Čo je ešte potrebné urobiť s vašou webovou stránkou pred jej spustením?
Kúpili ste si webovú doménu a vytvorili ste webovú stránku – bravo! Predtým, ako stlačíte tlačidlo spustenia a rozšírite správu o svojej novej webovej stránke, nezabudnite skontrolovať nasledujúce veci, aby ste svojmu projektu dali čo najlepšiu šancu.
Nižšie uvádzame niekoľko tipov na monitorovanie, optimalizáciu a zabezpečenie , ktoré vám pomôžu zvýšiť návštevnosť a poskytnúť návštevníkom vašej webovej stránky čo najlepší zážitok:
- Google Analytics
- Google Search Console
- Cloudflare pre bezpečnosť a rýchlosť
- SSL certifikát pre bezpečnosť a dôveru návštevníkov
- Ukladanie do vyrovnávacej pamäte pre zvýšenie výkonu
- Optimalizácia a kompresia obrazu
- Minifikácia skriptov
- Kontrola nefunkčných odkazov
- Kanonická kontrola odkazov
- Záloha
Vysvetlime si každý bod podrobnejšie:
1. Google Analytics na monitorovanie návštevnosti vašej webovej stránky
Analytické riešenie sa veľmi jednoducho pridáva na akúkoľvek webovú stránku a umožňuje vám sledovať návštevnosť na všetkých stránkach vašej lokality: zaznamenáva, koľko návštevníkov máte, odkiaľ pochádzajú, z ktorých stránok sa k vám dostali, ktoré stránky navštevujú, koľko času strávia na každej stránke a ďalšie!
Spustenie webovej stránky bez riešenia na analýzu návštevnosti je ako šoférovanie auta so zaviazanými očami: ste na ceste, ale nemáte ani potuchy, kam idete. Neviete, ako si vaša návštevnosť vedie, či články a obsah, ktorý publikujete, majú nejaký vplyv, ani aký vplyv majú vaše reklamné kampane.
Bez analytického riešenia ani neviete, či vaše SEO úsilie má účinok.
Jedným z najpopulárnejších a najjednoduchšie inštalovateľných riešení je Google Analytics – a je zadarmo!
2. Konzola vyhľadávania Google (predtým Nástroje pre správcov webu)
Google Search Console vám umožňuje merať výkonnosť vášho vyhľadávača Google
Ak vám Google Analytics hovorí, čo sa deje s návštevníkmi vašej stránky, Google Search Console (predtým Nástroje pre správcov webu) vám povie, kde sa vaša stránka umiestňuje vo vyhľadávaní Google z hľadiska vyhľadávania. Hovorí vám, koľko stránok na vašej stránke Google indexoval, s akými slovami vás návštevníci hľadajú, ako často sa zobrazujete vo výsledkoch a ktoré stránky na vašej stránke sú najobľúbenejšie z hľadiska organickej návštevnosti.
Google Search Console vám tiež umožňuje povedať Googlu, kde má nájsť váš súbor Sitemap, aby mohol vyhľadávač vyhľadávať a indexovať stránky vášho webu.
Z technickej stránky, po autorizácii a pridaní vašej stránky do služby Google Search Console začnete dostávať rôzne oznámenia a upozornenia o „stave“ vašej stránky, napríklad keď Google narazí na chyby na vašom serveri alebo ak na vašej stránke objaví vírusy a škodlivý kód.
Poskytuje tipy, ktoré vám pomôžu uľahčiť navigáciu na vašej stránke na mobilných zariadeniach a ukazuje vám, ktoré stránky uverejňujú odkazy na vašu stránku.
Konzolu Google Search Console je možné prepojiť aj s Google Analytics, aby ste si mohli pozrieť podrobnejšie prehľady priamo v rozhraní pre analýzu návštevnosti.
Google Search Console je veľmi cenný nástroj a odporúčam vám ho využiť.
3. Cloudflare pre rýchlosť a bezpečnosť
Cloudflare je spoločnosť, ktorá ponúka množstvo služieb zameraných na bezpečnosť webových stránok, prenos obsahu, rýchlosť a ďalšie.
Cloudflare si môžete na svojej webovej stránke aktivovať zadarmo, bez akýchkoľvek zmien na stránke, priamo na úrovni DNS . Po aktivácii (trvá to približne 10 minút) Cloudflare prevezme kontrolu nad DNS zónou a DNS požiadavkami.
Na oplátku získate:
- Ochrana: Keďže zónu DNS bude kontrolovať Cloudflare, IP adresa vašej stránky bude skrytá a nikto nebude môcť zistiť adresu vášho servera. Vaša stránka bude fungovať hladko, pretože Cloudflare smeruje prevádzku na server bez odhalenia jej identity, takže boty, teda škodlivé osoby, uvidia namiesto nej adresu Cloudflare. Týmto spôsobom vás chráni pred určitými útokmi, ktoré sú zamerané priamo na server. Cloudflare vás tiež chráni pred DDoS útokmi (typ útoku, ktorý zahlcuje server odosielaním tisícok požiadaviek za sekundu).
- Rýchlosť: Cloudflare ponúka bezplatné ukladanie do vyrovnávacej pamäte pre váš statický obsah (obrázky, HTML, CSS, kód Javascript) priamo vo svojej distribučnej sieti (CDN). To znamená, že uvidíte výrazné úspory šírky pásma – pretože vaše obrázky a iný statický obsah sa nachádzajú na serveroch Cloudflare v mnohých regiónoch po celom svete, vaši návštevníci budú mať prístup k týmto zdrojom oveľa rýchlejšie zo servera, ktorý je im blízko, a váš server bude voľný a bezstarostný. V čase písania tohto článku mám na Cloudflare viac ako 50 webových stránok a väčšina z nich má úsporu šírky pásma 50 % alebo viac. Spravujem mnoho e-commerce stránok a všetky majú tisíce obrázkov produktov. Úspora šírky pásma je obrovská!
- Zabezpečenie: Cloudflare ponúka bezplatný SSL certifikát pre celú doménu, ktorý sa automaticky obnovuje. Stačí ho aktivovať v administrátorskom rozhraní a voilà! Na vašu stránku sa dá pristupovať cez https://. Prečo je to dobré? Po prvé, vaši návštevníci si budú istejšie, keď uvidia, že na vašu stránku sa pristupuje cez zabezpečené pripojenie. Od roku 2017 spoločnosť Google uviedla, že bezpečným stránkam priradí väčšiu váhu vo výsledkoch vyhľadávania a od roku 2018 dokonca zobrazuje v prehliadači Chrome vedľa stránok bez SSL označenie: nezabezpečená stránka. Takže keďže je to zadarmo, nemusíte o tom ani premýšľať! Nemusíte si ani nič inštalovať na svoj server!
4. SSL certifikát pre zabezpečenie (vašej webovej stránky)
Ako už bolo spomenuté, Google začal uprednostňovať webové stránky s bezpečnostnými certifikátmi SSL a na stránkach s výsledkami vyhľadávania zobrazuje vedľa stránok, ktoré nemajú SSL, označenie „nezabezpečené“. Nevyzerá to dobre, ale je to aj bezpečnostné riziko pokračovať na vašej stránke bez SSL, najmä keď ho môžete mať zadarmo.
V roku 2019 už žiadne výhovorky, prečo nemáte SSL certifikát! A ak neprejdete na Cloudflare, môžete získať bezplatný SSL certifikát u väčšiny hostingových spoločností pomocou bezplatných certifikátov od Let's Encrypt. Môžete si ich nainštalovať niekoľkými kliknutiami od svojho hostiteľa alebo, ak používate napríklad Windows, môžete si stiahnuť malý softvér, ktorý ich jednoducho nainštaluje.
Samozrejme, nikto vám nebráni v tom, aby ste si kúpili SSL certifikát od autorizovaného predajcu (napríklad GoDaddy a podobne) a nainštalovali si ho.
Po nastavení SSL nezabudnite presmerovať všetky stránky s verziou http:// na zabezpečenú verziu https://. Zvyčajne to dosiahnete pridaním pravidiel presmerovania na vašom serveri alebo, ak používate Cloudflare, začiarknutím možnosti „ Vždy používať https “ v sekcii Krypto v rozhraní Cloudflare.
5. Ukladanie do vyrovnávacej pamäte pre rýchlosť webu
Využitím výhod ukladania do vyrovnávacej pamäte môžete znížiť zaťaženie servera. Ak je vaša stránka vytvorená pomocou WordPressu, môžete nainštalovať mnoho modulov na ukladanie do vyrovnávacej pamäte, ktoré dokážu ušetriť CPU (Total Cache, WP Rocket atď.), ušetriť vašej databáze veľa dotazov atď.
Ukladanie do vyrovnávacej pamäte funguje na mnohých vrstvách, ale základný princíp je taký, že keď návštevník prvýkrát navštívi stránku s aktívnym ukladaním do vyrovnávacej pamäte, server túto stránku vygeneruje dotazom do databázy, vygeneruje HTML kód a zobrazí ju návštevníkovi. Zároveň však doplnok pre ukladanie do vyrovnávacej pamäte vytvorí statickú kópiu už vygenerovanej stránky a uloží ju na disk (alebo do pamäte servera). Keď sa stránka znova navštívi (tým istým návštevníkom alebo iným návštevníkom), doplnok nájde uloženú stránku v vyrovnávacej pamäti a zobrazí ju odtiaľ, čím serveru ušetrí prácu s opätovným generovaním stránky.
Toto je základný princíp a v závislosti od zložitosti vašich stránok môže web vyzerať, akoby lietal!
Tento proces prebieha na pozadí, stačí sa starať len o počiatočné nastavenie a vyrovnávacia pamäť sa automaticky obnovuje pri vykonaní zmien na stránkach alebo po ich vypršaní platnosti.
6. Optimalizácia a kompresia obrazu
Vždy je dobré plánovať a pripravovať obrázky už v počiatočnej fáze tvorby webovej stránky – ušetrí vám to veľa času, keď bude čas spustiť vašu stránku. Vždy by ste mali nahrávať optimalizované obrázky v správnej veľkosti pre miesto, kde ich používate. Nemá zmysel nahrávať obrovský obrázok na server a webovú stránku, ak potrebujete, aby pokryl iba štvrtinu stránky.
Je tiež dobrý nápad obrázkov ich optimalizovať a komprimovať , aby sa zabezpečil čo najlepší pomer veľkosti k veľkosti. Existuje veľa pluginov pre WordPress, ktoré optimalizujú a komprimujú obrázky po ich pridaní na stránku, ale najlepšie je, keď máte predstavu o tom, kde sa každý obrázok použije, aký veľký musí byť, a od začiatku ho nahrávate v tejto veľkosti.
Obrázky výrazne zvyšujú čas načítania vašej webovej stránky a môžu spotrebovať viac šírky pásma servera, ako je potrebné. Ak má váš hostingový účet limit šírky pásma (množstvo prenesených dát za mesiac), môžete šírku pásma minúť oveľa rýchlejšie s len niekoľkými obrázkami navyše, v závislosti od toho, koľko návštevnosti vaša stránka získa.
Ak používate prevažne obrázky JPEG, čo je komprimovaný (stratový) formát, zistili sme, že miernou úpravou kompresie/kvality môžete dosiahnuť výrazné úspory šírky pásma.
Nedávno som študoval tento pomer veľkosti a kvality na niekoľkých e-commerce stránkach, ktoré som vytvoril, a zistil som, že obrázky produktov (ktorých na niektorých stránkach môže byť tisíce) sú výhodné.
Nižšie nájdete rozdiel vo veľkosti súboru pri zmene kompresie (kvality) obrázka z 90 (predvolená hodnota) na 70 a potom na 50.
Hoci bola veľkosť obrázkov pri produktoch veľmi malá, hodnota 50 viedla k obrázkom s príliš nízkou vizuálnou kvalitou, a tak som ju zvýšil na 70. Ale aj pri kvalite 70 sa šírka pásma spotrebovaná obrázkami znížila takmer o polovicu! Ak to vynásobíte tisíckami produktov, dosiahnuté úspory a rozdiel v čase načítania stránky sú obrovské.
Ako vidíte nižšie, po prechode na kvalitu 70 sa veľkosť obrázka dramaticky zvýši. A pri skoku z kvality 50 na 90 sa veľkosť obrazového súboru viac ako zdvojnásobí!
| Veľkosť v kvalite 90 (v KB) | Veľkosť v kvalite 70 (v KB) | Veľkosť v kvalite 50 (v KB) |
| 35.6 | 20.0 | 15.0 |
| 34.4 | 19.3 | 14.5 |
| 35.8 | 20.1 | 15.0 |
| 24.7 | 13.3 | 9.9 |
| 37.3 | 22.0 | 16.9 |
| 27.4 | 15.3 | 11.5 |
| 27.1 | 15.2 | 11.4 |
| 61.2 | 34.9 | 26.3 |
| Celkom: 283,5 | Celkom: 160,1 | Celkom: 120,5 |
7. Minimalizácia na zníženie veľkosti skriptu
Minimalizácia je proces zmenšovania veľkosti súborov skriptov (Javascript, CSS štýly), ktoré vaša webová stránka potrebuje, aby sa načítavala rýchlejšie.
Môžete mať súbory CSS (na úpravu štýlu) alebo súbory Javascript (na pridanie animácie alebo dynamickej funkcionality a interakcie). Keď pracujete na stránke, tieto skripty majú zvyčajne pekne usporiadaný kód s odsadeniami, tabulátormi, medzerami, viacerými riadkami, dlhými názvami premenných, aby sa uľahčila úprava, ale prehliadače tieto nepotrebujú na správnu interpretáciu súborov a zobrazenie stránky.
Minimalizáciou môžete automaticky odstrániť tieto medzery, tabulátory, prázdne riadky , nahradiť názvy premenných krátkymi bez ovplyvnenia funkčnosti. Tento proces minimalizácie môže výrazne zmenšiť súbory a následne ich načítanie rýchlejšie.
Pre efektívnosť môže tento proces minimalizácie prebiehať na serveri (existujú pluginy pre WordPress na minimalizáciu), ale je možné ho vykonať aj v programe/platforme, ktorú používate pri vývoji stránky. Ak vaša stránka má Cloudflare, dokáže minifikovať súbory priamo zo servera, v čase prístupu, bez toho, aby ste museli čokoľvek robiť.
Minimalizácia skriptov zvyšuje skóre, keď testy ako Google Page Speed, GTMetrix alebo YSlow analyzujú vašu stránku. Google tiež používa rýchlosť načítania stránky pri určovaní toho, ako dobre by sa mala vaša stránka umiestniť vo výsledkoch vyhľadávania. Stránka, ktorá sa rýchlo načíta, je dobre viditeľná Googlom a vaši návštevníci budú spokojní.
Tu je príklad nastavenia v Cloudflare, ktoré automaticky minimalizuje statické súbory na vašej stránke:

8. Skontrolujte nefunkčné odkazy
Niekedy pri práci na stránke trpím neorganizovanosťou. Väčšinu stránok vytváram ako koncepty, prázdne a potom ich prepracujem a vložím na ne obsah. Často v obsahu nechávam dočasné odkazy, ktoré nikam nevedú, s úmyslom sa k nim neskôr vrátiť a nahradiť ich pred spustením stránky. Niekedy však zabudnem a môže sa stať, že odkazy na stránke budú nefunkčné.
Inokedy nezískam všetok obsah od klientov a vytváram prázdne stránky s dočasnými odkazmi, len aby som sa mohol venovať svojej práci . Samozrejme, často klient zmení názor alebo na neho zabudnem.
Bez ohľadu na dôvod, každá webová stránka môže mať nefunkčné odkazy a chýbajúce stránky. Na prvý dojem to nevyzerá dobre a nie je dobrý nápad nechať to tak, či už z hľadiska návštevníckej skúsenosti, alebo z hľadiska umiestnenia vo vyhľadávačoch.
Preto pred spustením (a v pravidelných intervaloch po spustení) kontrolujem svoju webovú stránku, či neobsahuje nefunkčné odkazy. Môžete to urobiť manuálne, ak nemáte veľa stránok, ale môžete omylom vynechať niektoré odkazy.
Najlepšie je použiť softvérový nástroj nazývaný „crawler“ – softvér, ktorý navštívi hlavnú stránku webu, identifikuje všetky odkazy na danej stránke, potom navštívi každý odkaz a urobí to isté na každom z nich, kým nevyčerpá všetky stránky a odkazy. Po skenovaní celej stránky vám poskytne správu o výsledkoch a dá vám vedieť, či máte nejaké nefunkčné odkazy, aby ste ich mohli opraviť.
Moje obľúbené nástroje na kontrolu, či máte nefunkčné odkazy, sú:
- Xenu Link Sleuth – bezplatný program pre Windows, ktorý skontroluje akýkoľvek odkaz na vašej webovej stránke – nielen stránky, ale aj obrázky, rámce, pluginy, pozadia, štýly atď. Počas skenovania generuje správy v reálnom čase a na konci si môžete správu uložiť alebo poslať e-mailom. Funguje aj na stránkach zabezpečených protokolom https. Program je veľmi malý a funguje na všetkých verziách Windowsu od verzie 95 a novšej.
- Screaming Frog – online nástroj, ktorý ponúka viac než len kontrolu nefunkčných odkazov. Bezplatná verzia prehľadáva až 500 URL adries (čo môže stačiť aj v prípade, že nemáte veľkú webovú stránku). Pomôže vám tiež s niektorými tipmi a nástrojmi na optimalizáciu pre vyhľadávače, ako je identifikácia duplicitného obsahu, analýza meta a title tagov, generovanie XML súborov Sitemap a ďalšie.
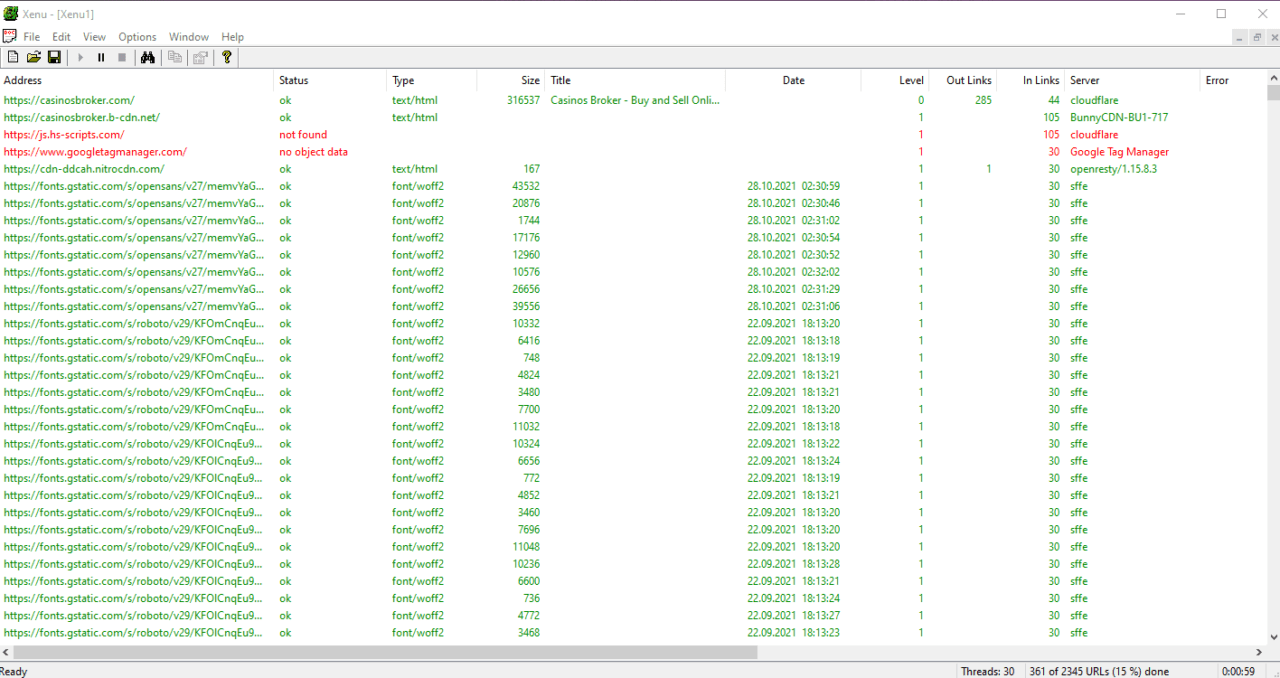
Tu je príklad správy vygenerovanej z Xenu Link Sleuth:

9. Skontrolujte kanonické adresy URL
Ak máte na svojom webe stránku, na ktorú sa dá dostať pomocou viacerých URL adries, alebo ak máte rôzne stránky s rôznymi URL adresami, ale s identickým obsahom, máte „duplicitný obsah“. Vyhľadávače tiež identifikujú tento obsah, čo môže negatívne ovplyvniť výkonnosť vášho webu vo vyhľadávačoch.
Povedzme napríklad, že máte kontaktnú stránku, ktorá je prístupná na nasledujúcej adrese:
http://www.mysiteexample.com/contact
A na tej istej stránke:
http://mysiteexample.com/contact
Možno si poviete: veď je to tá istá adresa! Je to tá istá stránka!
Áno, je to skutočne tá istá stránka, ale môžete k nej pristupovať vo verzii domény s „www“ aj bez „www“. Pre Google je to duplicitná stránka. „WWW“ je len subdoména a považuje sa za inú adresu.
Ak Googlu presne nepoviete, ktorá verzia vašich stránok je preferovaná (kanonická alebo oficiálna), Google si vyberie sám, pričom jednu považuje za „kanonickú“ a druhú ignoruje, alebo ešte horšie, obe považuje za rovnako dôležité. V tomto prípade sa SEO „hodnota“, ktorú by kanonická stránka získala, rozdelí na dve časti – na každú verziu jednu stranu po druhej. To vedie k zníženiu dôležitosti stránky kvôli rôznym odkazom, čo vedie k tomu, že vaše stránky si navzájom konkurujú.
Tu sa hodí odkaz „kanonický“ – aj keď má vaša stránka viacero stránok s rovnakým obsahom, ktoré sú prístupné na rôznych URL adresách, môžete to zadať v<head> sekcii stránok, ktorú verziu uprednostňujete („kanonickú“ verziu), takto:
<link rel=”canonical” href=”http://mysiteexample.com/contact” />
Táto značka postačuje na to, aby vyhľadávačom oznámila, že uprednostňujete, aby stránka považovala verziu bez „www“ za „oficiálnu“.
Okrem toho, ak máte nastavenú službu Google Search Console, mali by ste tam tiež prejsť a zadať, ktorú verziu uprednostňujete, aby sa tam prijímané prehľady vzťahovali na príslušnú verziu.
Viac informácií o kanonických URL adresách a ďalších témach súvisiacich s vylepšením vašej stránky a jej čo najjednoduchším indexovaním a pochopením pre vyhľadávače nájdete tu.
Ak na svojej stránke používate WordPress, skvelým nástrojom pre optimalizáciu pre vyhľadávače je doplnok Yoast, ktorý okrem optimalizačných funkcií, analýzy článkov, analýzy kľúčových slov atď. automaticky generuje tieto kanonické URL adresy na všetkých stránkach.
10. Zálohovanie webových stránok
Všetka práca, ktorú vynaložíte na svoju webovú stránku, môže vyjsť nazmar, ak nemáte nastavené zálohovacie riešenie aktuálnu zálohu , máte noc alebo dve nazvyš, alebo riskujete, že nič neobnovíte!
Preto sa odporúča, aby ste si pred spustením stránky vytvorili zálohu. Je dobré mať ju už od fázy tvorby.
Takmer každá hostingová spoločnosť ponúka jedno alebo druhé zálohovacie riešenie, buď zahrnuté v cene, alebo za príplatok, v závislosti od vášho predplatného. Frekvencia, s akou sa tieto zálohy stránok vykonávajú, sa tiež líši v závislosti od spoločnosti a toho, koľko platíte – denne, každých pár hodín alebo týždenne.
Stále je dobrý nápad mať niekde vlastnú kópiu. Svoju stránku si môžete zálohovať cez FTP alebo pomocou rôznych zálohovacích nástrojov, ako napríklad Syncback SE alebo Syncback Pro (ktoré používam už roky vo všetkých svojich projektoch).
Ak je vaša stránka vytvorená pomocou WordPressu, veľmi dobrým riešením zálohovania je vytvoriť si bezplatný účet na ManageWP . Po prepojení vašej stránky s ManageWP si môžete nastaviť bezplatné (mesačné) alebo denné (za poplatok) zálohy. V závislosti od vašej stránky a frekvencie aktualizácie obsahu nemusí stačiť jedna záloha mesačne.
Z ManageWP môžete svoju stránku automaticky obnoviť buď na rovnakého hostiteľa, ktorého ste mali prvýkrát, alebo na iného hostiteľa, ak chcete zmeniť hostingovú spoločnosť.
Ako služba pre profesionálov s viacerými webovými stránkami ponúka ManageWP aj ďalšie funkcie, ako je centralizovaná správa aktualizácií, komentárov, inštalácie modulov a ďalšie.
Ďalším riešením zálohovania, ktoré používam, je automatické zálohovanie na Amazon S3 (na to môžete použiť Syncback) alebo na iný FTP server. Existuje veľa pluginov pre WordPress, ktoré zálohujú vašu stránku do služieb ako Dropbox, Google Drive, OneDrive atď.
Je však dôležité pamätať na to, že z dôvodu bezpečnosti a efektívnosti by sa zálohovanie stránok malo vykonávať často (aspoň raz denne) a na inom mieste, než kde je samotná stránka hostovaná.
Osobne uprednostňujem zálohovanie pred Amazon S3 pomocou Syncback Pro. Zálohovanie môžem nastaviť tak, aby sa spúšťalo denne, s rozdielmi (zálohujú sa iba zmeny, nie celá stránka). A ak ide o veľmi dôležitú stránku a chcem mať flexibilitu vrátiť sa k starším verziám, môžem nastaviť 7 záloh – jednu pre každý deň v týždni. V tomto variante, ak sa stane niečo nežiaduce a ja si to hneď neuvedomím (možno bola stránka infikovaná a ja som si to nevšimol a záloha tiež uložila škodlivý skript), môžem sa vrátiť o niekoľko dní späť.
Pre všetkých svojich klientov robím denné, úplné zálohy databázy. Ak chcem, môžem sa vrátiť k verzii spred niekoľkých mesiacov. Veľké spoločnosti dokonca uchovávajú zálohy webových stránok a databáz z rokov. Všetko závisí od toho, aké dôležité sú dáta a akú flexibilitu chcete mať pri ich načítavaní.
Bonus: Nastavte si odber noviniek
Tento posledný tip sa týka skôr marketingu alebo stratégie než technického aspektu. Ak spúšťate webovú stránku z akéhokoľvek iného dôvodu ako kvôli obrázkom mačiek, mali by ste to s vytvorením zoznamu adresátov .
Mnohí majitelia webových stránok (vrátane mňa) ľutujú, že nezačali skôr zhromažďovať e-mailové adresy od potenciálnych zákazníkov a návštevníkov stránok. Niektorí to robia ešte pred spustením stránky.
Ak začnete budovať zoznam e-mailov teraz, pomaly si vybudujete SVOJE publikum – ľudí, ktorých zaujíma VÁŠ obsah, VAŠE aktualizácie a to, čo ponúkate. Osobný kontakt s vašimi fanúšikmi je veľmi efektívny.
Bez toho, aby ste boli nudní a dotieraví, môžete posielať aktualizácie, hodnotný obsah, tipy, nápady a prečo nie aj propagačné akcie a uskutočňovať predaje priamo prostredníctvom e-mailu zákazníkom, ktorí sa dobrovoľne prihlásili na odber vášho e-mailového zoznamu.
Rýchly spôsob, ako začať budovať zoznam e-mailov, je zaregistrovať sa v e-mailovej službe alebo u poskytovateľa e-mailových služieb ) (niektoré sú bezplatné, niektoré platené), vyplniť formulár na prihlásenie sa na odber na webovej stránke a voilà!
Záver
Existuje mnoho ďalších vecí, ktoré môžete urobiť, aby vaša webová stránka mala pri spustení maximálny vplyv, ale tie, ktoré sú opísané v tomto článku, patria medzi najdôležitejšie a relatívne ľahko implementovateľné.
Odporúčam vám, aby ste ich nenechávali neimplementované 6 mesiacov po spustení! Prejdenie všetkých krokov a ich implementácia by vám nemalo trvať dlhšie ako 2 hodiny. Budete radi, že ste to urobili.