Quali sono le cose che devi ancora fare al tuo sito web prima di lanciarlo?
Hai acquistato un dominio web e creato un sito web: bravo! Prima di premere il pulsante di lancio e diffondere la notizia del tuo nuovo sito web, assicurati di verificare i seguenti aspetti per dare al tuo progetto le migliori possibilità di successo.
Di seguito sono riportati alcuni suggerimenti di monitoraggio, ottimizzazione e sicurezza per aiutarti a far crescere il tuo traffico e offrire la migliore esperienza ai visitatori del tuo sito web:
- Google Analytics
- Google Search Console
- Cloudflare per sicurezza e velocità
- Certificato SSL per la sicurezza e la fiducia dei visitatori
- Memorizzazione nella cache per le prestazioni
- Ottimizzazione e compressione delle immagini
- Minimizzazione dello script
- Controllo dei link interrotti
- Controllo del collegamento canonico
- Backup
Spieghiamo ogni punto più in dettaglio:
1. Google Analytics per il monitoraggio del traffico sul tuo sito web
Una soluzione di analisi è molto facile da aggiungere a qualsiasi sito web e ti consente di monitorare il traffico su tutte le pagine del tuo sito: registra quanti visitatori hai, da dove provengono, da quali siti sono arrivati sul tuo sito, quali pagine visitano, quanto tempo trascorrono su ciascuna pagina e molto altro!
Lanciare un sito web senza una soluzione di analisi del traffico è come guidare un'auto bendati: sei in viaggio ma non hai idea di dove stai andando. Non sai come sta andando il tuo traffico, se gli articoli e i contenuti che pubblichi stanno avendo effetto, o l'impatto delle tue campagne pubblicitarie.
Senza una soluzione di analisi, non puoi nemmeno sapere se i tuoi SEO stanno avendo effetto.
Una delle soluzioni più diffuse e facili da installare è Google Analytics, ed è gratuita!
2. Google Search Console (in precedenza Strumenti per i Webmaster)
Google Search Console ti consente di misurare le prestazioni del tuo motore di ricerca Google
Se Google Analytics ti dice cosa sta succedendo ai visitatori del tuo sito, Google Search Console (ex Strumenti per i Webmaster) ti dice dove si posiziona il tuo sito su Google in termini di ricerche. Ti dice quante pagine del tuo sito Google ha indicizzato, con quali parole i visitatori ti trovano, con quale frequenza compari nei risultati e quali pagine del tuo sito sono le più popolari in termini di traffico organico.
Google Search Console ti consente anche di dire a Google dove trovare la tua mappa del sito per aiutarlo a scoprire e indicizzare le pagine del tuo sito.
Dal punto di vista tecnico, una volta autorizzato e aggiunto il tuo sito a Google Search Console, inizierai a ricevere varie notifiche e avvisi sullo "stato di salute" del tuo sito, ad esempio quando Google riscontra errori sul tuo server o se rileva virus e codice dannoso sul tuo sito.
Ti fornisce suggerimenti per rendere il tuo sito più facile da navigare sui dispositivi mobili e ti mostra quali siti pubblicano link al tuo sito.
Google Search Console può essere collegato anche a Google Analytics, per visualizzare report più dettagliati direttamente nell'interfaccia di analisi del traffico.
Google Search Console è uno strumento molto prezioso e ti consiglio di sfruttarlo al meglio.
3. Cloudflare per velocità e sicurezza
Cloudflare è un'azienda che offre numerosi servizi incentrati sulla sicurezza dei siti web, sul trasferimento dei contenuti, sulla velocità e molto altro.
Puoi attivare Cloudflare sul tuo sito web gratuitamente, senza alcuna modifica al sito, direttamente a livello DNS . Una volta attivato (ci vogliono circa 10 minuti), Cloudflare prenderà il controllo della zona DNS e delle richieste DNS.
In cambio riceverai:
- Protezione: poiché la zona DNS sarà controllata da Cloudflare, l'indirizzo IP del tuo sito sarà nascosto e nessuno potrà scoprire l'indirizzo del tuo server. Il tuo sito funzionerà senza intoppi perché Cloudflare indirizza il traffico al server senza rivelarne l'identità, quindi bot e malintenzionati vedranno l'indirizzo Cloudflare. In questo modo, ti protegge da alcuni attacchi mirati direttamente al server. Cloudflare ti protegge anche dagli attacchi DDoS (un tipo di attacco che sovraccarica un server inviando migliaia di richieste al secondo).
- Velocità: Cloudflare offre la memorizzazione nella cache gratuita per i tuoi contenuti statici (immagini, codice HTML, CSS, Javascript) direttamente sulla sua rete di distribuzione (CDN). Ciò significa che otterrai un notevole risparmio di banda: poiché le tue immagini e altri contenuti statici si trovano sui server Cloudflare in molte regioni del mondo, i tuoi visitatori potranno accedere a tali risorse molto più velocemente, da un server vicino a loro, e il tuo server sarà libero e rilassato. Mentre scrivo questo articolo, ho più di 50 siti web su Cloudflare e la maggior parte di essi ha un risparmio di banda del 50% o più. Gestisco molti siti di e-commerce e tutti hanno migliaia di immagini di prodotti. Il risparmio di banda è enorme!
- Sicurezza: Cloudflare offre un certificato SSL gratuito per l'intero dominio che si rinnova automaticamente. Tutto quello che devi fare è attivarlo nell'interfaccia di amministrazione e voilà! Il tuo sito è accessibile tramite https://. Perché è un vantaggio? Innanzitutto, i tuoi visitatori saranno più sicuri sapendo che il tuo sito è accessibile tramite una connessione sicura. Inoltre, dal 2017, Google ha dichiarato che darà più peso ai siti sicuri nei risultati e, dal 2018, visualizza persino un'etichetta nel browser Chrome accanto ai siti senza SSL: sito non protetto. Quindi, essendo gratuito, non devi nemmeno pensarci! Non devi nemmeno installare nulla sul tuo server!
4. Certificato SSL per la sicurezza (del tuo sito web)
Come accennato in precedenza, Google ha iniziato a preferire i siti web dotati di certificati di sicurezza SSL e visualizza l'etichetta "non protetto" nelle pagine dei risultati accanto ai siti che non dispongono di SSL. Non è una bella cosa, ma è anche un rischio per la sicurezza continuare a navigare senza SSL sul proprio sito, soprattutto quando è possibile averne uno gratuitamente.
Nel 2019 non ci sono più scuse per non avere un certificato SSL! E se non passi a Cloudflare, puoi ottenere un certificato SSL gratuito con la maggior parte delle società di hosting utilizzando i certificati gratuiti di Let's Encrypt. Puoi installarli con pochi clic dal tuo host oppure, se utilizzi Windows, ad esempio, puoi scaricare un piccolo software che lo installerà facilmente.
Naturalmente, nessuno ti impedisce di acquistare un certificato SSL da un rivenditore autorizzato (come GoDaddy, ecc.) e di installarlo.
Una volta configurato il protocollo SSL, non dimenticare di reindirizzare tutte le pagine con la versione http:// alla versione sicura https://. Di solito, questo si ottiene aggiungendo regole di reindirizzamento sul server oppure, se utilizzi Cloudflare, selezionando l'opzione " Usa sempre https " nella sezione Crittografia dell'interfaccia di Cloudflare.
5. Caching per la velocità del sito
Puoi alleggerire il carico sul tuo server sfruttando i vantaggi della memorizzazione nella cache. Se il tuo sito è stato creato con WordPress, puoi installare molti moduli di memorizzazione nella cache che possono aiutarti a risparmiare CPU (Total Cache, WP Rocket, ecc.), a risparmiare sul database un sacco di query, ecc.
La memorizzazione nella cache funziona su più livelli, ma il principio di base è che la prima volta che un visitatore accede a una pagina con cache attiva, il server genera quella pagina interrogando il database, generando codice HTML e servendola al visitatore. Allo stesso tempo, il plugin di memorizzazione nella cache crea una copia statica della pagina già generata e la memorizza su disco (o nella memoria del server). Quando la pagina viene visitata nuovamente (dallo stesso visitatore o da un altro), il plugin trova la pagina memorizzata nella cache e la serve da lì, evitando al server di dover lavorare nuovamente per generare la pagina.
Questo è il principio di base e, a seconda della complessità delle tue pagine, può far sembrare il sito che vola!
Questo processo avviene in background, devi solo preoccuparti della configurazione iniziale e la cache verrà aggiornata automaticamente quando apporti modifiche alle pagine o quando queste scadono.
6. Ottimizzazione e compressione delle immagini
È sempre una buona idea pianificare e preparare le immagini fin dalle prime fasi di costruzione del sito web: questo ti farà risparmiare molto tempo al momento del lancio. Carica sempre immagini ottimizzate, delle dimensioni giuste per la posizione in cui le utilizzerai. Non serve a nulla caricare un'immagine di grandi dimensioni sul server e sulla pagina web se ti serve solo per coprire un quarto della pagina.
È anche una buona idea pre-ottimizzare e comprimere le immagini prima di caricarle, per garantire che abbiano il miglior rapporto dimensioni-dimensioni. Esistono molti plugin per WordPress che ottimizzano e comprimono le immagini dopo averle aggiunte al sito, ma è meglio avere un'idea precisa di dove verrà utilizzata ogni immagine, di quanto deve essere grande e caricarla con quelle dimensioni fin dall'inizio.
Le immagini aumentano notevolmente il tempo di caricamento del tuo sito web e possono consumare più banda del server del necessario. Se il tuo account di hosting ha un limite di banda (quantità di dati trasferiti in un mese), puoi consumare la banda molto più velocemente con qualche immagine di troppo, a seconda del traffico ricevuto dal tuo sito.
Se si utilizzano principalmente immagini JPEG, che sono un formato compresso (con perdita di dati), abbiamo scoperto che regolando leggermente la compressione/qualità, è possibile ottenere un notevole risparmio di larghezza di banda.
Di recente ho studiato questo rapporto tra dimensioni e qualità su alcuni siti di e-commerce che ho creato e ho scoperto che le immagini dei prodotti (che su alcuni siti possono arrivare a contare migliaia) hanno un buon rapporto qualità-prezzo.
Di seguito è riportata la differenza nella dimensione del file quando si varia la compressione dell'immagine (qualità), da 90 (predefinita), a 70 e poi a 50.
Sebbene le dimensioni delle immagini sui prodotti fossero molto ridotte, il valore 50 produceva immagini di qualità visiva troppo scarsa, quindi l'ho aumentato a 70. Ma anche con una qualità pari a 70, la larghezza di banda consumata dalle immagini si è ridotta di quasi la metà! Se si moltiplica questo valore per migliaia di prodotti, il risparmio ottenuto e la differenza nel tempo di caricamento delle pagine sono enormi.
Come puoi vedere qui sotto, passando alla qualità 70, le dimensioni dell'immagine aumentano drasticamente. E per il passaggio da 50 a 90, le dimensioni del file immagine più che raddoppiano!
| Dimensione a qualità 90 (in KB) | Dimensione a qualità 70 (in KB) | Dimensione a qualità 50 (in KB) |
| 35.6 | 20.0 | 15.0 |
| 34.4 | 19.3 | 14.5 |
| 35.8 | 20.1 | 15.0 |
| 24.7 | 13.3 | 9.9 |
| 37.3 | 22.0 | 16.9 |
| 27.4 | 15.3 | 11.5 |
| 27.1 | 15.2 | 11.4 |
| 61.2 | 34.9 | 26.3 |
| Totale: 283,5 | Totale: 160,1 | Totale: 120,5 |
7. Minimizzazione per ridurre le dimensioni dello script
La minimizzazione è il processo di riduzione delle dimensioni dei file di script (Javascript, fogli di stile CSS) di cui il tuo sito web ha bisogno per caricarli più velocemente.
Potresti avere file CSS (per lo stile) o file Javascript (per aggiungere animazioni o funzionalità dinamiche e interazioni). Quando lavori sul sito, questi script di solito hanno un codice ben strutturato con rientri, tabulazioni, spazi, righe multiple e nomi di variabili lunghi per facilitarne la modifica, ma i browser non ne hanno bisogno per interpretare correttamente i file e visualizzare la pagina.
Riducendo al minimo, è possibile rimuovere automaticamente spazi, tabulazioni, righe vuote e sostituire i nomi delle variabili con nomi più brevi, senza compromettere la funzionalità. Questo processo di riduzione al minimo può rendere i file molto più piccoli e di conseguenza più veloci da caricare.
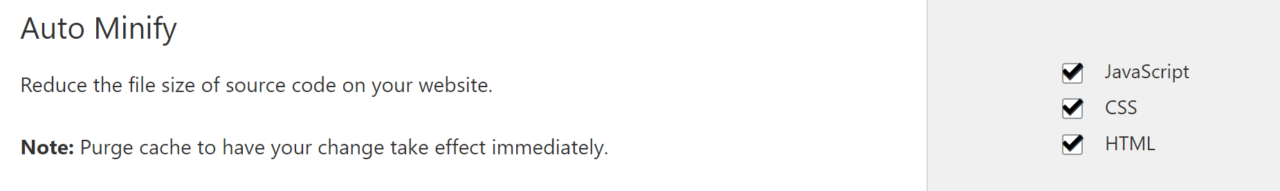
Per motivi di efficienza, questo processo di minimizzazione può essere eseguito sul server (esistono plugin per WordPress per la minimizzazione), ma può anche essere eseguito nel programma/piattaforma utilizzato durante lo sviluppo del sito. Se il tuo sito utilizza Cloudflare, può minimizzare i file direttamente dal server, al momento dell'accesso, senza che tu debba fare nulla.
Ridurre al minimo gli script aumenta il punteggio quando test come Google Page Speed, GTMetrix o YSlow analizzano il tuo sito. Google utilizza anche la velocità di caricamento del sito per determinare il posizionamento del tuo sito nelle pagine dei risultati di ricerca. Un sito che si carica velocemente è ben visto da Google e i tuoi visitatori ne saranno entusiasti.
Ecco un esempio della configurazione di Cloudflare che riduce automaticamente al minimo i file statici sul tuo sito:

8. Controlla i link non funzionanti
A volte mi capita di essere disorganizzato quando lavoro sul sito. Creo la maggior parte delle pagine come bozze, vuote, e poi le rielaboro e ci aggiungo contenuti. Spesso lascio link temporanei nei contenuti che non portano da nessuna parte, con l'intenzione di tornarci più tardi e sostituirli prima del lancio del sito. Ma a volte me ne dimentico e mi ritrovo con link non funzionanti sul sito.
Altre volte, non ricevo tutti i contenuti dai clienti e creo pagine vuote con link temporanei, solo per poter continuare a svolgere la mia attività . Naturalmente, spesso il cliente cambia idea o me ne dimentico.
Indipendentemente dal motivo, ogni sito web può avere link non funzionanti e pagine mancanti. Non è una buona prima impressione e non è una buona idea lasciarli così, sia dal punto di vista dell'esperienza del visitatore che del posizionamento sui motori di ricerca.
Ecco perché, prima del lancio (e a intervalli regolari dopo il lancio), controllo il mio sito web per verificare la presenza di link non funzionanti. Puoi farlo manualmente se non hai molte pagine, ma potresti omettere accidentalmente alcuni link.
È meglio utilizzare uno strumento software chiamato "crawler", un software che visiterà la pagina principale del sito, identificherà tutti i link presenti, quindi visiterà ogni link e ripeterà l'operazione su ognuno di essi fino a esaurire tutte le pagine e i link. Dopo aver scansionato l'intero sito, il software fornirà un report dei risultati e ti informerà sulla presenza di link non funzionanti, in modo da poterli correggere.
I miei strumenti preferiti per verificare se ci sono link non funzionanti sono:
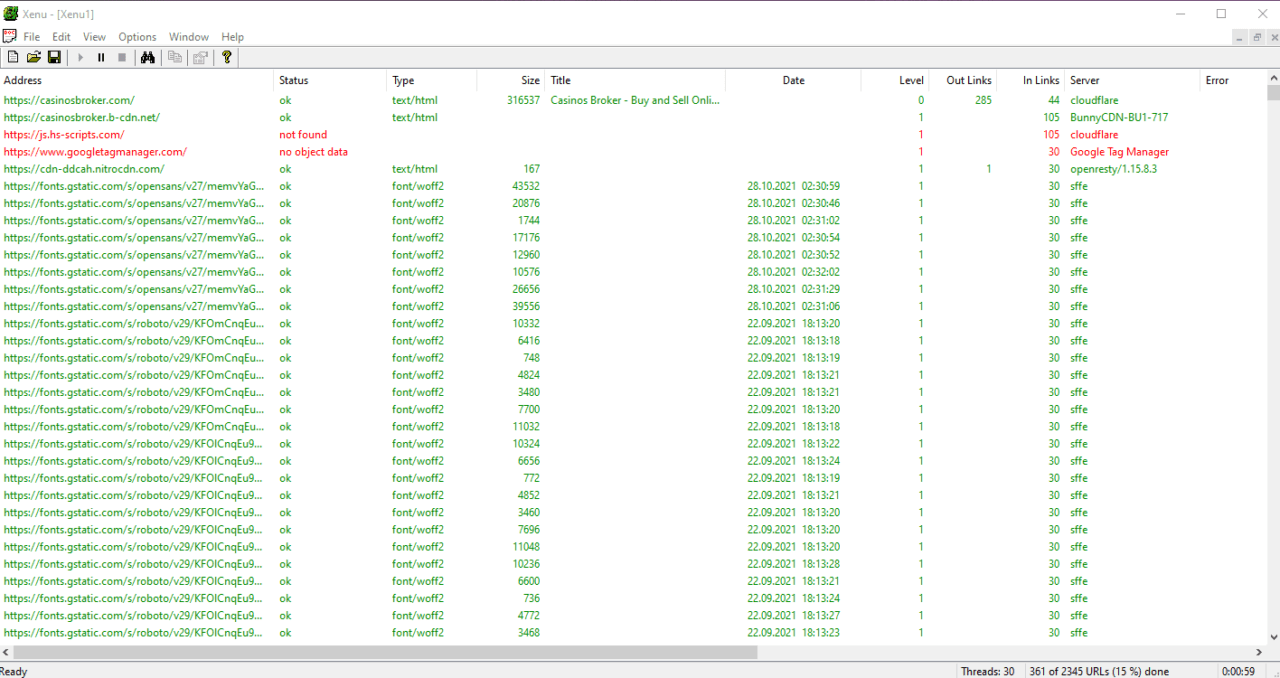
- Xenu Link Sleuth è un programma gratuito per Windows che controlla qualsiasi link presente sul tuo sito web: non solo le pagine, ma anche immagini, frame, plugin, sfondi, fogli di stile e così via. Genera report in tempo reale durante la scansione e, al termine, è possibile salvarli o inviarli via email. Funziona anche su siti protetti tramite HTTPS. Il programma è molto piccolo e funziona su tutte le versioni di Windows dalla 95 in poi.
- Screaming Frog è uno strumento online che offre molto più del semplice controllo dei link interrotti. La versione gratuita analizza fino a 500 URL (il che potrebbe essere sufficiente se non si dispone di un sito web di grandi dimensioni). Offre anche alcuni suggerimenti e strumenti per l'ottimizzazione dei motori di ricerca, come l'identificazione di contenuti duplicati, l'analisi di meta tag e title tag, la generazione di sitemap XML e altro ancora.
Ecco un esempio di report generato da Xenu Link Sleuth:

9. Controlla gli URL canonici
Se una pagina del tuo sito è accessibile tramite più di un URL, o se hai pagine diverse con URL diversi ma contenuti identici, hai "contenuti duplicati". Anche i motori di ricerca identificano questi contenuti e questo può influire negativamente sulle prestazioni del tuo sito nei motori di ricerca.
Ad esempio, supponiamo che tu abbia una pagina dei contatti, accessibile al seguente indirizzo:
http://www.mysiteexample.com/contact
E la stessa pagina qui:
http://mysiteexample.com/contact
Potresti dire: ma è lo stesso indirizzo! È la stessa pagina!
Sì, è effettivamente la stessa pagina, ma è possibile accedervi sia nella versione con "www" che senza "www". Per Google, questa è una pagina duplicata. "WWW" è solo un sottodominio ed è considerato un indirizzo diverso.
Se non comunichi a Google esattamente qual è la versione preferita (canonica o ufficiale) delle tue pagine, Google sceglierà autonomamente, considerandone una "canonica" e ignorando l'altra, o peggio, considerandole entrambe di pari importanza. In questo caso, il "valore" SEO che la pagina canonica riceverebbe si divide in due, una per ogni versione, un lato alla volta. Questo fa sì che l'importanza della pagina venga ridotta a causa dei diversi link, finendo per far sì che le tue pagine siano in competizione tra loro.
È qui che il collegamento "canonico" torna utile: anche se il tuo sito ha più pagine con lo stesso contenuto, accessibili a URL diversi, puoi specificare nel<head> sezione delle pagine quale versione preferisci (la versione "canonica"), in questo modo:
<link rel=”canonical” href=”http://mysiteexample.com/contact” />
Questo tag è sufficiente per indicare ai motori di ricerca che preferisci che la pagina consideri come “ufficiale” la versione senza “www”.
Inoltre, se hai configurato Google Search Console, dovresti anche andare lì e specificare quale versione preferisci, in modo che i report ricevuti siano per la versione appropriata.
Qui puoi leggere di più sugli URL canonici e altri argomenti correlati al miglioramento del tuo sito e a come renderlo il più semplice possibile da indicizzare e comprendere per i motori di ricerca.
Se utilizzi WordPress sul tuo sito, un ottimo strumento per gli aspetti di ottimizzazione dei motori di ricerca è il plugin Yoast, che oltre alle funzioni di ottimizzazione, analisi degli articoli, analisi delle parole chiave e così via, genera automaticamente questi URL canonici su tutte le pagine.
10. Backup del sito web
Tutto il lavoro che metti sul tuo sito web può andare in fumo se non hai una soluzione di backup . Hai caricato le immagini, creato le pagine, configurato i plugin e poi un hacker riesce ad accedere, il server si blocca o rompi qualcosa tu stesso: se non hai un backup recente , hai una notte o due da perdere, o rischi di non recuperare nulla!
Ecco perché è consigliabile effettuare un backup prima di lanciare il sito. È bene averlo a disposizione fin dalla fase di build.
Quasi ogni provider di hosting offre una soluzione di backup, inclusa nel prezzo o a un costo aggiuntivo, a seconda dell'abbonamento. Inoltre, a seconda del provider e dell'importo pagato, la frequenza con cui vengono eseguiti i backup del sito varia: giornaliera, ogni poche ore o settimanale.
È comunque una buona idea avere una copia personale da qualche parte. Puoi eseguire il backup del tuo sito tramite FTP o utilizzando vari strumenti di backup come Syncback SE o Syncback Pro (che uso da anni in tutti i miei progetti).
Se il tuo sito è stato creato con WordPress, un'ottima soluzione di backup è creare un account gratuito sulla ManageWP . Una volta connesso il tuo sito a ManageWP, puoi impostare backup gratuiti (mensili) o giornalieri (a pagamento). A seconda del tuo sito e della frequenza con cui aggiorni i contenuti, un backup al mese potrebbe non essere sufficiente.
Da ManageWP puoi ripristinare automaticamente il tuo sito, sullo stesso host che avevi la prima volta, oppure su un altro host se vuoi cambiare fornitore di hosting.
Come servizio per i professionisti con più sedi, ManageWP offre anche altre funzionalità, come il controllo centralizzato degli aggiornamenti, dei commenti, dell'installazione dei moduli e altro ancora.
Un'altra soluzione di backup che utilizzo è il backup automatico su Amazon S3 (per questo è possibile usare Syncback) o su un altro server FTP. Esistono molti plugin per WordPress che consentono di eseguire il backup del sito su servizi come Dropbox, Google Drive, OneDrive, ecc.
Tuttavia, è importante ricordare che, per motivi di sicurezza ed efficienza, il backup del sito deve essere eseguito frequentemente (almeno quotidianamente) e in una posizione diversa da quella in cui è ospitato il sito stesso.
Personalmente, preferisco il backup su Amazon S3, utilizzando Syncback Pro. Posso configurare il backup in modo che venga eseguito quotidianamente, in modo differenziato (viene eseguito il backup solo delle modifiche, non dell'intero sito). E se si tratta di un sito molto importante e desidero la flessibilità di ripristinare versioni precedenti, posso impostare 7 backup, uno per ogni giorno della settimana. In questa variante, se accade qualcosa di indesiderato e non me ne accorgo immediatamente (magari il sito è stato infettato e non me ne sono accorto, e il backup ha memorizzato anche lo script dannoso), posso tornare indietro di qualche giorno.
Per tutti i miei clienti, eseguo backup giornalieri completi del database. Se lo desidero, posso tornare alla versione di qualche mese fa. Le grandi aziende conservano persino anni di backup di siti web e database. Tutto dipende dall'importanza dei dati e dalla flessibilità che si desidera avere nel recuperarli.
Bonus: imposta l'iscrizione alla newsletter
Quest'ultimo consiglio rientra più nell'ambito del marketing o della strategia che in quello tecnico. Se stai lanciando un sito web per qualsiasi motivo diverso dalle foto di gatti, dovresti seriamente impegnarti a creare una mailing list .
Molti proprietari di siti web (me compreso) si pentono di non aver iniziato prima a raccogliere indirizzi email di potenziali clienti e visitatori del sito. Alcuni lo fanno prima del lancio del sito.
Se inizi a creare una mailing list adesso, costruirai lentamente il TUO pubblico: persone interessate ai TUOI contenuti, ai TUOI aggiornamenti e a ciò che TU hai da offrire. Il contatto personale con i tuoi fan è molto efficace.
Senza essere noioso e invadente, puoi inviare aggiornamenti, contenuti di valore, suggerimenti, idee e, perché no, promozioni e concludere vendite direttamente via e-mail ai clienti che si sono volontariamente iscritti alla tua mailing list.
Un modo rapido per iniziare a creare una mailing list è registrarsi a un servizio di posta elettronica o ESP ( Email Service Provider ) (alcuni sono gratuiti, altri a pagamento), compilare un modulo di iscrizione sul sito web ed ecco fatto!
Conclusione
Ci sono molte altre cose che puoi fare per far sì che il tuo sito web abbia il massimo impatto al momento del lancio, ma quelle descritte in questo articolo sono tra le più importanti e relativamente facili da implementare.
Ti consiglio di non lasciarli incompleti per 6 mesi dopo il lancio! Non dovrebbero volerci più di 2 ore per seguire tutti i passaggi e implementarli. Sarai contento di averlo fatto.