir e indexar las páginas de tu sitio.
Desde el punto de vista técnico, una vez que autorices y agregues tu sitio a Google Search Console, comenzarás a recibir diversas notificaciones y alertas sobre la "salud" de tu sitio, como cuando Google encuentra errores en tu servidor o si descubre virus y código malicioso en tu sitio.
Le brinda consejos para ayudar a que su sitio sea más fácil de navegar en dispositivos móviles y le muestra qué sitios están publicando enlaces a su sitio.
Google Search Console también se puede vincular con Google Analytics para ver informes más detallados directamente en la interfaz de análisis de tráfico.
Google Search Console es una herramienta muy valiosa y te recomiendo que la aproveches.
3. Cloudflare para velocidad y seguridad
Cloudflare es una empresa que ofrece una gran cantidad de servicios orientados a la seguridad del sitio web, transferencia de contenido, velocidad y más.
Puedes activar Cloudflare en tu sitio web gratis, sin realizar cambios, directamente a nivel de DNS . Una vez activado (tarda unos 10 minutos), Cloudflare se encarga de la zona DNS y de las solicitudes DNS.
A cambio, obtendrás:
- Protección: Dado que la zona DNS estará controlada por Cloudflare, la dirección IP de tu sitio web estará oculta y nadie podrá averiguar la dirección de tu servidor. Tu sitio web funcionará sin problemas, ya que Cloudflare redirige el tráfico al servidor sin revelar su identidad, por lo que los bots y las personas maliciosas verán la dirección de Cloudflare. De esta forma, te protege de ciertos ataques dirigidos directamente al servidor. Cloudflare también te protege de ataques DDoS (un tipo de ataque que satura un servidor enviando miles de solicitudes por segundo).
- Velocidad: Cloudflare ofrece almacenamiento en caché gratuito para tu contenido estático (imágenes, HTML, CSS, código Javascript) directamente en su red de distribución (CDN). Esto significa que verás un ahorro significativo de ancho de banda: como tus imágenes y demás contenido estático se encuentran en servidores de Cloudflare en diversas regiones del mundo, tus visitantes podrán acceder a esos recursos mucho más rápido, desde un servidor cercano, y tu servidor estará libre y sin interrupciones. Mientras escribo este artículo, tengo más de 50 sitios web en Cloudflare y la mayoría tienen un ahorro de ancho de banda del 50 % o más. Administro muchos sitios de comercio electrónico y todos tienen miles de imágenes de productos. ¡El ahorro de ancho de banda es enorme!
- Seguridad: Cloudflare ofrece un certificado SSL gratuito para todo el dominio que se renueva automáticamente. Solo tienes que activarlo en la interfaz de administración y ¡listo! Podrás acceder a tu sitio web con https://. ¿Por qué es esto positivo? Por un lado, tus visitantes tendrán más confianza al saber que acceden a tu sitio web mediante una conexión segura. Además, desde 2017, Google ha anunciado que priorizará los sitios seguros en los resultados, y desde 2018 incluso muestra una etiqueta en Chrome junto a los sitios sin SSL: sitio no seguro. Así que, al ser gratuito, ¡ni siquiera tienes que preocuparte! ¡Ni siquiera tienes que instalar nada en tu servidor!
4. Certificado SSL para la seguridad (de su sitio web)
Como se mencionó anteriormente, Google ha empezado a preferir los sitios web con certificados de seguridad SSL y muestra la etiqueta "no seguro" en las páginas de resultados junto a los sitios que no tienen SSL. No es atractivo, pero también supone un riesgo de seguridad seguir sin SSL en tu sitio, especialmente cuando puedes obtenerlo gratis.
¡Se acabaron las excusas en 2019 para no tener SSL! Y si no migras a Cloudflare, puedes obtener un certificado SSL gratuito con la mayoría de las empresas de hosting usando certificados gratuitos de Let's Encrypt. Puedes instalarlos con solo unos clics desde tu proveedor de hosting o, si usas Windows, por ejemplo, puedes descargar un pequeño programa que lo instalará fácilmente.
Por supuesto, nadie le impide comprar un certificado SSL de un distribuidor autorizado (como GoDaddy, etc.) e instalarlo.
Una vez configurado el SSL, no olvide redirigir todas las páginas con la versión http:// a la versión segura https://. Normalmente, esto se logra agregando reglas de redirección en su servidor o, si usa Cloudflare, marcando la opción " Usar siempre https " en la sección "Criptografía" de la interfaz de Cloudflare.
5. Almacenamiento en caché para la velocidad del sitio
Puedes aliviar la carga de tu servidor aprovechando las ventajas del almacenamiento en caché. Si tu sitio web está creado con WordPress, puedes instalar numerosos módulos de almacenamiento en caché que ahorran CPU (Total Cache, WP Rocket, etc.), ahorran muchas consultas a tu base de datos, etc.
El almacenamiento en caché funciona en varias capas, pero el principio básico es que la primera vez que un visitante accede a una página con caché activa, el servidor genera dicha página consultando la base de datos, generando código HTML y presentándola al visitante. Al mismo tiempo, el plugin de caché crea una copia estática de la página ya generada y la almacena en el disco (o en la memoria del servidor). Cuando se vuelve a visitar la página (por el mismo visitante u otro), el plugin encuentra la página en caché y la sirve desde allí, evitando que el servidor tenga que volver a generarla.
Este es el principio básico y, dependiendo de qué tan complejas sean tus páginas, ¡puede hacer que el sitio parezca que está volando!
Este proceso ocurre en segundo plano, usted solo tiene que preocuparse por la configuración inicial y el caché se actualiza automáticamente cuando realiza cambios en las páginas o cuando estas expiran.
6. Optimización y compresión de imágenes
Siempre es recomendable planificar y preparar las imágenes desde el principio de la fase de creación del sitio web; esto te ahorrará mucho tiempo al momento de lanzarlo. Siempre debes subir imágenes optimizadas, con el tamaño adecuado para la ubicación donde las vayas a usar. No sirve de nada subir una imagen enorme al servidor y a la página web si solo necesitas que cubra una cuarta parte de la página.
También es recomendable preoptimizar y comprimir las imágenes antes de subirlas para garantizar que tengan la mejor relación tamaño-volumen. Existen muchos plugins para WordPress que optimizan y comprimen las imágenes después de añadirlas al sitio, pero es mejor tener una idea de dónde se usará cada imagen, su tamaño y subirla con ese tamaño desde el principio.
Las imágenes aumentan considerablemente el tiempo de carga de tu sitio web y pueden consumir más ancho de banda del necesario. Si tu cuenta de hosting tiene un límite de ancho de banda (cantidad de datos transferidos al mes), puedes consumir el ancho de banda mucho más rápido con solo unas pocas imágenes de más, dependiendo del tráfico que reciba tu sitio.
Si utiliza principalmente imágenes JPEG, que es un formato comprimido (con pérdida), hemos determinado que si ajusta muy levemente la compresión/calidad, puede lograr ahorros significativos en el ancho de banda.
Recientemente estudié esta relación tamaño vs. calidad en algunos sitios de comercio electrónico que he creado y encontré un buen valor para las imágenes de productos (que en algunos sitios pueden llegar a miles).
Vea a continuación la diferencia en el tamaño del archivo al variar la compresión de la imagen (calidad), de 90 (predeterminado), a 70 y luego a 50.
Aunque el tamaño de la imagen era muy pequeño en los productos, el valor de 50 resultó en imágenes de muy mala calidad visual, por lo que lo aumenté a 70. Pero incluso con una calidad de 70, ¡el ancho de banda consumido por las imágenes se redujo casi a la mitad! Si multiplicas eso por miles de productos, el ahorro y la diferencia en el tiempo de carga de la página son enormes.
Como puede ver a continuación, al alcanzar la calidad 70, el tamaño de la imagen aumenta drásticamente. Y al pasar de 50 a 90, el tamaño del archivo de imagen se duplica con creces
| Tamaño en calidad 90 (en KB) | Tamaño en calidad 70 (en KB) | Tamaño en calidad 50 (en KB) |
| 35.6 | 20.0 | 15.0 |
| 34.4 | 19.3 | 14.5 |
| 35.8 | 20.1 | 15.0 |
| 24.7 | 13.3 | 9.9 |
| 37.3 | 22.0 | 16.9 |
| 27.4 | 15.3 | 11.5 |
| 27.1 | 15.2 | 11.4 |
| 61.2 | 34.9 | 26.3 |
| Total: 283,5 | Total: 160.1 | Total: 120,5 |
7. Minimización para reducir el tamaño del script
La minimización es el proceso de reducir el tamaño de los archivos de script (Javascript, hojas de estilo CSS) que su sitio web necesita para que se carguen más rápido.
Puede tener archivos CSS (para aplicar estilo) o archivos Javascript (para añadir animación o funcionalidad e interacción dinámicas). Al trabajar en el sitio, estos scripts suelen tener código bien organizado con sangrías, tabulaciones, espacios, varias líneas y nombres de variables largos para facilitar la edición. Sin embargo, los navegadores no los necesitan para interpretar los archivos correctamente y mostrar la página.
Al minimizar, puede eliminar automáticamente estos espacios, tabulaciones y líneas vacías , y reemplazar nombres de variables por otros más cortos sin afectar la funcionalidad. Este proceso de minimización permite reducir considerablemente el tamaño de los archivos y, por consiguiente, acelerar su carga.
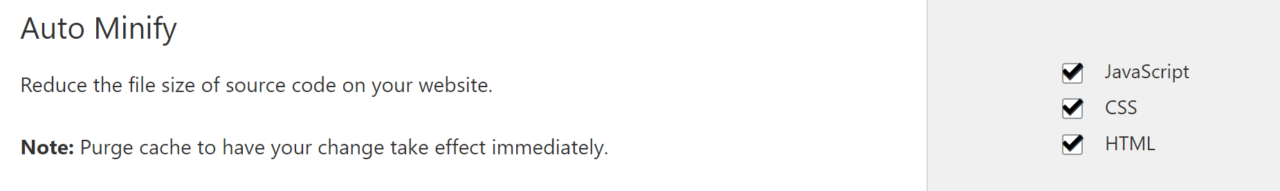
Para mayor eficiencia, este proceso de minimización puede realizarse en el servidor (existen plugins para WordPress), pero también puede realizarse en el programa o plataforma que uses al desarrollar el sitio. Si tu sitio web utiliza Cloudflare, este puede minimizar los archivos directamente desde el servidor, al acceder, sin que tengas que hacer nada.
Minimizar scripts mejora la puntuación cuando pruebas como Google Page Speed, GTMetrix o YSlow analizan tu sitio. Google también utiliza la velocidad de carga para determinar su posicionamiento en los resultados de búsqueda. Un sitio que carga rápido es bien visto por Google y tus visitantes estarán encantados.
A continuación se muestra un ejemplo de la configuración en Cloudflare que minimiza automáticamente los archivos estáticos en su sitio:

8. Compruebe si hay enlaces rotos
A veces me desorganizo al trabajar en el sitio. Creo la mayoría de las páginas como borradores, en blanco, y luego las modifico y les agrego contenido. A menudo dejo enlaces temporales en el contenido que no llevan a ninguna parte, con la intención de volver más tarde y reemplazarlos antes del lanzamiento del sitio. Pero a veces se me olvida y puedo terminar con enlaces rotos en el sitio.
Otras veces, no recibo todo el contenido de los clientes y creo páginas en blanco con enlaces temporales, solo para poder continuar con mi negocio . Claro que, a menudo, el cliente cambia de opinión o me olvido de él.
Independientemente del motivo, cualquier sitio web puede tener enlaces rotos y páginas faltantes. Esto no da una buena primera impresión y no es buena idea dejarlos así, tanto desde el punto de vista de la experiencia del visitante como del posicionamiento en buscadores.
Por eso, antes de lanzarlo (y a intervalos regulares después), reviso mi sitio web en busca de enlaces rotos. Puedes hacerlo manualmente si no tienes muchas páginas, pero podrías omitir algunos enlaces por accidente.
Lo mejor es usar una herramienta de software llamada "crawler": un software que visita la página principal del sitio, identifica todos los enlaces en esa página, luego visita cada enlace y repite el proceso hasta agotar todas las páginas y enlaces. Tras escanear todo el sitio, genera un informe de resultados y le avisa si hay enlaces rotos para que pueda corregirlos.
Mis herramientas favoritas para comprobar si tienes enlaces rotos son:
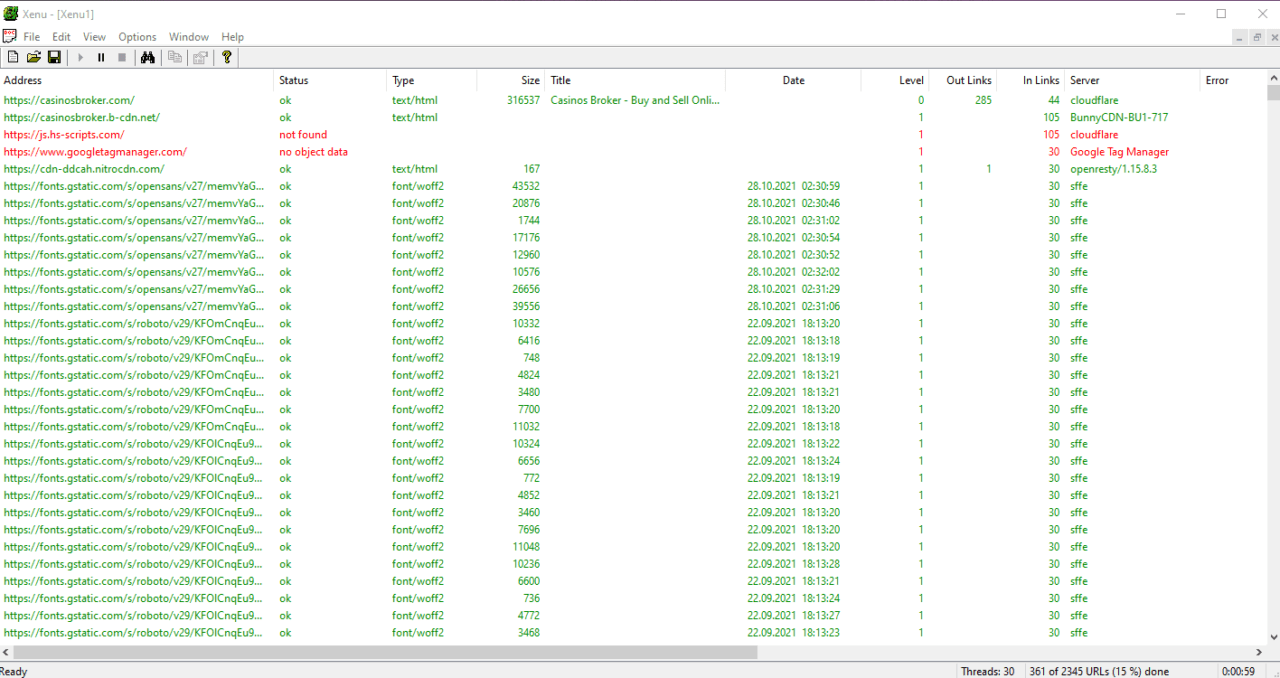
- Xenu Link Sleuth: un programa gratuito para Windows que analiza cualquier enlace de su sitio web, no solo páginas, sino también imágenes, marcos, plugins, fondos, hojas de estilo, etc. Genera informes en tiempo real durante el escaneo y, al finalizar, puede guardarlos o enviarlos por correo electrónico. También funciona en sitios web protegidos con HTTPS. El programa es muy compacto y funciona en todas las versiones de Windows a partir de la 95.
- Screaming Frog: una herramienta en línea que ofrece mucho más que simplemente buscar enlaces rotos. La versión gratuita escanea hasta 500 URL (lo que puede ser suficiente incluso si no tienes un sitio web grande). También te ofrece consejos y herramientas de optimización para motores de búsqueda, como identificar contenido duplicado, analizar metaetiquetas y etiquetas de título, generar mapas de sitio XML y más.
A continuación se muestra un ejemplo de un informe generado por Xenu Link Sleuth:

9. Comprobar las URL canónicas
Si tiene una página en su sitio a la que se puede acceder con más de una URL, o si tiene diferentes páginas con URL diferentes pero con el mismo contenido, tiene "contenido duplicado". Los motores de búsqueda también identifican este contenido, lo que puede afectar negativamente el rendimiento de su sitio en los buscadores.
Por ejemplo, supongamos que tiene una página de contacto, accesible en la siguiente dirección:
http://www.misitioejemplo.com/contacto
Y la misma página en:
http://misitioejemplo.com/contacto
Podrías decir: ¡Pero es la misma dirección! ¡Es la misma página!
Sí, es la misma página, pero se puede acceder a ella en la versión de dominio con "www" y sin "www". Para Google, es una página duplicada. "WWW" es solo un subdominio y se considera una dirección diferente.
Si no le dices a Google exactamente cuál es la versión preferida (canónica u oficial) de tus páginas, Google elegirá por sí mismo, considerando una como "canónica" e ignorando la otra, o peor aún, considerando ambas de igual importancia. En este caso, el valor SEO que recibiría la página canónica se divide en dos: para cada versión, una a la vez. Esto hace que la importancia de la página disminuya debido a los diferentes enlaces, y tus páginas acaban compitiendo entre sí.
Aquí es donde el enlace "canónico" resulta útil: incluso si su sitio tiene varias páginas con el mismo contenido, accesibles en diferentes URL, puede especificarlo en el<head> sección de las páginas qué versión prefieres (la versión “canónica”), así:
<link rel=”canonical” href=”http://mysiteexample.com/contact” />
Esta etiqueta es suficiente para indicar a los motores de búsqueda que prefieres que la página considere la versión sin “www” como “oficial”.
Además, si tienes configurado Google Search Console, también debes ir allí y especificar qué versión prefieres para que los informes recibidos allí sean de la versión adecuada.
Puede leer más aquí sobre las URL canónicas y otros temas relacionados con cómo mejorar su sitio y hacer que sea lo más fácil posible para los motores de búsqueda indexarlo y comprenderlo.
Si utilizas WordPress en tu sitio, una gran herramienta para los aspectos de optimización de motores de búsqueda es el complemento Yoast, que además de las funciones de optimización, análisis de artículos, análisis de palabras clave, etc., genera automáticamente estas URL canónicas en todas las páginas.
10. Copia de seguridad del sitio web
Todo el trabajo que inviertes en tu sitio web puede irse al garete si no tienes una solución de copias de seguridad . Subiste las imágenes, creaste las páginas, instalaste los plugins y, más tarde, un hacker accede a ellas, el servidor se bloquea o tú mismo rompes algo. Si no tienes una copia de seguridad reciente , tienes una o dos noches que perder, ¡o te arriesgas a no recuperar nada!
Por eso se recomienda tener una copia de seguridad antes de lanzar el sitio. Es bueno tenerla desde la fase de compilación.
Casi todas las empresas de hosting ofrecen una solución de copias de seguridad, ya sea incluida en el precio o con un coste adicional, según la suscripción. Además, según la empresa y el importe, la frecuencia con la que se realizan las copias de seguridad del sitio varía: diaria, cada pocas horas o semanal.
Sigue siendo buena idea tener tu propia copia en algún lugar. Puedes hacer una copia de seguridad de tu sitio web mediante FTP o con diversas herramientas de copia de seguridad como Syncback SE o Syncback Pro (que he usado durante años en todos mis proyectos).
Si tu sitio web está creado con WordPress, una excelente solución para realizar copias de seguridad es crear una cuenta gratuita en la ManageWP . Una vez que conectes tu sitio a ManageWP, podrás configurar copias de seguridad gratuitas (mensuales) o diarias (de pago). Dependiendo de tu sitio web y de la frecuencia con la que actualices el contenido, una copia de seguridad mensual podría no ser suficiente.
Desde ManageWP puedes restaurar tu sitio automáticamente, ya sea al mismo host que tenías la primera vez, o a otro host si deseas cambiar de empresa de hosting.
Como servicio para profesionales con múltiples sitios, ManageWP también tiene otras características como control centralizado de actualizaciones, comentarios, instalación de módulos y más.
Otra solución de respaldo que utilizo es la copia de seguridad automática en Amazon S3 (puedes usar Syncback para ello) o en otro servidor FTP. Hay muchos plugins para WordPress que respaldan tu sitio en servicios como Dropbox, Google Drive, OneDrive, etc.
Es importante recordar, sin embargo, que por razones de seguridad y eficiencia, las copias de seguridad del sitio deben realizarse con frecuencia (al menos diariamente) y en una ubicación separada de donde está alojado el sitio mismo.
Personalmente, prefiero las copias de seguridad a Amazon S3, usando Syncback Pro. Puedo configurar la copia de seguridad para que se ejecute a diario y de forma diferencial (solo se respaldan los cambios, no todo el sitio). Y si se trata de un sitio muy importante y quiero la flexibilidad de volver a versiones anteriores, puedo configurar 7 copias de seguridad, una para cada día de la semana. Con esta variante, si ocurre algo inesperado y no me doy cuenta de inmediato (quizás el sitio estaba infectado y no me di cuenta, y la copia de seguridad también almacenó el script malicioso), puedo retroceder unos días.
Para todos mis clientes, realizo copias de seguridad completas y diarias de sus bases de datos. Puedo recuperar la versión de hace unos meses si lo deseo. Las grandes empresas incluso almacenan años de copias de seguridad de sitios web y bases de datos. Todo depende de la importancia de los datos y de la flexibilidad que se desee al recuperarlos.
Bono: Configura tu suscripción al boletín informativo
Este último consejo es más de marketing o estrategia que técnico. Si vas a lanzar un sitio web por cualquier motivo que no sean fotos de gatos, deberías tomarte en serio la creación de una lista de correo .
Muchos propietarios de sitios web (incluido yo mismo) lamentan no haber empezado antes a recopilar las direcciones de correo electrónico de clientes potenciales y visitantes del sitio. Algunos lo hacen incluso antes del lanzamiento del sitio.
Si empiezas a crear una lista de correo electrónico ahora, poco a poco irás ampliando tu audiencia: personas interesadas en tu contenido, tus actualizaciones y lo que TÚ ofreces. El contacto personal con tus seguidores es muy efectivo.
Sin ser aburrido e intrusivo, puedes enviar actualizaciones, contenido valioso, consejos, ideas y, por qué no, promociones y realizar ventas directamente vía email a clientes que se hayan suscrito voluntariamente a tu lista de correo electrónico.
Una forma rápida de comenzar a crear una lista de correo electrónico es registrarse en un servicio de correo electrónico o ESP ( Proveedor de servicios de correo electrónico ) (hay algunos gratuitos, otros pagos), ingresar a un formulario de suscripción en el sitio web y ¡listo!
Conclusión
Hay muchas otras cosas que puedes hacer para que tu sitio web tenga el máximo impacto en el lanzamiento, pero las que se describen en este artículo se encuentran entre las más importantes y relativamente fáciles de implementar.
Te recomiendo que no los dejes sin implementar 6 meses después del lanzamiento. No debería llevarte más de 2 horas completar todos los pasos e implementarlos. Te alegrarás de haberlo hecho.