Apa saja hal-hal yang masih perlu Anda lakukan pada situs web Anda sebelum meluncurkannya?
Anda telah membeli domain web dan membuat situs web – hebat! Sebelum Anda menekan tombol luncurkan dan menyebarkan berita tentang situs web baru Anda, pastikan Anda memeriksa hal-hal berikut untuk memberikan peluang terbaik bagi proyek Anda.
Berikut beberapa kiat pemantauan, optimasi, dan keamanan untuk membantu meningkatkan trafik dan memberikan pengalaman terbaik bagi pengunjung situs web Anda:
- Google Analytics
- Konsol Pencarian Google
- Cloudflare untuk keamanan dan kecepatan
- Sertifikat SSL untuk keamanan dan kepercayaan pengunjung
- Penggunaan caching untuk meningkatkan performa
- Optimasi dan kompresi gambar
- Minifikasi skrip
- Periksa tautan yang rusak
- Pemeriksaan tautan kanonik
- Cadangan
Mari kita jelaskan setiap poin secara lebih rinci:
1. Google Analytics untuk memantau lalu lintas di situs web Anda
Solusi analitik sangat mudah ditambahkan ke situs web mana pun dan memungkinkan Anda untuk memantau lalu lintas di semua halaman situs Anda: solusi ini mencatat berapa banyak pengunjung yang Anda miliki, dari mana mereka berasal, dari situs mana mereka datang ke situs Anda, halaman mana yang mereka kunjungi, berapa banyak waktu yang mereka habiskan di setiap halaman, dan banyak lagi!
Meluncurkan situs web tanpa solusi analitik lalu lintas sama seperti mengemudi mobil dengan mata tertutup: Anda berada di jalan tetapi tidak tahu ke mana Anda akan pergi. Anda tidak tahu bagaimana kinerja lalu lintas Anda, apakah artikel dan konten yang Anda publikasikan memberikan efek, atau dampak dari kampanye iklan Anda.
Tanpa solusi analitik, Anda bahkan tidak tahu apakah SEO membuahkan hasil.
Salah satu solusi yang paling populer dan mudah dipasang adalah Google Analytics – dan gratis!
2. Google Search Console (sebelumnya bernama Webmaster Tools)
Google Search Console memungkinkan Anda mengukur kinerja mesin pencari Google Anda
Jika Google Analytics memberi tahu Anda apa yang terjadi dengan pengunjung situs Anda, Google Search Console (sebelumnya Webmaster Tools) memberi tahu Anda peringkat situs Anda di Google dalam hal pencarian. Ini memberi tahu Anda berapa banyak halaman di situs Anda yang telah diindeks Google, kata kunci apa yang digunakan pengunjung untuk menemukan Anda, seberapa sering Anda muncul dalam hasil pencarian, dan halaman mana di situs Anda yang paling populer dalam hal lalu lintas organik.
Google Search Console juga memungkinkan Anda memberi tahu Google di mana menemukan sitemap Anda untuk membantunya menemukan dan mengindeks halaman situs Anda.
Dari sisi teknis, setelah Anda mengotorisasi dan menambahkan situs Anda ke Google Search Console, Anda akan mulai menerima berbagai pemberitahuan dan peringatan tentang "kesehatan" situs Anda, seperti ketika Google menemukan kesalahan pada server Anda atau jika menemukan virus dan kode berbahaya di situs Anda.
Fitur ini memberikan tips untuk membantu membuat situs Anda lebih mudah dinavigasi di perangkat seluler dan menunjukkan situs mana saja yang memposting tautan ke situs Anda.
Google Search Console juga dapat dihubungkan dengan Google Analytics, untuk melihat laporan yang lebih detail langsung di antarmuka analitik lalu lintas.
Google Search Console adalah alat yang sangat berharga dan saya sarankan Anda memanfaatkannya.
3. Cloudflare untuk kecepatan dan keamanan
Cloudflare adalah perusahaan yang menawarkan banyak layanan yang berfokus pada keamanan situs web, transfer konten, kecepatan, dan banyak lagi.
Anda dapat mengaktifkan Cloudflare di situs web Anda secara gratis, tanpa perubahan apa pun pada situs, langsung di tingkat DNS . Setelah Anda mengaktifkannya (membutuhkan waktu sekitar 10 menit), Cloudflare akan mengambil alih zona DNS dan permintaan DNS.
Sebagai imbalannya, Anda akan mendapatkan:
- Perlindungan: Karena zona DNS akan dikendalikan oleh Cloudflare, alamat IP situs Anda akan disembunyikan dan tidak ada yang dapat mengetahui alamat server Anda. Situs Anda akan berjalan lancar karena Cloudflare mengarahkan lalu lintas ke server tanpa mengungkapkan identitasnya, sehingga bot dan orang jahat akan melihat alamat Cloudflare sebagai gantinya. Dengan cara ini, Cloudflare melindungi Anda dari serangan tertentu yang ditargetkan langsung ke server. Cloudflare juga melindungi Anda dari serangan DDoS (jenis serangan yang membanjiri server dengan mengirimkan ribuan permintaan per detik).
- Kecepatan: Cloudflare menawarkan caching gratis untuk konten statis Anda (gambar, HTML, CSS, kode Javascript) langsung di jaringan distribusi mereka (CDN). Itu berarti Anda akan melihat penghematan bandwidth yang signifikan – karena gambar dan konten statis lainnya berada di server Cloudflare di banyak wilayah di seluruh dunia, pengunjung Anda akan dapat mengakses sumber daya tersebut jauh lebih cepat, dari server yang dekat dengan mereka, dan server Anda akan bebas dan tenang. Saat saya menulis artikel ini, saya memiliki lebih dari 50 situs web di Cloudflare dan sebagian besar mengalami penghematan bandwidth 50% atau lebih. Saya mengelola banyak situs e-commerce dan semuanya memiliki ribuan gambar produk. Penghematan bandwidthnya sangat besar!
- Keamanan: Cloudflare menawarkan sertifikat SSL gratis untuk seluruh domain yang diperbarui secara otomatis. Yang perlu Anda lakukan hanyalah mengaktifkannya di antarmuka admin dan voila! Situs Anda dapat diakses dengan https://. Mengapa ini hal yang baik? Pertama, pengunjung Anda akan lebih percaya diri melihat bahwa situs Anda diakses melalui koneksi yang aman. Kemudian, sejak 2017, Google telah menyatakan akan memberikan bobot lebih besar pada situs yang aman dalam hasil pencarian, dan sejak 2018 bahkan menampilkan label di browser Chrome di samping situs tanpa SSL: situs tidak aman. Jadi, karena gratis, Anda bahkan tidak perlu memikirkannya! Anda bahkan tidak perlu menginstal apa pun di server Anda!
4. Sertifikat SSL untuk keamanan (situs web Anda)
Seperti yang disebutkan di atas, Google mulai lebih menyukai situs web yang memiliki sertifikat keamanan SSL, dan menampilkan label "tidak aman" di halaman hasil pencarian di samping situs yang tidak memiliki SSL. Ini memang terlihat buruk, tetapi juga merupakan risiko keamanan jika situs Anda tidak memiliki SSL, terutama jika Anda bisa mendapatkannya secara gratis.
Tidak ada lagi alasan di tahun 2019 untuk tidak memiliki SSL! Dan jika Anda tidak bermigrasi ke Cloudflare, Anda bisa mendapatkan sertifikat SSL gratis dengan sebagian besar perusahaan hosting menggunakan sertifikat gratis dari Let's Encrypt. Anda dapat menginstalnya dengan beberapa klik dari penyedia hosting Anda, atau jika Anda menggunakan Windows, misalnya, Anda dapat mengunduh perangkat lunak kecil yang akan menginstalnya dengan mudah.
Tentu saja, tidak ada yang melarang Anda untuk membeli sertifikat SSL dari reseller resmi (seperti GoDaddy, dll.) dan memasangnya.
Setelah Anda mengatur SSL, jangan lupa untuk mengalihkan semua halaman dengan versi http:// ke versi https:// yang aman. Biasanya Anda melakukan ini dengan menambahkan aturan pengalihan di server Anda atau, jika Anda menggunakan Cloudflare, centang opsi “ Selalu gunakan https ” di bagian Kripto pada antarmuka Cloudflare.
5. Caching untuk kecepatan situs
Anda dapat mengurangi beban pada server Anda dengan memanfaatkan manfaat caching. Jika situs Anda dibangun dengan WordPress, ada banyak modul caching yang dapat Anda instal yang dapat menghemat CPU (Total Cache, WP Rocket, dll.), menghemat banyak query pada database Anda, dan lain sebagainya.
Caching bekerja pada banyak lapisan, tetapi prinsip dasarnya adalah bahwa pertama kali pengunjung mengakses halaman yang memiliki caching aktif, server akan menghasilkan halaman tersebut dengan melakukan query ke database, menghasilkan kode HTML, dan menyajikan halaman tersebut kepada pengunjung. Namun pada saat yang sama, plugin caching membuat salinan statis dari halaman yang sudah dihasilkan dan menyimpannya di disk (atau di memori server). Ketika halaman tersebut dikunjungi lagi (oleh pengunjung yang sama atau pengunjung lain), plugin akan menemukan halaman yang di-cache dan menyajikannya dari sana, sehingga server tidak perlu lagi menghasilkan halaman tersebut.
Ini adalah prinsip dasar dan tergantung pada seberapa kompleks halaman Anda, ini dapat membuat situs terlihat seperti sedang terbang!
Proses ini terjadi di latar belakang, Anda hanya perlu mengkhawatirkan pengaturan awal dan cache akan diperbarui secara otomatis saat Anda melakukan perubahan pada halaman atau saat masa berlakunya habis.
6. Optimasi dan kompresi gambar
Selalu merupakan ide bagus untuk merencanakan dan mempersiapkan gambar Anda sejak awal dalam fase pembangunan situs web – ini akan menghemat banyak waktu saat tiba waktunya untuk meluncurkan situs Anda. Anda harus selalu mengunggah gambar yang dioptimalkan, dengan ukuran yang tepat untuk lokasi tempat Anda menggunakannya. Tidak ada gunanya mengunggah gambar yang sangat besar ke server dan halaman web jika Anda hanya membutuhkannya untuk menutupi seperempat halaman.
Sebaiknya juga dilakukan optimasi dan kompresi gambar terlebih dahulu sebelum diunggah untuk memastikan rasio ukuran-ke-ukuran yang terbaik. Terdapat banyak plugin untuk WordPress yang dapat mengoptimalkan dan mengompres gambar setelah Anda menambahkannya ke situs, tetapi akan lebih baik jika Anda sudah mengetahui di mana setiap gambar akan digunakan, seberapa besar ukurannya, dan mengunggahnya dengan ukuran tersebut sejak awal.
Gambar sangat meningkatkan waktu pemuatan situs web Anda dan dapat mengonsumsi bandwidth server lebih dari yang diperlukan. Jika akun hosting Anda memiliki batasan bandwidth (jumlah data yang ditransfer dalam sebulan), Anda dapat menghabiskan bandwidth jauh lebih cepat hanya dengan beberapa gambar yang terlalu banyak, tergantung pada seberapa banyak lalu lintas yang diterima situs Anda.
Jika Anda sebagian besar menggunakan gambar JPEG, yang merupakan format terkompresi (lossy), kami telah menentukan bahwa dengan sedikit menyesuaikan kompresi/kualitas, Anda dapat mencapai penghematan bandwidth yang signifikan.
Saya baru-baru ini mempelajari rasio ukuran vs. kualitas ini di beberapa situs e-commerce yang telah saya buat dan menemukan nilai yang baik untuk gambar produk (yang di beberapa situs jumlahnya bisa mencapai ribuan).
Lihat di bawah ini perbedaan ukuran file saat mengubah kompresi gambar (kualitas), dari 90 (standar), ke 70 dan kemudian ke 50.
Meskipun ukuran gambar pada produk sangat kecil, nilai 50 menghasilkan gambar dengan kualitas visual yang terlalu buruk, jadi saya meningkatkannya menjadi 70. Tetapi bahkan pada kualitas 70, bandwidth yang dikonsumsi oleh gambar turun hampir setengahnya! Jika Anda mengalikan itu dengan ribuan produk, penghematan yang dihasilkan dan perbedaan waktu pemuatan halaman sangat besar.
Seperti yang Anda lihat di bawah, begitu Anda beralih ke kualitas 70, ukuran gambar meningkat secara drastis. Dan untuk peningkatan kualitas dari 50 ke 90, ukuran file gambar meningkat lebih dari dua kali lipat!
| Ukuran pada kualitas 90 (dalam KB) | Ukuran pada kualitas 70 (dalam KB) | Ukuran pada kualitas 50 (dalam KB) |
| 35.6 | 20.0 | 15.0 |
| 34.4 | 19.3 | 14.5 |
| 35.8 | 20.1 | 15.0 |
| 24.7 | 13.3 | 9.9 |
| 37.3 | 22.0 | 16.9 |
| 27.4 | 15.3 | 11.5 |
| 27.1 | 15.2 | 11.4 |
| 61.2 | 34.9 | 26.3 |
| Total: 283,5 | Total: 160,1 | Total: 120,5 |
7. Minimisasi untuk mengurangi ukuran skrip
Minimisasi adalah proses mengurangi ukuran file skrip (JavaScript, stylesheet CSS) yang dibutuhkan situs web Anda agar dapat dimuat lebih cepat.
Anda mungkin memiliki file CSS (untuk penataan gaya) atau file Javascript (untuk menambahkan animasi atau fungsionalitas dan interaksi dinamis). Saat Anda mengerjakan situs web, skrip-skrip ini biasanya memiliki kode yang tersusun rapi dengan indentasi, tab, spasi, beberapa baris, dan nama variabel yang panjang agar lebih mudah diedit, tetapi browser tidak memerlukan hal-hal tersebut untuk menginterpretasikan file dengan benar dan menampilkan halaman.
Dengan meminimalkan, Anda dapat secara otomatis menghapus spasi, tab, baris kosong , dan mengganti nama variabel dengan yang lebih pendek tanpa memengaruhi fungsionalitas. Proses minimisasi ini dapat membuat file jauh lebih kecil dan akibatnya lebih cepat dimuat.
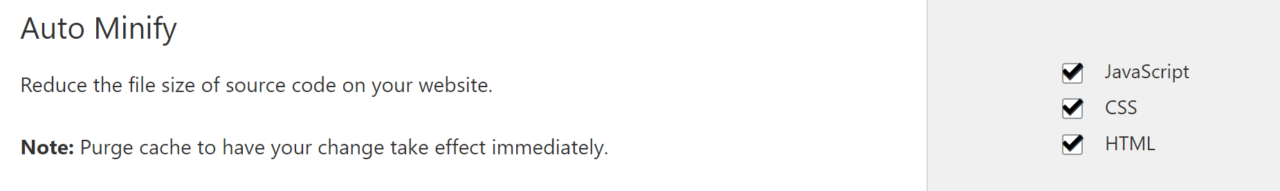
Untuk efisiensi, proses minimisasi ini dapat dilakukan di server (tersedia plugin untuk WordPress untuk minimisasi), tetapi juga dapat dilakukan di program/platform yang Anda gunakan saat mengembangkan situs. Jika situs Anda menggunakan Cloudflare, Cloudflare dapat meminimalkan file langsung dari server, pada saat akses, tanpa Anda perlu melakukan apa pun.
Meminimalkan skrip akan meningkatkan skor saat pengujian seperti Google Page Speed, GTMetrix, atau YSlow menganalisis situs Anda. Google juga menggunakan kecepatan pemuatan situs saat menentukan seberapa baik situs Anda seharusnya berperingkat di halaman hasil pencarian. Situs yang memuat dengan cepat akan dilihat dengan baik oleh Google dan pengunjung Anda akan senang.
Berikut contoh pengaturan di Cloudflare yang secara otomatis meminimalkan file statis di situs Anda:

8. Periksa tautan yang rusak
Terkadang saya kurang terorganisir saat mengerjakan situs web. Saya membuat sebagian besar halaman sebagai draf, kosong, lalu mengerjakannya ulang dan menambahkan konten. Saya sering meninggalkan tautan sementara di dalam konten yang tidak mengarah ke mana pun, dengan maksud untuk kembali lagi nanti dan menggantinya sebelum situs diluncurkan. Tetapi terkadang saya lupa dan akhirnya situs web saya memiliki tautan yang rusak.
Terkadang, saya tidak mendapatkan semua konten dari klien dan membuat halaman kosong dengan tautan sementara, hanya agar saya dapat melanjutkan pekerjaan . Tentu saja, seringkali klien berubah pikiran atau saya lupa tentang mereka.
Terlepas dari alasannya, setiap situs web dapat memiliki tautan rusak dan halaman yang hilang. Hal ini tidak terlihat baik pada kesan pertama dan bukan ide yang bagus untuk membiarkannya seperti itu, baik dari sudut pandang pengalaman pengunjung maupun peringkat mesin pencari.
Itulah mengapa, sebelum diluncurkan (dan secara berkala setelah peluncuran), saya memeriksa situs web saya untuk tautan yang rusak. Anda dapat melakukannya secara manual jika Anda tidak memiliki banyak halaman, tetapi Anda mungkin secara tidak sengaja melewatkan beberapa tautan.
Sebaiknya gunakan alat perangkat lunak yang disebut "crawler" – perangkat lunak yang akan mengunjungi halaman utama situs, mengidentifikasi semua tautan di halaman tersebut, kemudian mengunjungi setiap tautan dan melakukan hal yang sama pada setiap tautan hingga semua halaman dan tautan dipindai. Setelah memindai seluruh situs, perangkat lunak tersebut akan memberikan laporan hasil dan memberi tahu Anda jika ada tautan yang rusak sehingga Anda dapat memperbaikinya.
Alat favorit saya untuk memeriksa apakah ada tautan yang rusak adalah:
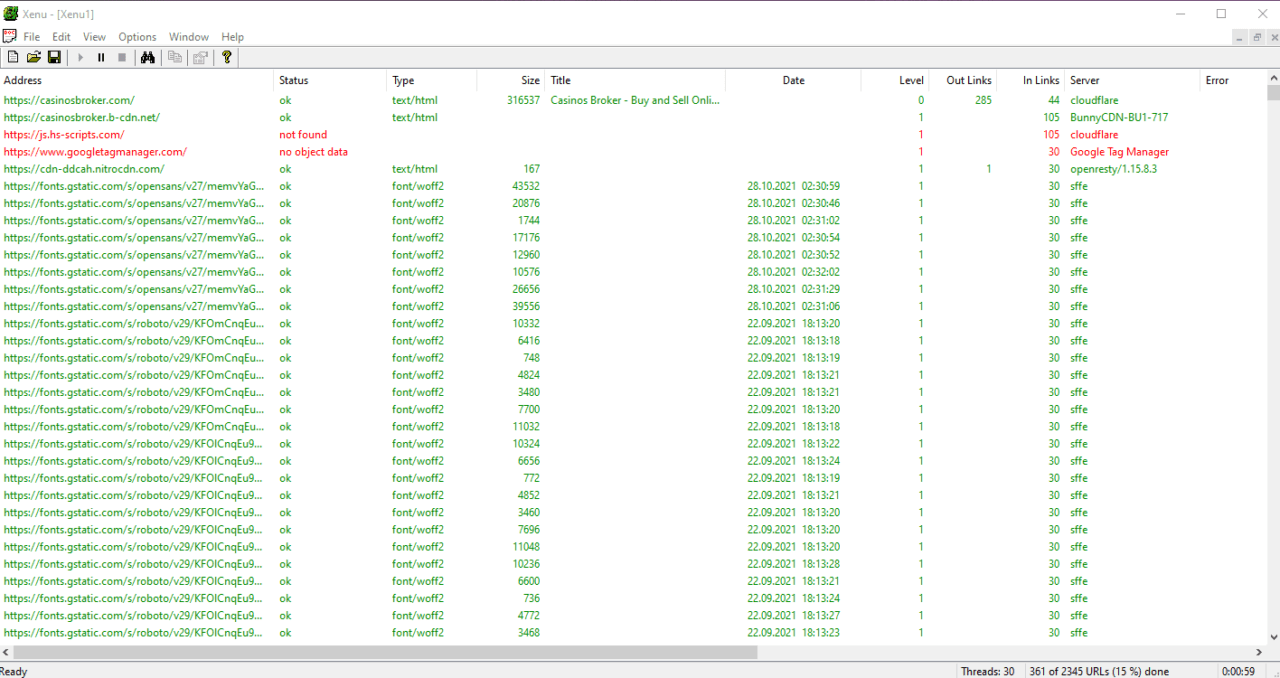
- Xenu Link Sleuth – sebuah program Windows gratis yang akan memeriksa tautan apa pun di situs web Anda – bukan hanya halaman, tetapi juga gambar, frame, plugin, latar belakang, stylesheet, dan sebagainya. Program ini menghasilkan laporan secara real-time saat memindai, dan pada akhirnya, Anda dapat menyimpan laporan atau mengirimkannya melalui email. Program ini juga berfungsi pada situs yang diamankan dengan HTTPS. Ukuran program ini sangat kecil dan berfungsi pada semua versi Windows mulai dari Windows 95 ke atas.
- Screaming Frog – sebuah alat daring yang menawarkan lebih dari sekadar memeriksa tautan rusak. Versi gratisnya memindai hingga 500 URL (yang mungkin sudah cukup jika Anda tidak memiliki situs web yang besar). Alat ini juga membantu Anda dengan beberapa kiat dan alat optimasi mesin pencari, seperti mengidentifikasi konten duplikat, menganalisis tag meta dan judul, menghasilkan peta situs XML, dan banyak lagi.
Berikut adalah contoh laporan yang dihasilkan dari Xenu Link Sleuth:

9. Periksa URL kanonik
Jika Anda memiliki halaman di situs Anda yang dapat diakses dengan lebih dari satu URL, atau jika Anda memiliki halaman berbeda dengan URL berbeda tetapi konten yang identik, Anda memiliki "konten duplikat". Mesin pencari juga mengidentifikasi konten ini dan ini dapat berdampak negatif pada kinerja situs Anda di mesin pencari.
Sebagai contoh, anggaplah Anda memiliki halaman kontak yang dapat diakses di alamat berikut:
http://www.mysiteexample.com/contact
Dan halaman yang sama di:
http://mysiteexample.com/contact
Anda mungkin berkata: tetapi alamatnya sama! Halamannya sama!
Ya, memang itu halaman yang sama, tetapi Anda dapat mengaksesnya melalui versi domain dengan "www" dan tanpa "www". Bagi Google, ini adalah halaman duplikat. "WWW" hanyalah subdomain dan dianggap sebagai alamat yang berbeda.
Jika Anda tidak memberi tahu Google secara pasti versi mana yang lebih disukai (kanonik atau resmi) dari halaman Anda, Google akan memilih sendiri, menganggap satu sebagai "kanonik" dan mengabaikan yang lain, atau lebih buruk lagi, menganggap keduanya sama pentingnya. Dalam hal ini, "nilai" SEO yang akan diterima halaman kanonik terbagi menjadi dua – untuk setiap versi satu sisi pada satu waktu. Hal ini menyebabkan pentingnya halaman berkurang karena tautan yang berbeda, sehingga halaman Anda akhirnya bersaing dengan dirinya sendiri.
Di sinilah tautan "kanonik" berguna – meskipun situs Anda memiliki beberapa halaman dengan konten yang sama, yang dapat diakses di URL yang berbeda, Anda dapat menentukannya di dalam<head> bagian halaman yang menunjukkan versi mana yang Anda sukai (versi "kanonik"), seperti ini:
<link rel=”canonical” href=”http://mysiteexample.com/contact” />
Tag ini cukup untuk memberi tahu mesin pencari bahwa Anda lebih suka halaman tersebut menganggap versi tanpa "www" sebagai versi "resmi".
Selain itu, jika Anda telah mengatur Google Search Console, Anda juga harus masuk ke sana dan menentukan versi mana yang Anda sukai agar laporan yang diterima di sana sesuai dengan versi yang tepat.
Anda dapat membaca lebih lanjut di sini tentang URL kanonik dan topik lain yang terkait dengan peningkatan situs Anda dan mempermudah mesin pencari untuk mengindeks dan memahaminya.
Jika Anda menggunakan WordPress di situs Anda, alat yang bagus untuk aspek optimasi mesin pencari adalah plugin Yoast, yang selain fungsi optimasi, analisis artikel, analisis kata kunci, dan sebagainya, secara otomatis menghasilkan URL kanonik ini di semua halaman.
10. Pencadangan Situs Web
Semua kerja keras yang Anda curahkan untuk situs web Anda bisa sia-sia jika Anda tidak memiliki solusi pencadangan yang terpasang. Anda telah mengunggah gambar, membuat halaman, memasang plugin, dan kemudian peretas mendapatkan akses ke situs web Anda, server mengalami kerusakan, atau Anda sendiri yang merusak sesuatu – jika Anda tidak memiliki cadangan terbaru , Anda hanya punya waktu satu atau dua malam untuk kehilangan data, atau Anda berisiko tidak dapat memulihkan apa pun!
Itulah mengapa disarankan untuk membuat cadangan sebelum meluncurkan situs web. Sebaiknya hal ini dilakukan sejak tahap pembuatan.
Hampir setiap perusahaan hosting menawarkan satu atau lebih solusi pencadangan, baik yang sudah termasuk dalam harga atau dengan biaya tambahan, tergantung pada langganan yang Anda miliki. Selain itu, tergantung pada perusahaan dan berapa banyak yang Anda bayar, frekuensi pencadangan situs ini berbeda-beda – harian, setiap beberapa jam, atau mingguan.
Sebaiknya Anda tetap memiliki salinan sendiri di suatu tempat. Anda dapat mencadangkan situs Anda melalui FTP, atau menggunakan berbagai alat pencadangan seperti Syncback SE atau Syncback Pro (yang telah saya gunakan selama bertahun-tahun di semua proyek saya).
Jika situs Anda dibangun dengan WordPress, solusi pencadangan yang sangat baik adalah membuat akun gratis di ManageWP . Setelah menghubungkan situs Anda ke ManageWP, Anda dapat mengatur pencadangan gratis (bulanan) atau harian (berbayar). Tergantung pada situs Anda dan seberapa sering Anda memperbarui konten, satu pencadangan per bulan mungkin tidak cukup.
Dari ManageWP, Anda dapat memulihkan situs Anda secara otomatis, baik ke host yang sama seperti pertama kali Anda menggunakannya, atau ke host lain jika Anda ingin mengganti perusahaan hosting.
Sebagai layanan untuk para profesional dengan banyak situs web, ManageWP juga memiliki fitur lain seperti kontrol terpusat atas pembaruan, komentar, instalasi modul, dan banyak lagi.
Solusi pencadangan lain yang saya gunakan adalah pencadangan otomatis ke Amazon S3 (Anda dapat menggunakan Syncback untuk itu), atau ke server FTP lain. Ada banyak plugin untuk WordPress yang akan mencadangkan situs Anda ke layanan seperti Dropbox, Google Drive, OneDrive, dll.
Namun, penting untuk diingat bahwa demi keamanan dan efisiensi, pencadangan situs harus dilakukan secara berkala (setidaknya setiap hari) dan di lokasi terpisah dari tempat situs itu sendiri dihosting.
Secara pribadi, saya lebih memilih backup ke Amazon S3, menggunakan Syncback Pro. Saya dapat mengkonfigurasi backup untuk berjalan setiap hari, secara diferensial (hanya perubahan yang di-backup, bukan seluruh situs). Dan jika itu adalah situs yang sangat penting dan saya menginginkan fleksibilitas untuk mengembalikan ke versi yang lebih lama, saya dapat mengatur 7 backup – satu untuk setiap hari dalam seminggu. Dalam varian ini, jika terjadi sesuatu yang tidak diinginkan dan saya tidak menyadarinya segera (mungkin situs terinfeksi dan saya tidak memperhatikannya, dan backup juga menyimpan skrip berbahaya), saya dapat kembali ke beberapa hari sebelumnya.
Untuk semua klien saya, saya melakukan pencadangan basis data penuh setiap hari. Saya dapat kembali ke versi beberapa bulan yang lalu jika saya mau. Perusahaan besar bahkan menyimpan cadangan situs web dan basis data selama bertahun-tahun. Semuanya tergantung pada seberapa penting data tersebut dan seberapa besar fleksibilitas yang Anda inginkan saat mengambil data.
Bonus: Siapkan langganan buletin Anda
Tips terakhir ini lebih berkaitan dengan pemasaran atau strategi daripada teknis. Jika Anda meluncurkan situs web untuk alasan apa pun selain gambar kucing, Anda harus serius membangun daftar email .
Banyak pemilik situs web (termasuk saya sendiri) menyesal tidak mulai mengumpulkan alamat email dari calon pelanggan dan pengunjung situs lebih awal. Beberapa melakukannya sebelum situs diluncurkan.
Jika Anda mulai membangun daftar email sekarang, Anda perlahan akan membangun audiens ANDA – orang-orang yang tertarik dengan konten ANDA, pembaruan ANDA, dan apa yang ANDA tawarkan. Kontak pribadi dengan penggemar Anda sangat efektif.
Tanpa terkesan membosankan dan mengganggu, Anda dapat mengirimkan pembaruan, konten berharga, kiat, ide, dan bahkan promosi, serta melakukan penjualan langsung melalui email kepada pelanggan yang telah berlangganan daftar email Anda secara sukarela.
Cara cepat untuk mulai membangun daftar email adalah dengan mendaftar ke layanan email atau ESP ( Penyedia Layanan Email ) (ada yang gratis, ada yang berbayar), mengisi formulir berlangganan di situs web, dan selesai!
Kesimpulan
Ada banyak hal lain yang dapat Anda lakukan untuk membuat situs web Anda memiliki dampak maksimal saat diluncurkan, tetapi hal-hal yang dijelaskan dalam artikel ini termasuk yang paling penting dan relatif mudah untuk diimplementasikan.
Saya sarankan Anda jangan membiarkan hal-hal tersebut tidak diimplementasikan 6 bulan setelah peluncuran! Seharusnya tidak membutuhkan waktu lebih dari 2 jam untuk melalui semua langkah dan mengimplementasikannya. Anda akan senang telah melakukannya.