Wat moet u nog aan uw website doen voordat u deze lanceert?
Je hebt een webdomein gekocht en een website gemaakt – bravo! Voordat u op de startknop drukt en het nieuws over uw nieuwe website verspreidt, moet u de volgende zaken controleren om uw project de beste kans te geven.
Hieronder vindt u enkele monitoring-, optimalisatie- en beveiligingstips om uw verkeer te laten groeien en de beste ervaring voor uw websitebezoekers te bieden:
- Google Analytics
- Google Zoekconsole
- Cloudflare voor veiligheid en snelheid
- SSL-certificaat voor veiligheid en bezoekersvertrouwen
- Caching voor prestaties
- Beeldoptimalisatie en compressie
- Scriptminificatie
- Controle op gebroken links
- Canonieke linkcontrole
- Back-up
Laten we elk punt in meer detail uitleggen:
1. Google Analytics voor verkeersmonitoring op uw website
Een analyseoplossing is heel eenvoudig toe te voegen aan elke website en stelt u in staat het verkeer op alle pagina's van uw site te monitoren: het registreert hoeveel bezoekers u heeft, waar ze vandaan komen, van welke sites ze naar u zijn gekomen, welke pagina's ze bezoeken, hoeveel tijd ze besteden aan elke pagina en meer!
Het lanceren van een website zonder oplossing voor verkeersanalyses is als het besturen van een auto geblinddoekt: je bent onderweg maar heb geen idee waar je heen gaat. U weet niet hoe uw verkeer presteert, of de artikelen en inhoud die u publiceert, enig effect hebben, of de impact van uw advertentiecampagnes.
Zonder een analyseoplossing weet u niet eens of uw SEO- inspanningen effect hebben.
Een van de meest populaire en eenvoudig te installeren oplossingen is Google Analytics – en het is gratis!
2. Google Search Console (voorheen Webmaster Tools)
Met Google Search Console kunt u de prestaties van uw Google-zoekmachine meten
Als Google Analytics u vertelt wat er gebeurt met bezoekers van uw site, vertelt Google Search Console (voorheen Webmaster Tools) waar uw site scoort in Google wat betreft zoekopdrachten. Het vertelt u hoeveel pagina's op uw site Google heeft geïndexeerd, met welke woorden bezoekers u vinden, hoe vaak u in de resultaten verschijnt en welke pagina's op uw site het populairst zijn in termen van organisch verkeer.
Met Google Search Console kunt u Google ook laten weten waar uw sitemap kan worden gevonden, zodat Google de pagina's van uw site kan ontdekken en indexeren.
Aan de technische kant: zodra u uw site autoriseert en toevoegt aan Google Search Console, ontvangt u verschillende meldingen en waarschuwingen over de 'gezondheid' van uw site, bijvoorbeeld wanneer Google fouten tegenkomt op uw server of als er virussen en andere waarschuwingen worden ontdekt. schadelijke code op uw site.
Het geeft u tips om de navigatie op uw site op mobiele apparaten te vergemakkelijken en laat zien welke sites links naar uw site plaatsen.
Google Search Console kan ook worden gekoppeld aan Google Analytics, om meer gedetailleerde rapporten te zien in de interface van de verkeersanalyse.
Google Search Console is een zeer waardevolle tool en ik raad u aan hiervan te profiteren.
3. Cloudflare voor snelheid en veiligheid
Cloudflare is een bedrijf dat veel services biedt gericht op website -beveiliging, contentoverdracht, snelheid en meer.
U kunt Cloudflare gratis op uw website activeren, zonder enige wijziging aan de site, rechtstreeks op DNS-niveau . Zodra je het activeert (duurt ongeveer 10 minuten), neemt Cloudflare de DNS-zone en DNS-verzoeken over.
In ruil daarvoor krijg je:
- Bescherming: Omdat de DNS-zone wordt beheerd door Cloudflare, wordt het IP-adres van uw site verborgen en kan niemand het adres van uw server achterhalen. Uw site zal soepel werken omdat Cloudflare verkeer naar de server leidt zonder de identiteit ervan bekend te maken, waardoor bots en kwaadwillende mensen in plaats daarvan het Cloudflare-adres zullen zien. Op deze manier beschermt het u tegen bepaalde aanvallen die rechtstreeks op de server zijn gericht. Cloudflare beschermt u ook tegen DDoS-aanvallen (een type aanval dat een server overweldigt door duizenden verzoeken per seconde te verzenden).
- Snelheid: CloudFlare biedt gratis caching voor uw statische inhoud (afbeeldingen, HTML, CSS, JavaScript -code) rechtstreeks op hun distributienetwerk (CDN). Dat betekent dat u aanzienlijke besparingen op bandbreedte zult zien - omdat uw afbeeldingen en andere statische inhoud in veel regio's op de planeet op CloudFlare -servers zijn, hebben uw bezoekers veel sneller toegang tot die bronnen, van een server dicht bij hen, en uw server zal gratis en ontspannen zijn. Terwijl ik dit artikel schrijf, heb ik meer dan 50 websites op CloudFlare en de meeste hebben bandbreedtegehalingen van 50% of meer. Ik beheer veel e-commerce sites en ze hebben allemaal duizenden productafbeeldingen. De bandbreedte besparingen zijn enorm!
- Beveiliging: Cloudflare biedt een gratis SSL-certificaat voor het hele domein dat automatisch wordt verlengd. Het enige wat u hoeft te doen is het activeren in de beheerdersinterface en voila! Uw site is bereikbaar via https://. Waarom is dit een goede zaak? Om te beginnen zullen uw bezoekers er zekerder van zijn dat uw site toegankelijk is via een beveiligde verbinding. Vervolgens zegt Google sinds 2017 dat het beveiligde sites meer gewicht zal geven in de resultaten, en sinds 2018 toont Google zelfs een label in de Chrome-browser naast sites zonder SSL: onbeveiligde site. Dus als je vrij bent, hoef je er niet eens over na te denken! U hoeft zelfs niets op uw server te installeren!
4. SSL-certificaat voor beveiliging (van uw website)
Zoals hierboven vermeld, begint Google de voorkeur te geven aan websites met SSL-beveiligingscertificaten en geeft het een ‘onbeveiligd’ label weer op de resultatenpagina’s naast sites die geen SSL hebben. Het ziet er niet goed uit, maar het is ook een veiligheidsrisico als je doorgaat zonder SSL op je site, vooral als je er een gratis kunt krijgen.
Geen excuses meer in 2019 voor het niet hebben van SSL! En als u niet naar CloudFlare migreert, kunt u een gratis SSL -certificaat met de meeste hostingbedrijven die gratis certificaten van Let's Encrypt gebruiken. U kunt ze installeren met een paar klikken van uw host, of als u bijvoorbeeld op Windows bent, kunt u een kleine software downloaden die het gemakkelijk installeert.
Natuurlijk houdt niemand u ervan weer een SSL -certificaat te kopen van een geautoriseerde wederverkoper (zoals GoDaddy, enz.) En het installeren.
Nadat u de SSL hebt ingesteld, vergeet dan niet alle pagina's om te leiden met de http: // -versie naar de veilige https: // -versie. Meestal bereikt u dit door Redirect -regels op uw server toe te voegen of, als u CloudFlare gebruikt, controleert u de optie " Gebruik altijd HTTPS " in de sectie Crypto in de CloudFlare -interface.
5. Caching voor sitesnelheid
U kunt de belasting van uw server verlichten door te profiteren van de voordelen van caching. Als uw site is gebouwd met WordPress, zijn er veel cachingmodules die u kunt installeren die CPU kunnen besparen (Total Cache, WP Rocket, enz.), uw database veel zoekopdrachten kunnen besparen, enz.
Caching werkt op veel lagen, maar het basisprincipe is dat de eerste keer dat een bezoeker een pagina bezoekt die actieve caching heeft, de server die pagina genereert door de database te bevragen, HTML-code te genereren en de pagina aan de bezoeker te presenteren. Maar tegelijkertijd maakt de caching-plug-in een statische kopie van de reeds gegenereerde pagina en slaat deze op schijf (of in servergeheugen) op. Wanneer de pagina opnieuw wordt bezocht (door dezelfde bezoeker of een andere bezoeker), vindt de plug-in de in de cache opgeslagen pagina en levert deze van daaruit weer, waardoor de server niet opnieuw hoeft te werken om de pagina te genereren.
Dit is het basisprincipe en afhankelijk van hoe complex uw pagina's zijn, kan de site eruitzien alsof hij vliegt!
Dit proces vindt op de achtergrond plaats, u hoeft zich alleen zorgen te maken over de initiële installatie en de cache wordt automatisch vernieuwd wanneer u wijzigingen aanbrengt in pagina's of wanneer deze verlopen.
6. Beeldoptimalisatie en compressie
Het is altijd een goed idee om uw afbeeldingen vroeg in de bouwfase van de website te plannen en voor te bereiden - dit bespaart u veel tijd wanneer het tijd is om uw site te lanceren. U moet altijd geoptimaliseerde afbeeldingen uploaden, op de juiste maat voor de locatie waarin u ze gebruikt. Het is geen goed uploaden van een enorme afbeelding naar de server en de webpagina als u deze alleen nodig hebt om een kwart van de pagina te dekken.
Het is ook een goed idee om afbeeldingen vooraf te optimaliseren en te comprimeren voordat u ze uploadt, om er zeker van te zijn dat ze de beste verhouding tussen grootte en grootte hebben. Er zijn veel plug-ins voor WordPress die afbeeldingen optimaliseren en comprimeren nadat je ze aan de site hebt toegevoegd, maar het is het beste als je een idee hebt waar elke afbeelding zal worden gebruikt, hoe groot deze moet zijn en deze vanaf het begin op dat formaat moet uploaden .
Afbeeldingen verlengen de laadtijd van uw website aanzienlijk en kunnen meer serverbandbreedte verbruiken dan nodig is. Als uw hostingaccount een bandbreedtelimiet heeft (de hoeveelheid gegevens die in een maand wordt overgedragen), kunt u de bandbreedte veel sneller opgebruiken met slechts een paar te veel afbeeldingen, afhankelijk van hoeveel verkeer uw site ontvangt.
Als u voornamelijk JPEG-afbeeldingen gebruikt, wat een gecomprimeerd (lossy) formaat is, hebben we vastgesteld dat u aanzienlijke bandbreedtebesparingen kunt realiseren door de compressie/kwaliteit heel licht aan te passen.
Ik heb onlangs deze verhouding tussen grootte en kwaliteit bestudeerd op een paar e-commercesites die ik heb gemaakt en heb een goede prijs gevonden voor productafbeeldingen (die op sommige sites in de duizenden kunnen lopen).
Zie hieronder het verschil in bestandsgrootte bij het variëren van de beeldcompressie (kwaliteit), van 90 (standaard), naar 70 en vervolgens naar 50.
Hoewel het beeldformaat op de producten erg klein was, resulteerde de waarde van 50 in afbeeldingen met een te slechte visuele kwaliteit en daarom heb ik deze verhoogd naar 70. Maar zelfs bij 70-kwaliteit daalde de bandbreedte die door de afbeeldingen werd verbruikt met bijna de helft! Als je dat met duizenden producten vermenigvuldigt, is de besparing en het verschil in laadtijd van de pagina enorm.
Zoals je hieronder kunt zien, wordt de afbeeldingsgrootte dramatisch groter als je eenmaal naar 70-kwaliteit gaat. En voor de kwaliteitssprong van 50 naar 90 wordt de bestandsgrootte van de afbeelding meer dan verdubbeld!
| Grootte bij kwaliteit 90 (in KB) | Grootte bij kwaliteit 70 (in KB) | Grootte bij kwaliteit 50 (in KB) |
| 35.6 | 20.0 | 15.0 |
| 34.4 | 19.3 | 14.5 |
| 35.8 | 20.1 | 15.0 |
| 24.7 | 13.3 | 9.9 |
| 37.3 | 22.0 | 16.9 |
| 27.4 | 15.3 | 11.5 |
| 27.1 | 15.2 | 11.4 |
| 61.2 | 34.9 | 26.3 |
| Totaal: 283,5 | Totaal: 160,1 | Totaal: 120,5 |
7. Minimalisatie om de scriptgrootte te verkleinen
Minimalisatie is het proces waarbij de grootte van de scriptbestanden (Javascript, CSS-stylesheets) die uw website nodig heeft, wordt verkleind, zodat ze sneller worden geladen.
Mogelijk hebt u CSS-bestanden (voor styling) of Javascript-bestanden (voor het toevoegen van animatie of dynamische functionaliteit en interactie). Wanneer u op de site werkt, hebben deze scripts meestal mooi geordende code met inspringingen, tabs, spaties, meerdere regels en lange namen van variabelen om het bewerken gemakkelijker te maken, maar browsers hebben deze niet nodig om de bestanden correct te interpreteren en de pagina weer te geven .
Door te minimaliseren kunt u deze spaties, tabs en lege regels automatisch verwijderen en de namen van variabelen vervangen door korte zonder de functionaliteit te beïnvloeden. Door dit minimaliseringsproces kunnen bestanden veel kleiner worden en dus sneller worden geladen.
Voor de efficiëntie kan dit minimalisatieproces plaatsvinden op de server (er zijn plug-ins voor WordPress voor minimalisatie), maar het kan ook worden gedaan in het programma/platform dat u gebruikt bij het ontwikkelen van de site. Als uw site over Cloudflare beschikt, kan deze bestanden direct vanaf de server verkleinen, op het moment van toegang, zonder dat u iets hoeft te doen.
Het minimaliseren van scripts geeft scoreverbeteringen wanneer tests zoals Google Page Speed, GTMetrix of YSlow uw site analyseren. Google gebruikt ook de laadsnelheid van de site om te bepalen hoe goed uw site moet scoren op pagina's met zoekresultaten. Een site die snel laadt, wordt goed gezien door Google en uw bezoekers zullen blij zijn.
Hier is een voorbeeld van de configuratie in Cloudflare die automatisch statische bestanden op uw site minimaliseert:

8. Controleer op verbroken links
Soms raak ik ongeorganiseerd als ik aan de site werk. Ik maak de meeste pagina's als concept, blanco, en bewerk ze vervolgens en plaats er inhoud op. Ik laat vaak tijdelijke links in de inhoud achter die nergens heen gaan, met de bedoeling later terug te komen en ze te vervangen voordat de site wordt gelanceerd. Maar soms vergeet ik het en kan ik eindigen met verbroken links op de site.
Andere keren krijg ik niet alle inhoud van klanten en maak ik blanco pagina's met tijdelijke links, zodat ik door kan gaan met mijn bedrijf . Natuurlijk verandert de klant vaak van gedachten of vergeet ik hem.
Ongeacht de reden kan elke website verbroken links en ontbrekende pagina's bevatten. Het ziet er niet goed uit voor de eerste indrukken en het is geen goed idee om deze zo te laten, vanuit het oogpunt van bezoekerservaring maar ook vanuit het oogpunt van zoekmachine rankings.
Daarom controleer ik vóór de lancering (en met regelmatige tussenpozen na de lancering) mijn website op verbroken links. U kunt dit handmatig doen als u niet veel pagina's heeft, maar u kunt per ongeluk enkele links weglaten.
Het is het beste om een softwaretool te gebruiken die een “crawler” wordt genoemd – software die de hoofdpagina van de site bezoekt, alle links op die pagina identificeert, vervolgens elke link bezoekt en hetzelfde doet op elke link totdat alle pagina's zijn uitgeput en koppelingen. Nadat u de hele site heeft gescand, krijgt u een rapport met de resultaten en wordt u laten weten of er verbroken links zijn, zodat u deze kunt repareren.
Mijn favoriete tools om te controleren of je links verbroken zijn:
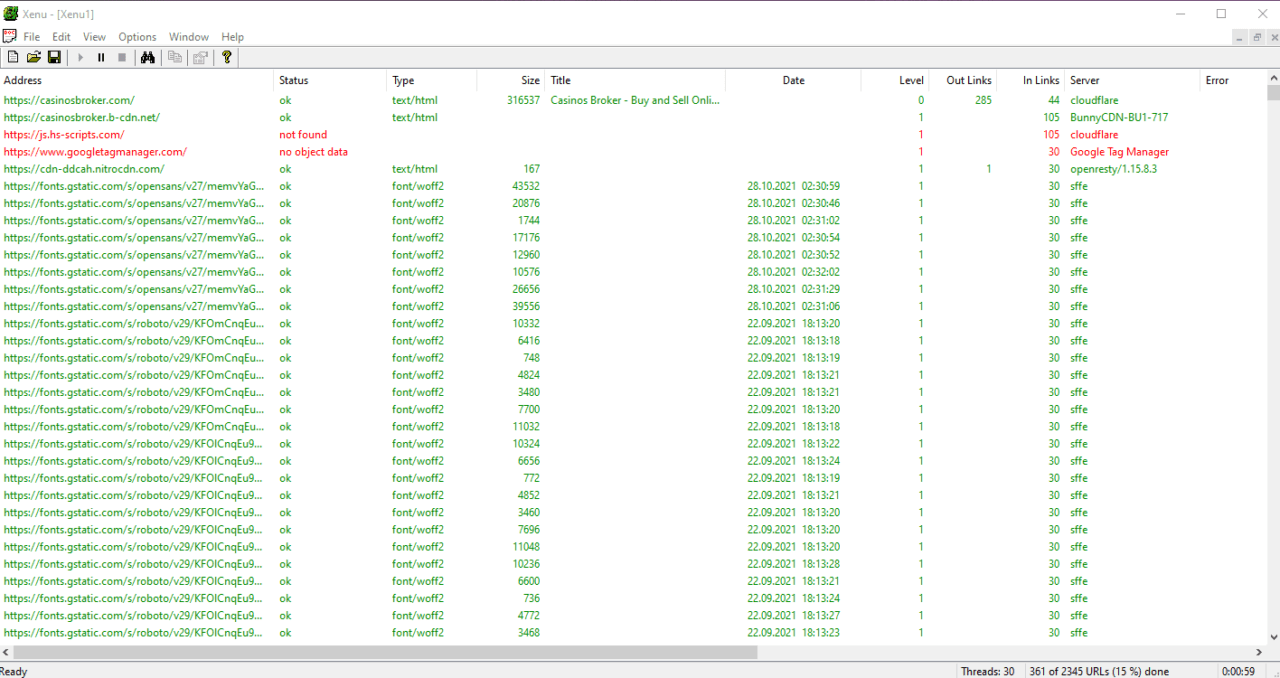
- Xenu Link Sleuth - een gratis Windows -programma dat elke link op uw website zal controleren - niet alleen pagina's, maar afbeeldingen, frames, plug -ins, achtergronden, stylesheets, enzovoort. Het genereert realtime rapporten terwijl het scant, en aan het einde kunt u het rapport opslaan of e-mailen. Het werkt ook op beveiligde sites van HTTPS. Het programma is erg klein en werkt vanaf 95 op alle versies van Windows.
- Screaming Frog - Een online tool die meer biedt dan alleen controleren op verbroken links. De gratis versie scant maximaal 500 URL's (die zelfs voldoende zijn als u geen grote website heeft). Het helpt u ook met enkele tips en tools voor zoekmachineoptimalisatie, zoals het identificeren van dubbele inhoud, het analyseren van meta- en titeltags, het genereren van XML -sitemaps en meer.
Hier is een voorbeeld van een rapport gegenereerd door Xenu Link Sleuth:

9. Controleer canonieke URL's
Als u een pagina op uw site heeft die toegankelijk is via meer dan één URL, of als u verschillende pagina's heeft met verschillende URL's maar identieke inhoud, is er sprake van 'dubbele inhoud'. Zoekmachines identificeren deze inhoud ook en dit kan de prestaties van uw site in zoekmachines negatief beïnvloeden.
Stel dat u bijvoorbeeld een contactpagina heeft die toegankelijk is op het volgende adres:
http://www.mijnsitevoorbeeld.com/contact
En dezelfde pagina op:
http://mijnsitevoorbeeld.com/contact
Je zou kunnen zeggen: maar het is hetzelfde adres! Het is dezelfde pagina!
Ja, het is inderdaad dezelfde pagina, maar u kunt deze openen via de domeinversie met “www” en zonder “www”. Voor Google is dit een dubbele pagina. “WWW” is slechts een subdomein en wordt beschouwd als een ander adres.
Als u Google niet precies vertelt welke de geprefereerde (canonieke of officiële) versie van uw pagina's is, zal Google zelf een keuze maken, de ene als 'canoniek' beschouwen en de andere negeren, of erger nog, beide van even groot belang achten. In dit geval wordt de SEO-‘waarde’ die de canonieke pagina zou ontvangen in tweeën gesplitst – voor elke versie één kant tegelijk. Dit leidt ertoe dat het belang van de pagina afneemt vanwege de verschillende links, waardoor uw pagina's met zichzelf concurreren.
Dit is waar de ‘canonieke’ link van pas komt – zelfs als uw site meerdere pagina’s heeft met dezelfde inhoud, toegankelijk via verschillende URL’s, kunt u dit specificeren in de sectie van de pagina's welke versie u verkiest (de "canonieke" versie), zoals deze:
<link rel=”canonical” href=”http://mysiteexample.com/contact” />
Deze tag is voldoende om aan zoekmachines aan te geven dat u er de voorkeur aan geeft dat de pagina de versie zonder “www” als “officieel” beschouwt.
Als u Google Search Console heeft ingesteld, moet u bovendien daarheen gaan en opgeven welke versie u verkiest, zodat de daar ontvangen rapporten voor de juiste versie zijn.
U kunt hier meer lezen over canonieke URL's en andere onderwerpen die verband houden met het verbeteren van uw site en het zo gemakkelijk mogelijk maken voor zoekmachines om te indexeren en te begrijpen.
Als u WordPress op uw site gebruikt, is een geweldig hulpmiddel voor zoekmachineoptimalisatieaspecten de Yoast -plug -in, die naast de optimalisatiefuncties, artikelanalyse, trefwoordanalyse, enzovoort, deze canonieke URL's op alle pagina's automatisch genereert.
10. Websiteback-up
Al het werk dat u in uw website steekt, kan verloren gaan als u niet over een back-upoplossing . Je hebt de afbeeldingen geüpload, de pagina's gemaakt, de plug-ins ingesteld en later krijgt een hacker er toegang toe, de server crasht of je maakt zelf iets kapot – als je geen recente back-up , heb je een nacht of twee om te verliezen, anders loop je het risico niets terug te krijgen!
Daarom wordt aanbevolen dat u een back-up maakt voordat u de site start. Het is goed om dit al vanaf de bouwfase te hebben.
Bijna elk hostingbedrijf biedt wel een of andere back-upoplossing aan, hetzij bij de prijs inbegrepen, hetzij tegen een meerprijs, afhankelijk van het abonnement dat u heeft. Afhankelijk van het bedrijf en hoeveel u betaalt, verschilt de frequentie waarmee deze siteback-ups worden gemaakt: dagelijks, om de paar uur of wekelijks.
Het is nog steeds een goed idee om ergens je eigen exemplaar te hebben. U kunt een back -up maken van uw site via FTP of verschillende back -uptools gebruiken, zoals Syncback SE of Syncback Pro (die ik jarenlang op al mijn projecten heb gebruikt).
Als uw site is gebouwd met WordPress, is een zeer goede back -upoplossing om een gratis account te maken op het managementwp -platform. Nadat u uw site aansluit om WP te beheren, kunt u gratis (maandelijks) of dagelijkse (tegen betaling) back -ups instellen. Afhankelijk van uw site en hoe vaak u inhoud bijwerkt, is één back -up per maand mogelijk niet voldoende.
Vanuit ManageWP kunt u uw site automatisch herstellen, hetzij naar dezelfde host die u de eerste keer had, of naar een andere host als u van hostingbedrijf wilt veranderen.
Als service voor professionals met meerdere sites heeft ManageWP ook andere functies, zoals gecentraliseerd beheer van updates, opmerkingen, module-installatie en meer.
Een andere back-upoplossing die ik gebruik is automatische back-up naar Amazon S3 (daar kun je Syncback voor gebruiken) of naar een andere FTP-server. Er zijn veel plug-ins voor WordPress die een back-up van uw site maken naar services zoals Dropbox, Google Drive, OneDrive, enz.
Het is echter belangrijk om te onthouden dat voor de veiligheid en efficiëntie de back-up van de site regelmatig moet worden uitgevoerd (tenminste dagelijks) en op een andere locatie dan waar de site zelf wordt gehost.
Persoonlijk geef ik de voorkeur aan back-up naar Amazon S3, met behulp van Syncback Pro. Ik kan de back-up zo configureren dat deze dagelijks, differentieel, wordt uitgevoerd (er wordt alleen een back-up gemaakt van de wijzigingen, niet van de hele site). En als het een heel belangrijke site is en ik de flexibiliteit wil om terug te keren naar oudere versies, kan ik zeven back-ups maken – één voor elke dag van de week. Als er in deze variant iets ongewenst gebeurt en ik het me niet meteen realiseer (misschien was de site geïnfecteerd en heb ik het niet gemerkt, en heeft de back-up ook het kwaadaardige script opgeslagen), kan ik een paar dagen teruggaan.
Voor al mijn klanten heb ik dagelijks een volledige databaseback-up. Als ik wil, kan ik teruggaan naar de versie van een paar maanden geleden. Grote bedrijven bewaren zelfs jarenlange back-ups van websites en databases. Het hangt allemaal af van hoe belangrijk de gegevens zijn en hoeveel flexibiliteit u wilt hebben bij het ophalen van gegevens.
Bonus: stel uw nieuwsbriefabonnement in
Deze laatste tip is meer op het gebied van marketing of strategie dan technisch. Als u om welke reden dan ook een website lanceert dan foto's van katten, moet u serieus worden over het bouwen van een mailinglijst .
Veel website-eigenaren (waaronder ikzelf) hebben er spijt van dat ze niet eerder zijn begonnen met het verzamelen van e-mailadressen van potentiële klanten en sitebezoekers. Sommigen doen het voordat de site wordt gelanceerd.
Als je nu begint met het opbouwen van een e-maillijst, zul je langzaam JOUW publiek opbouwen – mensen die geïnteresseerd zijn in JOUW inhoud, JOUW updates en wat JIJ te bieden hebt. Persoonlijk contact met je fans is zeer effectief.
Zonder saai en opdringerig te zijn, kunt u updates, waardevolle inhoud, tips, ideeën en, waarom niet, promoties sturen en rechtstreeks via e-mail verkopen aan klanten die zich graag op uw e-maillijst hebben geabonneerd.
Een snelle manier om te beginnen met het opbouwen van een e-maillijst is door u aan te melden bij een e-mailservice of ESP ( Email Service Provider ) (er zijn er enkele gratis, sommige betaald), een abonnementsformulier op de website in te voeren en voila!
Conclusie
Er zijn nog veel meer dingen die u kunt doen om ervoor te zorgen dat uw website bij de lancering een maximale impact heeft, maar de dingen die in dit artikel worden beschreven behoren tot de belangrijkste en zijn relatief eenvoudig te implementeren.
Ik raad aan dat je ze zes maanden na de lancering niet ongeïmplementeerd laat! Het duurt niet meer dan 2 uur om alle stappen te doorlopen en te implementeren. Je zult blij zijn dat je het gedaan hebt.